
Grafika
• Grafika – jeden z podstawowych działów sztuk
plastycznych (obok malarstwa i rzeźby).
• Obejmuje techniki pozwalające na powielanie
rysunku na papierze lub tkaninie z uprzednio
przygotowanej formy.
• Zależnie od funkcji rozróżniamy:
Grafika Komputerowa wprowadzenie
– Grafikę artystyczną, która wyróżnia się skupieniem w
rękach artysty całego procesu twórczego od projektu
przez wykonanie matrycy do wykonania odbitek.
– Grafikę użytkową. To dziedzina grafiki i drukarstwa
artystycznego służąca celom użytkowym. Związana jest z
rynkiem wydawniczym i reklamą.
Marek Pudełko
• Grafika użytkowa obejmuje plakat, ilustracje, druki
okolicznościowe, magazyny, gazety, znaczki pocztowe, banknoty,
ekslibrisy i liternictwo.
2
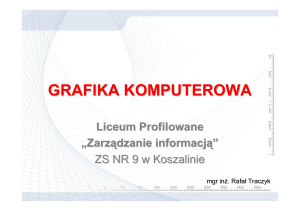
Przykład grafiki artystycznej –
Leon Wyczółkowski (1852-1936)
Sosny z Połągi, 1908
Grafika Komputerowa
• Grafika komputerowa to dział informatyki
zajmujący się wykorzystaniem komputerów
do generowania obrazów oraz wizualizacją
rzeczywistych danych.
• Grafika komputerowa jest obecnie
narzędziem powszechnie stosowanym w
nauce, technice, kulturze oraz rozrywce.
3
4
Przykład grafiki komputerowej –
Michał Kurc
Podział grafiki komputerowej
• Grafika rastrowa (bitmapowa)
obraz jest reprezentowany poprzez zbiór
punktów (pikseli) o indywidualnie określonych
parametrach barwnych
• Grafika wektorowa
Poszczególne elementy obrazu są
reprezentowane za pomocą wyrażeń
matematycznych, opisujących położenie
punktów te elementy tworzących
5
Podział ze względu na charakter danych
6
Przykład grafiki 2D
• Grafika dwuwymiarowa (grafika 2D) –
wszystkie obiekty są płaskie (w szczególności
każdy obraz rastrowy wpada do tej kategorii).
• Grafika trójwymiarowa (grafika 3D) – obiekty
są umieszczone w przestrzeni trójwymiarowej i
celem programu komputerowego jest przede
wszystkim przedstawienie trójwymiarowego
świata na dwuwymiarowym obrazie.
7
8
Podział ze względu na cykl generacji
obrazu
Przykład grafiki 3D
• Grafika nieinterakcyjna – program wczytuje uprzednio
przygotowane dane i na ich podstawie tworzy wynikowy
obraz.
• Grafika interakcyjna – program na bieżąco uaktualnia
obraz w zależności od działań użytkownika, dzięki temu
użytkownik może od razu ocenić skutki. Bardzo ważne jest,
że czas odświeżenia obrazu nie może być zbyt długi.
– W przypadku grafiki interakcyjnej akceptuje się i stosuje uproszczone
metody rysowania obiektów, aby zminimalizować czas oczekiwania.
• Grafika czasu rzeczywistego – program musi bardzo
szybko (kilkadziesiąt razy na sekundę) regenerować obraz,
aby wszelkie zmiany były natychmiast uwidocznione.
– Grafika czasu rzeczywistego ma szczególnie znaczenie w
symulatorach i w grach komputerowych.
9
Sprzęt potrzebny do grafiki
•
•
•
•
Rodzaje grafiki
Wydajny komputer z dużą ilością RAM
Jeszcze bardziej wydajna karta graficzna
Monitor LCD
Drukarka kolorowa
–
–
–
–
10
Atramentowa
Fotograficzna
Laserowa
Ploter
• Aparat fotograficzny cyfrowy
• Skaner do zdjęć
– Przystawka do przeźroczy
• Tablet
• Pojemne nośniki danych
11
12
Semigrafika
ASCII-ART
• Semigrafika to sposób odwzorowania grafiki w
trybie tekstowym przy użyciu odpowiedniej
kompozycji znaków.
,
– Przy pomocy semigrafiki możliwe jest rysowanie zarówno
obiektów prostych jak ramki i linie. jak i bardziej
złożonych, dających złudzenie cieniowania.
