
Zapoznanie z rodzajami grafiki.
Zapoznanie z formatami grafiki.
Rozmiar oraz rozdzielczość obrazka.
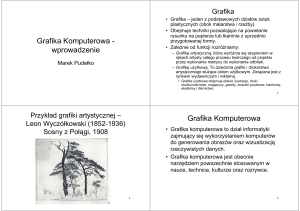
Grafika komputerowa – dziedzina informatyki zajmująca się wykorzystaniem
komputerowych do celów wizualizacji artystycznej oraz wizualizacji i rzeczywistości.
technik
Rodzaje grafiki:
•
•
•
•
Grafika wektorowa
Grafika rastrowa
Grafika dwuwymiarowa (grafika 2D)
Grafika trójwymiarowa (grafika 3D)
Podstawowa klasyfikacja grafiki komputerowej wyróżnia jej dwa rodzaje:
•
grafika rastrowa – obraz budowany jest z prostokątnej siatki punktów
(pikseli). Najważniejsze formaty plików to: Bitmap, OpenRaster, ICO (Microsoft
file format). Formaty takie jak JPEG, TIFF, PNG oraz GIF także przechowują obraz według
koncepcji rastrowej, natomiast dodatkowo pojawia się w tych formatach kompresja.
Najważniejsze edytory graficzne: Photoshop, MS Paint oraz GIMP. Wadą tego rodzaju
grafiki jest to, że w wyniku powiększenia obrazu widoczne są poszczególne jego punkty.
Zastosowanie:
zdjęcia fotograficzne,
grafiki na strony www,
wydruki poligraficzne.
grafika wektorowa - jest rozszerzeniem grafiki rastrowej. W odróżnieniu od grafiki rastrowej
- wektorowa operuje nie na pojedynczych punktach, lecz na matematycznie opisanych
obiektach. Stosuje ona prymitywy graficzne takie jak: punkty, linie, krzywe oraz kształty lub
wieloboki do przedstawienia obrazów w grafice komputerowej. Wszystkie te prymitywy
graficzne bazują na równaniach matematycznych. Podstawowym standardem grafiki
wektorowej jest SVG. Podstawowe edytory graficzne: CorelDRAW, Adobe Illustrator, oraz
Inkscape.
Typy prymitywów najczęściej używane w grafice wektorowej:
• linie i polilinie,
• poligony,
• okręgi i elipsy,
• krzywe Béziera,
• bezigony,
• tekst np. TrueType, gdzie każda litera jest utworzona w oparciu o krzywe Bezier’a.
•
•
•
•
Grafika wektorowa sprawdza się najlepiej, gdy zachodzi potrzeba stworzenia grafiki, czyli mającego
stosunkowo małą ilość szczegółów, nie zaś zachowaniu fotorealizmu obecnego w obrazach.
Odpowiednimi przykładami użycia grafiki wektorowej są:
• schematy naukowe i techniczne
• mapy i plany,
• logo, herby, flagi, godła,
• różnego typu znaki, np. drogowe,
• część graficznej twórczości artystycznej (np. komiksy),
Aplikacje internetowe
Strona 1
Przewaga grafiki wektorowej nad rastrową:
rastrow
•
•
•
•
•
obraz wektorowy wymaga bardzo małej ilości
ilo
informacji, co przekłada sięę na małe pliki.
Rozmiar obrazu nie wpływa na rozmiar pliku. Niestety, obraz w praktyce nie ma „detalu”. Jest
to „gra coś za coś” – potrzebny
ebny jest potężny
pot
procesor do wygenerowania informacji wizualnej
w oparciu o algorytm,
robiąc przybliżenie
enie na krawędź
krawę ź np. okręgu zawsze będzie to krawędź gładka. Z drugiej strony,
jeśli
li krzywa jest reprezentowana np. wielobokiem, to przybliżenie
enie ujawni niewłaściwą
nie
reprezentacje matematyczną.
