Punkt świetlny na ekranie monitora komputerowego, będący najmniejszym, niepodzielnym
elementem wyświetlanego obrazu;
W procesie przetwarzania analogowo‐cyfrowego obraz analogowy (ciągły) zostaje przekształcony w
mapę bitową, w której p. są reprezentowane przez ustalone liczby bitów (zw. również p.); w
przypadku obrazów jednobarwnych do opisu p. wystarcza 1 bit (czarny/biały); do uzyskania
profesjonalnej wierności odtwarzania barw obrazów kolorowych są potrzebne 24 bity (256
poziomów nasycenia każdej barwy podstawowej);
To liczba punktów przypadających na jednostkę długości. Rozdzielczość podawana jest najczęściej w
pikselach na cal – ppi. W zdecydowanej większości monitorach stosowana jest rozdzielczość 72 ppi,
natomiast rozdzielczość obrazu przeznaczonego do wydruku to 300 ppi. Lecz w wypadku obrazów
drukowanych często używa się jednostki dpi (dot per inch). Przyjęło się by rozdzielczość podawać
jako maksymalną wielkość obrazka ( podawana w pikselach (np. 800 x 600 lub 1024 x 768). Ta
rozdzielczość zależy od przekątnej monitora i rozmiarów geometrycznych najmniejszej możliwej do
wyświetlenia plamki, oraz od możliwości karty graficznej.
To liczba bitów kodująca barwę pojedynczego punktu (piksela)
Jeden bit będzie wykorzystywał dwa kolory, dwa bity czyli obraz o głębi dwa będzie
wykorzystywał cztery kolory, zatem jeśli głębia koloru punktu ma wartość n, to
ilość możliwych do uzyskania kolorów obrazu policzymy ze wzoru 2 n
8 bitów
4 bitów
1 bit
8 bitów odcieni szarości
1 bit czerń i biel
Opisuje przestrzeń barw za pomocą trzech podstawowych barw światła: R – red, G – green i B –
blue. Polega na wywołaniu w oku ludzkim wrażenia dowolnego koloru przez zmieszanie w
odpowiednich proporcjach wiązek światła o barwach podstawowych. Stopień nasyciena każdej z
podstawowych barw decyduje o uzyskanym kolorze. Nasycenie barw określamy liczbą całkowitą z
przedziału <0, 255>, rzeczywistą <0,1> lub procentową. W miarę dodawania coraz wyższych
poziomów barw czerwonej, zielonej i niebieskiej otrzymujemy coraz jaśniejszy kolor. Dlatego model
ten nazywany jest modelem addytywnym. Model ten stosuje się w takich urządzeniach jak skanery,
aparaty cyfrowe i kamery cyfrowe oraz monitory i projektory multimedialne.
Opisuje przestrzeń barw za pomocą trzech podstawowych barw pochodnych światła: C – cyjan, M –
magenta, Y – yellow. Jest to model substraktywny ponieważ dodawanie wszystkich składowych barw
powoduje, że obraz staje się coraz ciemniejszy, aż przy stuprocentowym natęzeniu wszystkich barw
podstawowych osiąga czerń. Światło białe zawiera wszystkie kolory. Z powodu niedoskonałości
uzyskanego z tych barwników koloru czarnego, wprowadzono dodatkowy barwnik K – black. W ten
sposób powstał model CMYK.
Inaczej zwana bitmapą, składa się z pojedynczych pikseli tworzących dwuwymiarowy raster (siatkę).
Każdy piksel obrazu może posiadać niezależnie określony kolor. Jakość obrazu rastrowego jest
definiowana przez jego rozdzielczość (liczbę pikseli na cal oraz głębię kolorów. Wadami grafiki
rastrowej jest olbrzymia ilość pamięci jaka jest wymagana do reprezentacji obrazu, oraz problemy ze
skalowaniem obrazów.
By ograniczyć ilość miejsca zajmowanego przez bitmapy można je poddać kompresji stratnej
(np. JPEG) oraz bezstratnej (np. LZW).
W zależności od zastosowania i rodzaju kompresji istnieje szereg różnych formatów graficznych.
