Kardionet – elektroniczny system
wspomagający leczenie pacjentów
kardiologicznych
Marek Nowicki, Stanisław Szczęsny, Rafał Chrupała, Krzysztof Benedyczak, Piotr Bała
ICM UW, WMiI UMK
Systemy informatyczne zajmują coraz istotniejsze znaczenie we współczesnym systemie opieki
zdrowotnej zarówno szpitalnej jak i pozaszpitalnej. Głównym zadaniem systemów informatycznych jest
wspomaganie lekarza w diagnostyce i leczeniu pacjentów. Analogicznie jak w przypadku innych dziedzin życia,
jednym z podstawowych zadań systemów informatycznych jest gromadzenie, składowanie i przetwarzanie
informacji, w tym wypadku dotyczących pacjentów kardiologicznych i ich leczenia.
Historia systemów elektronicznych w medycynie jest długa i dostępnych jest wiele rozwiązań, głównie
komercyjnych realizujących podstawowe zadania. Niestety większość rozwiązań tworzonych jest z myślą
o szerokim zastosowaniu na różnych oddziałach szpitalnych i w szpitalach o różnej specyfice, w związku z tym
nie są one zoptymalizowane pod kątem specyficznego obszaru zastosowań jakim jest leczenie pacjentów
kardiologicznych. Z tego powodu pojawiła się konieczność stworzenia dedykowanego systemu
informatycznego uwzględniającego specyfikę leczenia kardiologicznego wymagającego z jednej strony
szybkiego zbierania informacji o pacjencie – już w momencie podejmowania pacjenta przez zespół wyjazdowy,
szybkiego podejmowania decyzji o dalszym postępowaniu, czy wreszcie gromadzenia, analizy i udostępniania
danych obrazowych różnego typu.
Kolejną istotną motywacją stworzenia nowoczesnego systemu informatycznego na potrzeby
kardiologii była możliwość wykorzystania współczesnych technologii, zarówno na poziomie rozwiązań
programistycznych jak też rozwiązań sprzętowych. Do najważniejszych należy wykorzystanie urządzeń
mobilnych takich jak tablety czy smartfony jako końcówek systemu oraz wykorzystanie technologii webowych
w tworzeniu interfejsu użytkownika. Dzięki temu możliwe stało się wsparcie procesu leczenia już od momentu
przyjazdu zespołu do pacjenta i na wszystkich etapach pobytu pacjenta w szpitalu. Zastosowanie urządzeń
mobilnych umożliwiło personelowi wygodny i szyki dostęp do niezbędnych w leczeniu danych. Należy
podkreślić, że zastosowane w systemie Kardionet rozwiązania pozwoliły na znaczące podniesienie
funkcjonalności systemu w stosunku od istniejących rozwiązań informatycznych stwarzając podstawy do
dalszego rozwoju i zastosowania w innych obszarach medycznych. Cel ten został osiągnięty poprzez
zastosowanie nowoczesnych technologii informatycznych oraz przez ścisłą współpracę z lekarzami, którzy
decydowali o funkcjonalności i kształcie systemu.
System informatyczny Kardionet składa się z wielu elementów. Zasadniczą część stanowi system
informatyczny do składowania i udostępniania danych współpracujący z systemami gromadzenia danych
obrazowych czy systemami komunikacyjnymi z zespołami wyjazdowymi. Dane pozyskane z zewnętrznych
systemów gromadzone są w bazie danych Kardionet i udostępniane za pomocą dedykowanego interfejsu
użytkownika. Modularna budowa systemu oraz wykorzystanie standardowych interfejsów komunikacyjnych
opartych o technologię serwisów internetowych (WebServices) pozwala na współpracę z innymi systemami
informatycznymi. W chwili obecnej w skład systemu Kardionet wchodzą:
1. system do składowania i udostępniania danych,
1
2. narzędzia do przetwarzania danych obrazowych,
3. narzędzia informatyczne i teleinformatyczne wykorzystywane transmisja danych kardiologicznych
z karetek,
4. system notyfikacji lekarzy dyżurnych.
System składowania i udostępniania danych umożliwia wprowadzanie i modyfikację historii choroby
pacjenta. Za pomocą tego systemu lekarze i inne upoważnione osoby mają możliwość przeglądania,
aktualizowania i analizowania danych na temat przebiegu choroby pacjenta, jego hospitalizacji, czyli ogólnie –
stanu pacjenta. System pozwala także na zarządzanie użytkownikami i określanie praw dostępu do danych
medycznych. System posiada rozbudowany interfejs użytkownika umożliwiający wygodny dostęp do danych.
Narzędzia służące do przetwarzania danych obrazowych oraz ich przechowywania mają za zadanie
ułatwić łatwe i szybkie wykonanie odpowiednich analiz obrazów medycznych w celu diagnozy stanu pacjenta.
Podstawowe narzędzia umożliwiające dostęp do danych obrazowych i prostą ich analizę są wbudowane
w webowy system dostępu do danych, zaawansowana analiza obrazowa wykonywana jest za pomocą
dedykowanych aplikacji współpracujących z systemem składowania danych.
Karetki pogotowia ratunkowego wyposażone są w narzędzia informatyczne, które pozwalają
wprowadzać dane chorobowe o pacjencie do systemu Kardionet w trakcie pierwszego kontaktu z chorym,
dzięki czemu lekarz dyżurujący ma możliwość zaznajomienia się ze stanem osoby, podjąć decyzję o dalszym
postępowaniu i odpowiednio przygotować szpitalne jednostki medyczne do udzielenia pomocy. Ten element
systemu ma także umożliwiać m.in. transmisję sygnału EKG, co staje się kolejnym elementem ułatwiającym
odpowiednią diagnostykę pacjenta.
