GRAFIKA KOMPUTEROWA
Liceum Profilowane
„Zarządzanie informacją”
ZS NR 9 w Koszalinie
mgr inŜ. Rafał Traczyk
Definicja grafiki komputerowej
dział informatyki zajmujący się
tworzeniem obrazów obiektów
rzeczywistych i wyimaginowanych,
obejmujący tworzenie przy pomocy
odpowiedniego oprogramowania
rysunków, projektów architektonicznych,
reklam, prezentacji multimedialnych, itp.
…trochę historii GK
Pierwsza praca z grafiki komputerowej:
Miejsce: Stany Zjednoczone Ameryki
Data: 1950 rok
Narzędzia: ekran grafoskopu dołączony do
komputera Whirlwind
Typ danych: wykres
Zastosowanie GK:
GK
graficzne systemy konwersacyjne z
uŜytkownikiem komputera;
kreślenie wykresów i rysunków technicznych;
skład drukarski;
komputerowo wspomagane projektowanie
(CAD);
symulacja i animacja zjawisk fizycznych,
chemicznych;
symulatory lotów;
film (równieŜ animowany);
gry komputerowe...
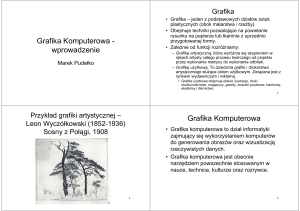
Przykłady zastosowań GK
GK ma charakter interakcyjny...
...dzięki takim narzędziom jak:
klawiatura
myszka
manipulatory
pióro świetlne
oraz OPROGRAMOWANIE
Model barw...
format wykorzystywany do pamiętania
informacji o barwie w pamięci obrazu,
np. 8-bitowy indeksowany model barw lub
24-bitowy model barw.
Modele barw
addytywny – dla mieszania
świateł barwnych; RGB
(przeciwieństwo mieszania
atramentów lub farb)
substraktywny – dla mieszania
atramentów i farb (ich
pigmenty absorbują pewne
barwy światła padającego i
odbijają inne); CMYK
Podział grafiki
Grafika 2D – grafika, w której źródłowe
bazy danych są dwuwymiarowe;
na przykład komputerowo wspomagane
projektowanie w elektrotechnice, grafika
przygotowywania publikacji, grafika
biznesowa, wykresy kołowe, wykresy
słupkowe itd.
Podział grafiki
Grafika 2,5D – dwuwymiarowa grafika, w której
obiektom jest przypisany priorytet zasłaniania w
celu określenia, jak te obiekty nakładają się.
W istocie większość grafiki dwuwymiarowej jest
tego rodzaju.
Grafika 3D – grafika realizowana na podstawie
trójwymiarowej bazy danych, wymagająca
rzutowania na dwuwymiarowy ekran monitora.
- od strony hardware’u
Wyświetlacz „komórki” jako przykład monitora wektorowego
piksel – najmniejszy, niepodzielny element obrazu o stałej barwie
LUMINOFOREM
2 bity = 0 i 1
21 = 2
28 = 256
216 = 65.536
224 = 16.777.216
dpi – dots per inch
28 x 28 x 28 = 256 x 256 x 256
R G B
R G B A – kanał alfa
2 8 x 28 x 28 x 28 =
= 256 x 256 x 256 x 256 =
= 232 ale kolorów 224
Na
zakończenie
prezentacji...
Wizytówka – wymiary...
Przykład wizytówki
Wizytówka z szablonu 9 x 5 cm
..::: w prezentacji został
zostały wykorzystane bogate zasoby sieci Internet :::..
Zespół Szkół Nr 9 w Internecie...
www.zs9elektronik.edukacja.koszalin.pl