Najpopularniejsze z nich to:
• BMP
• GIF
• PNG
• TIFF
•PSD
•JPEG
(Windows Bitmap) – jest to jeden z najprostszych formatów graficznych. Oprócz właściwej bitmapy,
która występuje tu w postaci nieskompresowanej, format ten zawiera informacje o wysokości i
szerokości obrazu, głębi kolorów, a w przypadku grafik zawierających do 256 kolorów zawiera także
tablice użytych barw. Zapisywany z rozszerzeniem *.bmp
(Joint Photographic Experts Group) – najpopularniejszy format do prezentowania obrazów w sieci i
prezentacjach multimedialnych ze względu na niewielki rozmiar plików. Stosowany również w
cyfrowych aparatach fotograficznych. Jego popularność jest skutkiem 24 – bitowej lub 32 bitowej
głębi kolorów
(Graphic Interchange Format) – ze względu na nie wielką maksymalną ilość kolorów (8 bitów – 256
kolorów) format ten jest często stosowany do zapisywania obrazów zawierających ostre krawędzie
(np. wykresy, rysunki) oraz duże, jednobarwne pola. Rozszerzenie pliku to *.gif.
(Portable Network Graphics) – format nowocześniejszy niż GIF, z ulepszonym mechanizmem
kompresji bezstratnej i zapisem kolorów w systemie true color. W formacie istnieje możliwość
zastosowania gamy efektów opierających się na półprzezroczystości obrazu, takich jak tworzenie
realistycznych cieni i gładkich krawędzi grafik wpasowujących się w tło.
(Tagged Image File Format) – standard wykorzystywany do zapisu fotografii przeznaczonych do
druku. Obrazy mają 24 ‐ lub 32 – bitową głębię kolorów i 8 – bitową skalę szarości. Pliki o
rozszerzeniu *.tif charakteryzują się dużą pojemnością, gdyż obraz jest nieskompresowany lub
stosowana jest kompresja bezstratna.
Rysunek zapisany w formacie wktorowym jest zapamiętany za pomocą wzorów matematycznych
opisujących elementy obrazu. Odcinek pamiętany jest jako para punktów stanowiących jego krańce,
okrąg – jako zestaw dwóch atrybutów: środka okręgu i promienia, krzywe – w postaci równań
matematycznych. Taki sposób zapamiętywania obrazu sprawia, że skalowanie, czyli zmiana rozmiaru,
polega na zmianie odpowiednich współczynników w równaniach matematycznych, nie wpływa zatem
na jakość obrazu. Dodatkowo obraz wektorowy można poddać dowolnej modyfikacji, wielokrotnej
edycji tekstu gdy umieszczony zostanie na osobnej warstwie lub eksportowi wybranych elementów
np. jako clipart.
Jedyną wadą tejże grafiki jest niemożność przedstawienia za jej pomocą zdjęć realistycznych.
Wykonoanie wektorowego obrazu imitującego fotografię twarzy byłoby ogromnie pracochłonne, a
efekt końcowy i tak wyglądałby sztucznie.
Dla większości programów do grafiki wektorowej stworzono osobne formaty zapisu plików, co
uniemożliwa wymianę danyc pomiędzy programami. Program CorelDRAW używa formatu .cdr,
Ilustrator .ai, Free Hand .fh, cluparty pakietu MS Office mają rozszerzenie .wmf. W przeciwieństwie
do grafiki rastrowej, w grafice wektorowej jest bardzo niewiele formatów uniwersalnych. W zasadzie
można tu wymienić tylko formaty .eps i .pdf. Większość programów wektorowych potrafi je odczytać
i w nich zapisać, ale mają problemy z ich edycją.
• EPS (Encapsulated PostScript) – format grafiki wektorowej stanowiący podzbiór języka PostScript,
wykorzystywany przede wszystkim w poligrafii. Format ten umożliwia zapisanie grafiki wektorowej
wraz z osadzoną grafiką rastrową.
