
Podstawowe pojęcia
Grafika Komputerowa
Zajęcia 1212-13
Reprezentacja obrazu w
komputerze
Reprezentacja obrazu w komputerze jest bezpośrednio
związana ze sposobem działania urządzeń wyjściowych a
dokładniej monitora i drukarki. Zarówno obraz
generowany przez monitor jak i drukarkę składa się z
ogromnej ilości świecących punktów (pikseli), kaŜdy z
nich ma swój własny niezaleŜny od innego kolor. Matrycę
takich punktów nazywamy mapą bitową lub rastrem.
Modele barw
Przestrzeń barw - widma fal elektromagnetycznych
z zakresu 380 nm do 780 nm (tj.
(tj. światło widzialne)
znalazły swe matematyczne modele w postaci
trójwymiarowych przestrzeni barw.
barw. Dzięki tym
modelom barwę moŜna opisać nie tylko przez
podanie jej widma, ale przez modele w róŜnym
stopniu zbliŜone do ludzkiej percepcji barwy,
związanej z fizjologią oka ludzkiego.
ludzkiego. NajwaŜniejsze
przestrzenie
barw
ujęto
w
normach
międzynarodowych.. Stosuje się je w róŜnych
międzynarodowych
dziedzinach przemysłu
przemysłu:: farbiarskim, tekstylnym,
spoŜywczym, fotografii itd.
itd.
Modele barw
Modele HSV (hue,
(hue, saturation,
saturation, value)
value) i HSB
(hue,
(hu
e, saturation,
saturation, brightness)
brightness)
Model RGB (red, green,
green, blue)
blue)
Model CMYK (Cyan
(Cyan,, Magenta, Yellow
Yellow,,
blacK))
blacK
Model CIE L*ab*
L*ab*
HSV, HSB
Model HSV nawiązuje do sposobu, w jakim widzi ludzki narząd
wzroku, gdzie wszystkie barwy postrzegane są jako światło
pochodzące z oświetlenia
oświetlenia.. Według tego modelu wszelkie barwy
wywodzą się ze światła białego, gdzie część widma zostaje wchłonięta
a część odbita od oświetlanych przedmiotów.
przedmiotów.
Symbole w nazwie modelu to
składowych opisu barwy
barwy:: H
wyraŜona kątem na kole barw
Model jest rozpatrywany jako
barw..
barw
pierwsze litery nazw angielskich dla
– częstotliwość światła (ang
(ang.. Hue)
przyjmująca wartości od 0° do 360°
360°.
stoŜek, którego podstawą jest koło
RGB
RGB – jeden z modeli przestrzeni barw, opisywanej
współrzędnymi RGB
RGB.. Jego nazwa powstała ze złoŜenia
pierwszych liter angielskich nazw barw
barw:: R – red
(czerwonej), G – green (zielonej) i B – blue (niebieskiej), z
których model ten się składa.
składa.
Jest to model wynikający z właściwości odbiorczych
ludzkiego oka, w którym wraŜenie widzenia dowolnej barwy
moŜna wywołać przez zmieszanie w ustalonych proporcjach
trzech wiązek światła o barwie czerwonej, zielonej i
niebieskiej
Z połączenia barw RGB w dowolnych kombinacjach
ilościowych moŜna otrzymać szeroki zakres barw
pochodnych, np
np.. z połączenia barwy zielonej i czerwonej
powstaje barwa Ŝółta.
Ŝółta.
RGB
Zapis koloru jako RGB często stosuje się w informatyce (np.
(np.
palety barw w plikach graficznych, w plikach html
html)).
Najczęściej stosowany jest 24
24--bitowy zapis kolorów, w
którym kaŜda z barw jest zapisana przy pomocy
składowych, które przyjmują wartość z zakresu 0-255.
255. W
modelu RGB 0 oznacza kolor czarny, natomiast 255 kolor
biały.. W rzadszych przypadkach stosuje się model, w
biały
którym przypada po 12 lub 16 bitów na kaŜdą ze
składowych, co daje duŜo większe moŜliwości przy
manipulowaniu kolorem.
kolorem.
CMYK
CMYK – zestaw czterech podstawowych kolorów farb
drukarskich stosowanych powszechnie w druku kolorowym
w poligrafii i metodach pokrewnych (atramenty, tonery i
inne materiały barwiące w drukarkach komputerowych,
kserokopiarkach itp.
itp.). Na zestaw tych kolorów mówi się
równieŜ barwy procesowe lub kolory triadowe (kolor i barwa
w jęz.
jęz. polskim to synonimy)
synonimy).. CMYK to jednocześnie jedna z
przestrzeni barw w pracy z grafiką komputerową.
komputerową.
Skrót CMYK powstał jako złoŜenie pierwszych liter
angielskich nazw kolorów prócz koloru czarnego, z którego
wzięto literę ostatnią, poniewaŜ litera B jest skrótem
jednego z podstawowych kolorów w analogicznym skrócie
RGB..