– Semigrafika była szczególnie popularna w czasach, gdy
komputery nie posiadały trybu graficznego oraz przez
pewien czas w smsach w telefonii komórkowej.
• Istnieją programy umożliwiające przetwarzanie
grafiki na semigrafikę. Prawie każda strona kodowa
pozwala wstawiać znaki niezbędne do tworzenia
takich rysunków.
• Tworzenie takiej grafiki to ASCII-ART.
13
;o\
;Ob`.
;OOOOb`.
;OOOOOY" )
;OOOO' ,%%)
\ /OOO ,%%%%,%\
|: ,%%%%%%;%%/
||,%%%%%%%%%%/
;|%%%%%%%%%'/`-'"`.
/: %%%%%%%%'/ c$$$$.`.
`.______
\ \%%%%%%%'/.$$YF"Y$: )
_________ "`.\`\o \`%%' ,',$F,.
$F )
___,--""'dOOO;,:%%`-._ o_,O_
,',"',d88) ' )
-"'. YOOOOOOO';%%%%%%%%%;`-O
)_
,X888F
_/
\ YOOOO',%%%%%%%%%%Y
\__;`),-. `""F ,'
\ `" ,%%%%%%%%%%,' _,\-' \_ `------'
\_ %%%%',%%%%%_,-' ,;
( _,-\
`-.__`%%',-' .c$$'
|\-_,-\
`""; ,$$$',md8oY : `\_,')
( ,$$$F `88888 ;
`--'
\`$$(
`""' /
\`"$$c'
_,'
`.____,-'
______________
___..d888888"""""""""""""""""""""'
__..d888888""""'
/
_.d888"'
/
_.d888"'
/
,d888"'
/
,d888'
/
,d888'
|
,d88'
|
,d88'
|
,d8'
_________
|
,d8'
___..d""""""""""""""==.._
|
,d88'
__..d"""
`==.._ |
,d88'
__..d""'
`==. \
,d888' __..d8P"'
`.\
. ,d8888',8888""
;`
,' ,88888' 8P'
,'
,'
d888888 8b.
,'
,P
dP `888. `888b._
,'
,8'
8 `888 `""""888b._
,'
,dP
' `88
`""b._
,'
d8'
`8b
`"b._
.'
,d8'
`8.
`""b._
.'
d8P
88.
`"8b._
.'
,88P
888
`"8b.
/
d888' __.d888P""""""" 888
`"8b.
|
d8888b._d888888'
888
`"b.
.'
,888888888888888b._
888
`"8.
/
,8';88888P"""""788888888ba._ 888
`"8. |
,8;,8888'
`88888"
d88'
`"8. /
)8e888'
,88888be._
888
`8. |
,d888'
,8888888`""" d888
`8./
,d88P'
,8888888Pb. d888'
__...---------'''''''''''''''''----`\
888'
,88888888'"" .d8888_..--''
`88
,888888888 _.d888888
`P
,8888888888bd888888' `;
d888888888888d888'
88888888888888b.
88'. `88888888888b.
_.d8888""""""""'
`8 8b `8888888888888b._.d8888P
` 88b `"8888888888888888888888b...___
888b._`"8888888888P""""7888888888888ee._
8888888.`"""""""'.d8888b._`88888P"
`
`8888888 .d88888888888 `8888.__
)888888. d888888888888P `8888888b.
,88888' `8.d88888888888""' `888b `8b.
,8888' .8888888888P'
`888b._ `8.
,888'
8888888888888.
`888P88b. `8
_.db. ,d88'
88888888888888b_
`8888 `"8. `
,d888888b.8888'
`"888888888888888888P' `888b. `",
/"""""8888b`"'
`"""8888P""`8888'
`8888b.
/""88"
_.ed8b..__.d888P'
`888888b.
d8"`888888888P'
`88b `
(" ,d8888' `'
`88b._
("'
`88P"8.
`88 `'
`88
___....db
88
__..ee888888888'
`8
,888888888 mGk 88'
.8
`""""""888888888.
d8
`8888' `8.
,8'
`8' `8.
,d'
`
`8b.___,d8'
`""""'
14
Wykorzystanie krzywych
matematycznych np. Beziera
Grafika wektorowa
• Grafika wektorowa (obiektowa) –rodzaj
grafiki komputerowej, w której obraz
opisany jest za pomocą figur
geometrycznych (w przypadku grafiki
dwuwymiarowej) lub brył geometrycznych
(w przypadku grafiki trójwymiarowej),
umiejscowionych w matematycznie
zdefiniowanym układzie współrzędnych,
odpowiednio dwu- lub trójwymiarowym.