matematyczną
przybliżanie
anie krzywych nie zwiększa
zwi
proporcjonalnie ich grubości jako linii. Zwykle ta
grubość nie jest zwiększana
ększana albo następuje
nast
utrata proporcji. Z drugiej strony, nieregularne
krzywe reprezentowane przez proste geometryczne
geomet
kształty udaje się zrobić proporcjonalnie
szersze podczas przybliżenia,
żenia, tak aby wyglądały
wygl
gładko i nie przypominały tych składowych
kształtów. Problem ten znika w przypadku grafiki fraktalnej,
parametry obiektów sąą pamiętane
pamię
i mogą być modyfikowane. To oznacza, że transformacje
graficzne, takie jak translacja, skalowanie, rotacja, wypełnianie, itp. nie degraduj
degradują
jakości rysunku. Ponadto wymiary zwykle podaje się
si w jednostkach niezale
niezależnych od
urządzenia,
dzenia, co przekłada się później na optymalną rasteryzację w module rasteryzuj
rasteryzującym, gdy
zmuszeni jesteśmy
my przez urządzenie
urzą
wyświetlające do przejścia na postać rastrową
rastrową,
z perspektywy grafiki 3D, renderowanie cienia w grafice wektorowej jest znacznie bardziej
realistyczne, ponieważż cienie mogą
mog być abstrahowane do promieni światła, z których
wynikają. To umożliwia
żliwia
liwia renderowanie z realizmem bliskim klasycznej fotografii.
Kompresja grafiki
W celu zaoszczędzenia
dzenia miejsca na dysku często
cz
stosowana jest kompresja plików.
Ogólnie można stwierdzić, żee im bardziej plik jest skompresowany, tym wolniejsze są
s operacje jego
zapisu i odczytu. Istnieją dwa rodzaje kompresji plików:
o
o
bezstratna
stratna
Kompresja bezstratna
Kompresja bezstratna nie powoduje utraty żadnych
adnych pierwotnych danych podczas procesów kompresji
i dekompresji. Jest ona polecana do kompresji danych tekstowych i liczbowych, takich jak arkusze
kalkulacyjne, dokumenty tekstowe.
W niektórych
h formatach graficznych jak nie skompresowany TIFF czy BMP, punkty obrazu
zapisywane są w stosunku 1:1 - dlatego na dysku pliki te zajmują
zajmuj dokładnie tyle samo miejsca ile dany
obraz zajmuje w pamięci
ci operacyjnej komputera.
W kompresji bezstratnej wykorzystywany
wykorzyst
jest algorytm LZW - Lempel-Ziv
Ziv & Welch, którego
zadaniem jest maksymalne zmniejszenie rozmiarów plików zawierających
zawieraj
grafikę.
ę. Współczynnik
kompresji (w stosunku do rozmiarów obrazu zajmuj
zajmującego miejsce w pamięci
ci operacyjnej) wynosi od
20 do 50%, bez powodowania
owodowania utraty jakichkolwiek informacji.
Metoda kompresji bezstratnej polega na łączeniu
ł czeniu w mniejsze grupy wszystkich powierzchni
obrazu, których piksele mająą tęę samą
sam wartość (ten sam kolor). Stąd największy
ększy współczynnik
kompresji uzyskiwany jest w przypadku obrazów o du
dużych
ych powierzchniach w tym samym
kolorze.
Kompresja stratna
Przy użyciu
yciu kompresji stratnej można skompresować
skompresowa plik w jeszcze większym
kszym stopniu niż za pomocą
kompresji bezstratnej. Stądd metoda ta jest stosowana w sytuacji, gdy ważne
wa ne jest by plik zajmował
mało miejsca na dysku. W kompresji tego rodzaju jest możliwe
mo
określenie w zależnoś
żności od potrzeb
możliwą do zaakceptowania ilość
ść traconych informacji.
Schemat tego rodzaju kompresji opiera się
si na algorytmie łączenia
czenia w mniejsze grupy najbardziej
zbliżonych
onych do siebie punktów pod względem
wzgl dem odcieni kolorów. Strata zostaje uwidoczniona w
momencie dekompresji gdyżż nie wszystkie
w
punkty z dużej
ej palety kolorów zostają prawidłowo
rozpoznane.