RGB
CMYK
W druku nie moŜna nakładać poszczególnych kolorów z
zestawu CMYK w rozcieńczeniu
rozcieńczeniu.. Druk odbywa się metodą
rastra, czyli drukowania malutkich punktów (kropek)
posiadających 100%
100% koloru o róŜnej wielkości lub gęstości
przy uwzględnieniu pozostawionego, niezakrytego białego
podłoŜa.. Np.
podłoŜa
Np. kolor "średniocyjanowy"
średniocyjanowy" czyli 50
50%
% cyjanu
moŜe być np
np.. wzorkiem szachownicy, a 75
75%
% koloru moŜe
być wzorkiem przypominającym dziury w serze
serze..
CIE L*ab*
L*ab*
Opracowany
przez
Międzynarodową
Komisję
Oświetleniową (CIE) model barw CIE La*b
La*b*
* jest
najwaŜniejszym modelem w odniesieniu do grafiki
komputerowej.. Opisywane barwy mieszają się w
komputerowej
elipsoidzie o trzech prostopadłych osiach.
osiach. WzdłuŜ
osi a barwy przechodzą od zielonej do czerwonej,
wzdłuŜ osi b od Ŝółtej do niebieskiej, w punkcie
zbiegu jest biel (szarość)
(szarość).. WzdłuŜ osi pionowej L
określającej jasność, biegną barwy achromatyczne
- od bieli do czerni
czerni..
Barwy objęte w kuli CIE La*b
La*b*
* tworzą najszerszą
gamę barw, model został opracowany na bazie
modelu CIE Yxy
Yxy.. Zastosowana transformacja
współrzędnych umoŜliwia łatwiejsze wyliczenie
odległości
pomiędzy
dwoma
barwami
w
przestrzeni..
przestrzeni
KaŜdy inny model barw da się opisać we
współrzędnych Lab, ale nie na odwrót.
odwrót. Czyni to
model
ten
niezaleŜnym
od
urządzeń
wejścia/wyjścia.. Model wykorzystywany jest do
wejścia/wyjścia
obliczeń na barwach przez systemy zarządzania
barwami CMS.
CMS.
Głębokość barw (RGB)
Czerń i biel – moŜemy uzyskać za pomocą jednego bitu na
piksel (czerń – 0, biel – 1). Tryb ten nadaje się do
przedstawiania tekstu i prostych schematów.
skala szarości (greyscale) – rozróŜniamy tutaj stany
pośrednie między czernią a bielą najczęściej moŜliwych
odcieni jest 256 (8 bitów na piksel) taki tryb pracy nadaje
się do obróbki czarnobiałych zdjęć.
tryb koloru indeksowanego, mamy do wyboru pewną ilość
kolorów z wcześniej zapisanej palety np. 16 (4 bity na
piksel) lub 256 (8 bitów na piksel) tryb ten nadaje się do
prostych rysunków i animacji.
tryb pełnego koloru (true colour) – w tym trybie mamy do
dyspozycji ponad 16 milionów kolorów kaŜdy piksel jest
opisany przez 3 składowe (RGB) kaŜda składowa jest
reprezentowana przez liczbę oznaczającą natęŜenie z
zakresu od 0 do 255 (3 x 8 bitów na piksel). Jest to tryb
najbardziej doskonały ale wymaga od komputera duŜej
ilości pamięci
Przykład!
800 * 600 = 480000 pikseli
Tryb dwukolorowy – jeden piksel
zapisany na jednym bicie
480000 pikseli * 1 b = 480000 b =
=60000 B = 58,9 kB
Grafika Komputerowa
Grafika komputerowa – dział informatyki zajmujący się
wykorzystaniem komputerów do generowania obrazów oraz
wizualizacją rzeczywistych danych. Grafika komputerowa jest
obecnie narzędziem powszechnie stosowanym w nauce,
technice, kulturze oraz rozrywce.
Przykładowe zastosowania:
kartografia,
wizualizacja danych pomiarowych (np. w formie wykresów
dwu- i trójwymiarowych),
wizualizacja symulacji komputerowych,
diagnostyka medyczna,
kreślenie i projektowanie wspomagane komputerowo (CAD),
przygotowanie publikacji (DTP),
efekty specjalne w filmach,
gry komputerowe.
Grafika Komputerowa
Podział ze względu na reprezentację danych w programach
komputerowych:
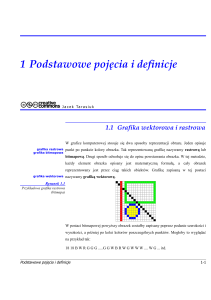
Grafika wektorowa – w tym przypadku nazwa moŜe być nieco myląca,
poniewaŜ obrazy mogą składać się nie tylko z wektorów (odcinków), ale
równieŜ z innych figur geometrycznych. Cechą grafiki wektorowej jest to,
Ŝe zapamiętywane są charakterystyczne dla danych figur dane
(parametry), np. dla okręgu będzie to środek i promień, dla odcinka
współrzędne punktów końcowych, a dla krzywych parametrycznych
współrzędne punktów kontrolnych. Program, jeśli musi narysować obraz
na urządzeniu (bądź to rastrowym, bądź wektorowym), na podstawie
posiadanych danych wygeneruje obraz tych figur – bardzo waŜną zaletą
tej reprezentacji to moŜliwość dowolnego powiększania obrazów, bez
straty jakości.