15
16
Rysunek
wektorowy z
6252 obiektów
Cechy grafiki wektorowej
• Doskonale nadaje się do reprezentacji obrazów
zawierających elementy strukturalne
• Umożliwia dokonywanie płynnych transformacji
elementów obrazu jak i jego całości bez utraty
jakości prezentacji
• Wielkość plików słabo zależy od rozdzielczości
obrazu, jest tylko funkcją ilości i złożoności opisu
jego elementów składowych
17
18
Formaty plików grafiki wektorowej
Zastosowanie grafiki wektorowej
• WMF – Windows Meta File – uniwersalny format zapisu
wektorowego stosowany w MS Windows
• CDR – format stosowany przez AutoCAD i inne (standard
przemysłowy)
• EPS, PS – (Encapsulated) PostScript –język opisu stron,
opracowany przez firmę Adobe, stosowany w zapisie dla celów
poligraficznych, obsługiwany sprzętowo przez drukarki i
profesjonalne systemy druku.
• HPGL – format sterowania ploterami HP
• DXF – powszechnie stosowany wspomagania projektowania CAD
• WPG – format stosowany przez WordPerfect
• CGM (Computer Graphics Metafile) standard ISO opracowany dla
dokumentów elektronicznych - liczne zastosowania przemysłowe
• SVG (Scalable Vector Graphics) standard opracowany na
potrzeby WWW, oparty na języku XML, bogate możliwości
animacji oraz interakcyjne, czytniki dostępne jako wtyczki do
przeglądarek
• Rysunek techniczny
• Komputerowe wspomaganie projektowania
(Computer Aided Design – CAD)
• Systemy informacji geodezyjnej
(Geographical Information System – GIS)
• Animacje Macromedia Flash
• Nowe standardy WWW: Scalable Vector
Graphics – SVG
19
20
Grafika rastrowa
Grafika rastrowa
• Grafika rastrowa - reprezentacja obrazu za
pomocą pionowo-poziomej siatki
odpowiednio kolorowanych pikseli na
monitorze komputera, drukarce lub innym
urządzeniu wyjściowym.
21
22
Cechy grafiki rastrowej
• Umożliwia zachowanie dużego realizmu
kolorystycznego poprzez indywidualne
określanie barwy każdego elementu
obrazu.
• Nie pozwala na dokonywanie transformacji
geometrycznych na elementach
składowych (a nie fragmentach) obrazu.
• Wielkość plików szybko rośnie wraz
rozdzielczością (ilością pikseli) obrazu
23
24
Formaty plików grafiki rastrowej
Zastosowanie grafiki rastrowej
•
•
•
•
•
•
•
Cyfrowa obróbka obrazu
Fotografia cyfrowa
Cyfrowe wideo i telewizja
World Wide Web
Grafika fotorealistyczna
•
•
•
•
•
25
Porównanie grafiki wektorowej i
rastrowej
Wektorowa
Rastrowa
27
JPEG (Joint Photographic Experts Group) - najpopularniejszy format
plików graficznych z kompresją stratną; używany w sieci internet jak i w
aparatach cyfrowych
DjVu - format stworzony do przechowywania zeskanowanych
dokumentów w formie elektronicznej,
TIFF (Tagged Image File Format) - popularny format plików graficznych
udostępniający wiele rodzajów kompresji (stratnej jak i bezstratnej) oraz
umożliwiający przechowywanie kanału alpha.
PNG (Portable Network Graphics) - popularny format grafiki (szczególnie
internetowej); obsługiwany przez większość przeglądarek WWW;
obsługuje przezroczystość,
GIF (Graphics Interchange Format) - popularny format grafiki
(szczególnie internetowej); obsługiwany przez prawie wszystkie
przeglądarki WWW; może przechowywać wiele obrazków w jednym
pliku tworząc z nich animację,
XCF (eXperimental Computing Facility) - mapa bitowa programu GIMP;
może przechowywać wiele warstw,
BMP - Najpopularniejszy format grafiki. Zawiera w sobie prostą
kompresję bezstratną RLE (która nie musi być użyta), informację o
użytych kolorach. Obsługuje tylko tryb RGB.
26