Modele barw
Model RGB
•
•
Addetywny model barw, odzwierciedlający
odzwierciedlaj
działanie
świateł.
Barwa opisywana jest przez intensywności
intensywno
każdej z
barw podstawowych
(R-ed, G-reen, B-lue).
•
•
Barwy opisywane sąą w sześcianie jednostkowym.
Ukierunkowany na sprzęt wyświetlający
wy
rzutnik,
monitor.
Model CMY
•
Model subtraktywnego mieszania barw oparty o barwy
C (cyan – zielono-niebieska)
niebieska), M (Magenta – purpurowa), Y
(Yellow – żółta).
•
Model ten został opracowany dla potrzeb poligrafii i
wszystkich
urządzeń
ą ń
wykorzystujących
wykorzystuj
subtraktywne
mieszanie barw.
Porównanie:
Model CMYK
•
•
W modelu CMY szarość
ść jest otrzymywana przez zmieszanie równych ilości
ilo
trzech barw
podstawowych (c=m=y).
W modelu CMYK jest ona generowana przez czwartą
czwart barwę podstawową K (blacK –
czarny).
Model HSV (HSL)
•
•
•
•
•
Hue – barwa (dominująca długość
długo fali)
Saturation – nasycenie (czystość
(czysto pobudzenia)
Value (Level) – jasność
ść (jaskrawość)
(jaskrawo
Wszystkie barwy postrzegane ssą jako światło pochodzące
z oświetlenia.
Model ma postać stożka,
żka, którego podstawą
podstaw jest koło barw.
Pojęcia:
Często mówimy o rozdzielczości
ści obrazu na przykład 800x600 punktów. Jest to niepoprawne uużycie
terminu rozdzielczości.
ci. Prawidłowo powinniśmy
powinni
mówić o rozmiarach obrazu. Rozdzielczo
Rozdzielczość obrazu
zawsze wyraża liczbę punktów obrazu przypadających na jednostkę długości.
Punkt (ang. dot) to najmniejszy element obrazu, który nie ma już
ju wewnętrznej
trznej struktury.
Piksel (ang. pixel) to najmniejszy element struktury obrazu, któremu można
mo
przyporz
przyporządkować
dowolny kolor.
Linia to poziomy zbiór punktów lub pikseli.
Rozdzielczość najczęściej wyrażamy
żamy w:
• Dpi (dot per inch) punktów na cal
• Ppi (pixel per inch) pikseli na cal
• Lpi (line per inch) lini na cal
Rozdzielczość obrazu możemy
żemy policzy
policzyć jako stosunek:
•
•
•
•
Mapa bitowa (bit map) - sposób zapamiętania
zapami
obrazu przy wykorzystaniu pikseli uło
ułożonych
w rzędy i kolumny. Każdy piksel a właściwie
wła
informacja o jego kolorze mo
może zostać
zapisana za pomocą określonej liczby bitów; wartość
warto 1 oznacza czerń lub kolor, warto
wartość 0
biel. W zależności
ci od liczby kolorów jakie możemy wykorzystaćć w mapie bitowej,
rozróżniamy mapy: 1 - bitowe, 8 - bitowe, 16 - bitowe, 24 - bitowe i 32 - bitowe. Mapy 1 bitowe to mapy czarno - białe, natomiast w mapach 8 - bitowych na jeden piksel przypada
256 kolorów, w 16 - bitowych 65 526 kolorów, w 24 - bitowych 16 777 216kolorów itd.
Rasteryzacja jest to czynność
czynno
polegająca
ca na konwersji obrazu opisanego w formie
wektorowej na obraz rastrowy (piksele lub kropki) w celu wyświetlenia
wietlenia na urządzeniu
urz
wizyjnym, wydrukowania lub w celu zapami
zapamiętania
tania w pliku w formacie bitmapo
bitmapowym.