Grafika rastrowa – do zapamiętania obrazu rastrowego potrzebna jest
dwuwymiarowa tablica pikseli nazywana powszechnie bitmapą. Nazwa
wzięła się stąd, Ŝe początkowo były rozpowszechnione systemy
wyświetlające obrazy czarno-białe, więc w takim przypadku pojedynczy
piksel mógł być opisany przez jeden bit. Jednak gdy powszechniejsza
stała się grafika kolorowa, piksele zaczęły być opisywane więcej niŜ
jednym bitem – wówczas pojawiła się nazwa pixmapy
Grafika Komputerowa
Przewagą reprezentacji wektorowej nad rastrową jest to, Ŝe zawsze
istnieje dokładna informacja o tym, z jakich obiektów składa się obraz.
W przypadku obrazów bitmapowych tego rodzaju informacja jest
tracona, a jedyne, czego moŜna bezpośrednio się dowiedzieć, to kolor
piksela. Istnieją jednak metody, które pozwalają wydobyć z obrazów
bitmapowych np. tekst, czy krzywe.
W chwili obecnej dominują wyświetlacze rastrowe, więc programy
wykorzystujące grafikę wektorową są zmuszone przedstawiać idealne
figury geometryczne w skończonej rozdzielczości.
Grafika 3D
Podobnie jak w przypadku grafiki
wektorowej grafika 3D takŜe opiera się
na matematycznym opisie obrazu
rozszerzonym o trzeci wymiar i
informacje dotyczące źródeł oświetlenia
obiektu, pozycji obserwatora czy
rodzaju powieŜchni obiektu (błyszczące,
matowe), moŜemy takŜe zdefiniować
ruch obiektu, a później go obserwować.
Programy Graficzne
Grafika Wektorowa:
•Corel Draw
•Inkscape
•Gimp
•Adobe Ilustrator
•AutoCad
Grafika rastrowa:
•Photoshop
•Gimp
•Paint Shop Pro
•Corel Photo-paint
Formaty plików grafiki bitmapowej
Jakość grafiki jest ściśle uzaleŜniona od ilości
pikseli w obrazie, pliki zapisane w tym
formacie mają jednak bardzo duŜą objętość.
moŜna temu zaradzić stosując kompresję. W
grafice wykorzystuje się dwa rodzaje
kompresji: bezstratną (kompresja LZW w
formatach GIF i TIFF) oraz stratną w (formacie
JPEG). Kompresja JPEG jest bardzo efektywna i
pozwala na 10-krotne zmniejszenie objętości
obrazu bez straty jakości. Niestety kompresja
ta nie nadaje się do rysunków o wyraźnych
konturach poniewaŜ następuje ich rozmycie.
Efekty kompresji JPEG
DPI
dpi (ang. dots per inch) – liczba plamek przypadająca na cal długości.
Jednostka stosowana do określenia rozdzielczości drukarek, ploterów,
naświetlarek itp. Pojęcie to jest bardzo rozpowszechnione i często
stosowane takŜe jako potoczny zamiennik określeń pokrewnych: ppi
(pixels per inch – pikseli na cal) czyli jednostek rozdzielczości obrazów
bitmapowych oraz spi (samples per inch – próbek na cal) czyli
jednostek rozdzielczości skanerów.
Jednostka dpi opisuje stopień oddawania szczegółów kształtu obrazu
w sterowanych komputerowo urządzeniach drukujących,
naświetlających, a takŜe wycinających, grawerujących itp. Określa
gęstość moŜliwych do uchwycenia szczegółów obrazu, który jest
rozumiany jako układ plamek, których środki pozostają w stałych
odległościach względem siebie a ułoŜone są w rzędach i kolumnach.
Rozdzielczość pozioma (w rzędach) jest rzeczywistą rozdzielczością
urządzenia i jeśli nie podano inaczej, oznacza takŜe rozdzielczość
pionową.
DPI
Coraz częściej jednak wiele typów urządzeń posiada rozdzielczość
pionową będącą wielokrotnością rozdzielczości rzeczywistej, co tylko
częściowo odpowiada prawdzie, gdyŜ rozwiązane jest to w ten sposób,
Ŝe plamki w sąsiednich rzędach nachodzą częściowo na siebie.
Odpowiednikiem dpi w miarach metrycznych jest jednostka dpc (ang.
dots per cm). W bieŜącej pracy w DTP jest to jednak jednostka
uŜywana znacznie rzadziej, a jej zastosowanie ogranicza się
praktycznie tylko do niektórych prac pomiarowych lub badawczych
oraz do podawana jej dla wymogów formalnych.
Koniec
Źródła:
• www.wikipedia.pl
• www.portaldtp.pl