• PDF (Portable Document Format ) – format służący do łączenia w jednym pliku grafiki rastrowej z
wektorowym tekstem. Można w nim stosować hiperłącze, co czyni go szczególnie użytecznym w
plikach służących do prezentacji. Bitmapy w tym formacie mogą być skompresowane, dzięki czemu
jest on chętnie wykorzystywany do przesyłania siecią komputerową dokumentów tekstowych
zawierających grafikę.
Modyfikacja obrazu polegająca na zamianie obrazu wektorowego na rastrowy
Zamiana obrazu rastrowego na wektorowy jest operacją znacznie trudniejsza, czasem wręcz
niemożliwa bez dużych strat jakości. Polega na znajdowaniu zbliżonych do siebie kolorystycznie
płaszczyzn i opisywaniu wzorami otaczających je linii. Następnie zostaje ustalony kolor wypełnienia
otoczonych liniami płaszczyzn.
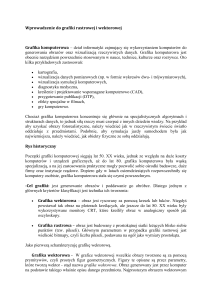
To cyfrowa reprezentacja powierzchni obiektu. Można ją sobie wyobrazić jako tapetę oklejającą
dany trójwymiarowy obiekt. Najpierw tworzony jest wektorowy opis sceny, a następnie powstałe
prymitywy pokrywane są teksturami co prowadzi do wzrostu ich realności
Przykładowa struktura skały
Tekstura z kropek 2D na zdjęciu gór
Nałożenie tekstury na obiekt 3D
Wyświetlany na ekranie obraz składa się z pojedynczych pikseli o ostrych brzegach. W efekcie,
rysując prostą pochyloną pod pewnym kątem, zauważymy, że nie przypomina ona prostej, lecz
zbudowana jest ze „schodków”. Zjawisko to występuje niezależnie od rozdzielczości i powoduje
znaczne pogorszenie jakości wyświetlanej grafiki. Aby mu zapobiec, stosuje się technikę
antyaliasingu. Polega ona na zmianie barwy pikseli bezpośrednio sąsiadujących z rysowanym
obiektem, tak aby przejście kolorystyczne pomiędzy obiektem a tłem nie było zbyt gwałtowne.
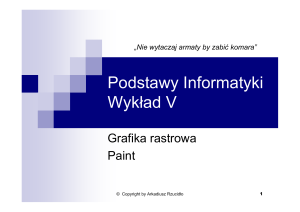
W trakcie powiększania bitmapy pojawia się charakterystyczny problem związany z powiększaniem
się pikseli, co prowadzi do powstania widocznych prostokątnych fragmentów obrazu. Jest to
związane z tym, że powiększanie bitmapy nie prowadzi do wzrostu zawartej w niej użytecznej ilości
informacji. By temu zapobiec stosuje się filtrowanie dwuliniowe, które polega na tym, że kolor
piksela powstaje w wyniku uśrednienia kolorów czterech sąsiednich pikseli oryginalnej bitmapy.
Zwykłe próbkowanie punktowe (po lewej) i bilinear filtering (po prawej)
Metoda podobna do filtrowania dwuliniowego, przy czym do określenia koloru piksela wykorzystuje
się oprócz bezpośrednio sąsiadujących pikseli także te z sąsiednich MIP ‐ map
Najbardziej zaawansowane filtrowanie. Umożliwia ono stopniowe zmniejszanie MIP – map, w
zależności od odległości od obiektu, bez zauważalnego pogorszenia jakości obrazu.
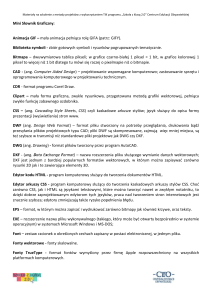
To technika wykorzystująca wiele tekstur, z których każda kolejna jest o połowę mniejsza od
poprzedniej, do opisu obiektu stopniowo oddalającego się od kamery. Tekstury te (MIP – mapy)
wykorzystywane są w technikach filtrowania trójliniowego i anizotropowego. W efekcie obiekty
znajdujące się daleko od kamery wyglądają o wiele bardziej realistycznie.