Liczba pikseli. Rozdzielczość lub ostrość obrazu zależyy od jego liczby pikseli. Wi
Większa liczba
pikseli
li poprawia rozdzielczość obrazu, co pozwala na wydrukowanie go w wi
większym
formacie bez obniżenia
żenia jakości
jakoś wizualnej. Należy jednak pamiętać, że im wię
więcej pikseli ma
obraz, tym większy
kszy jest rozmiar pliku.
Rozmiar pliku. Rozmiar pliku decyduje o ilo
ilości miejsca
ejsca zajmowanego przez obraz na
komputerze i o czasie potrzebnym do wysłania go w formie załącznika
zał cznika do wiadomo
wiadomości e-mail.
Chociaż więcej
cej pikseli często
czę
oznacza większy
kszy rozmiar pliku, bardziej istotny wpływ na
rozmiar ma zwykle typ pliku obrazu (na przykład
przykład JPEG lub TIFF). Na przykład obraz
zapisany w formacie TIFF jest znacznie większy
wi
niż ten sam obraz zapisany w formacie
JPEG. Dzieje się tak dlatego, że obrazy w formacie JPEG mogą byćć kompresowane, co
powoduje zmniejszenie rozmiaru pliku kosztem nieco niższej
ni
jakości
ci wizualnej.
Formaty plików graficznych
Formaty plików graficznych można podzielić na formaty przechowujące
ące grafik
grafikę rastrową
oraz formaty przechowujące grafik
grafikę wektorową.. Z kolei formaty przechowuj
przechowujące grafikę
rastrową można podzielićć na stosujące
stosuj
kompresję bezstratną, stosujące
ce kompresję stratną oraz
nie stosujące kompresji.
Formaty grafiki rastrowej
Używające kompresji stratnej:
JPEG (Joint Photographic Experts Group) – niewątpliwie najpopularniejszy format plików
graficznych z kompresją stratną; używany zarówno w sieci internet (obsługiwany przez
prawie wszystkie przeglądarki), jak i w aparatach cyfrowych
JPS (JPG Stereo) – najpopularniejszy format prezentacji obrazów stereoskopowych, obrazy
dla prawego i lewego oka zapisane są obok siebie
JPEG 2000 – nowsza wersja formatu JPEG, oferująca lepszą kompresję,
DjVu – format stworzony do przechowywania zeskanowanych dokumentów w formie
elektronicznej,
TIFF (Tagged Image File Format) – popularny format plików graficznych udostępniający
wiele rodzajów kompresji (zarówno stratnej, jak i bezstratnej) oraz umożliwiający
przechowywanie kanału alfa.
•
•
•
•
•
Używające kompresji bezstratnej:
PNG (Portable Network Graphics) – popularny format grafiki (szczególnie internetowej);
obsługiwany przez większość przeglądarek WWW; obsługuje kanał alfa, obsługuje
przeźroczystość,
GIF (Graphics Interchange Format) – popularny format grafiki (szczególnie internetowej);
obsługiwany przez prawie wszystkie przeglądarki WWW; może przechowywać wiele
obrazków w jednym pliku tworząc z nich animację; obsługuje przeźroczystość
monochromatyczną (pełna przeźroczystość lub wcale),
TIFF
BMP – oferuje zapis z kompresją RLE lub bez kompresji (powszechniejszy),
wykorzystywany m.in. przez program MS Paint
•
•
•
•
Bez kompresji:
XCF (eXperimental Computing Facility) – mapa bitowa programu GIMP; może
przechowywać wiele warstw,
XPM – format zapisu plików przy pomocy znaków ASCII,
PSD – mapa bitowa programu Adobe Photoshop; może przechowywać wiele warstw,
•
•
•
Formaty grafiki wektorowej
•
•
•
•
SVG (Scalable Vector Graphics) – format oparty na języku XML; promowany jako
standard grafiki wektorowej; umożliwia tworzenie animacji,
CDR (Corel Draw) – format opatentowany przez firmę Corel Corporation
SWF (Adobe Flash) – format grafiki wektorowej popularny w internecie; umożliwia
tworzenia animacji, a nawet całych aplikacji,
EPS (Encapsulated PostScript) – format PostScript z ograniczeniami
Aplikacje internetowe
Strona 6