System notyfikacji lekarzy dyżurnych ma za zadanie szybkie informowanie o wystąpieniu zdarzeń, na
które należy zareagować. Takim zdarzeniem jest wprowadzenie do systemu przez zespół wyjazdowy lub
personel izby przyjęć danych chorobowych pacjenta. Dzięki temu lekarz dyżurujący jest informowany
o zdarzeniu i może prawie natychmiast podjąć niezbędne działania.
Założenia systemu
Wśród założeń systemu, główny nacisk położono na integrację wymienionych wyżej części
w podstawowym interfejsie użytkownika. Dzięki takiemu zabiegowi interfejs użytkownika stał się głównym
elementem dostarczającym danych użytkownikom. Z tego względu wymagania postawione przed
podstawowym interfejsem użytkownika to:
dostęp z wielu miejsc – np. z pokoju pielęgniarek, lekarzy, z innych ośrodków medycznych przez
Internet lub specjalnie dedykowaną sieć,
dostęp z wielu urządzeń – np. komputery stacjonarne, małe urządzenia mobilne typu: smartfony,
palmtopy,
bezpieczeństwo dostępu do danych – wprowadzony mechanizm uprawnień dostępu do danych
pacjentów połączony z rolami użytkowników w systemie,
walidacja poprawności wprowadzonych danych w formularzach – sprawdzanie poprawności podanych
przez użytkownika danych i wyświetlanie stosownych komunikatów,
dynamiczny interfejs użytkownika – udostępnienie użytkownikom jak największej ilości elementów
interfejsu, dzięki którym praca w aplikacji będzie jak najbardziej interaktywna (np. dynamiczna
walidacja danych, podpowiedzi poprawnych wartości) ,
możliwość jednoczesnej pracy na wielu oknach – umożliwienie równoczesnego wykonywania różnych
operacji na różnych danych,
2
rozszerzalność – umożliwienie tworzenia, rozbudowy i dodawania nowych funkcjonalności aplikacji
przy pomocy modularnej budowy systemu,
możliwość tworzenia systemu niezależnie przez wiele osób – współpraca wielu pozwala na efektywny
rozwój aplikacji, skraca czas na wydanie stabilnej i funkcjonalnej wersji sytemu i pozwala na obniżenie
kosztów rozwoju i utrzymania systemu.
Wykorzystane technologie
W celu spełnienia założeń systemu, a zwłaszcza tych związanych z dostępem do aplikacji z różnych
urządzeń, wybrano technologie webowe. Współczesne technologie webowe pozwalają na stworzenie jednego
interfejsu użytkownika, który może być wyświetlany za pomocą przeglądarek internetowych dostępnych na
różnych urządzeniach, począwszy od komputerów stacjonarnych do zwykłych telefonów komórkowych.
Spośród wielu technologii webowych służących do pisania aplikacji internetowych, wybrano platformę
Java Enterprise Edition (JEE) [2], która jest standardem tworzenia aplikacji w języku Java opartych na
architekturze komponentowej. Aplikacje oparte na JEE, podobnie jak te napisane w języku Java, będą działać
na dowolnej architekturze sprzętowej i dowolnym systemie operacyjnym, na który dostępna jest wirtualna
maszyna Java. Ponadto aplikacje napisane w tym standardzie pozwalają na zapewnienie wysokiego poziomu
bezpieczeństwa oraz są bardzo wydajne. Co więcej, rozwiązania oparte na JEE powinny, bez większych
modyfikacji, działać na dowolnym dostępnym serwerze aplikacyjnym, a co za tym idzie – wybór serwera
aplikacji i platformy sprzętowej nie jest kluczowy. Wybrano kontener aplikacyjny Apache Tomcat 6.0 [3], który
do przewidywanych zastosowań pasował doskonale.
Współczesne technologie internetowe dostarczają wielu możliwości programistycznych do tworzenia
aplikacji. Na potrzeby budowy systemu Kardionet wybrano szkielet aplikacyjny Spring Framework w wersji
2.5.6, dostęp do bazy danych Kardionet został wykonany w Spring JDBC. Jednym z założeń projektowych było
uzyskanie maksymalnej funkcjonalności interfejsu użytkownika – analogicznej do prezentowanej przez
klasyczne aplikacje desktopowe przy jednoczesnej minimalizacji liczby użytych technologii i bibliotek. Podjęte
decyzje miały na celu uproszczenie utrzymania i dalszego rozwoju systemu informatycznego przy
jednoczesnym zapewnieniu wygody użytkowania. W związku z tym podstawowy interfejs użytkownika systemu
Kardionet został napisany z wykorzystaniem poniższych technologii i bibliotek:
JavaServer Pages (wersja 2.1) [4] – podstawowe operacje związane z wyświetlaniem interfejsu
użytkownika,
JavaServer Faces (wersja 1.2.13) [5] – tworzenie interfejsu użytkownika z wykorzystaniem szablonów,
Facelets (wersja 1.1.15) [6] – biblioteka ułatwiająca tworzenie interfejsu użytkownika służąca jako
wsparcie dla JavaServer Faces,
Apache MyFaces Trinidad (wersja 1.2) [7] – zbiór komponentów interfejsu użytkownika,
Google Web Toolkit (wersja 1.7.0) [8] – biblioteka ułatwiająca budowanie interfejsu użytkownika
wykorzystującego technologię AJAX.
Należy podkreślić, że wszystkie wykorzystane technologie i biblioteki są otwarte, dostępne w postaci
otwartych źródeł co obniża koszty wytworzenia końcowego systemu oraz otwiera zupełnie nowe możliwości
upowszechniania stworzonych rozwiązań.
Struktura projektu
Strukturę projektu można podzielić na kilka części: infrastrukturę sprzętową, strukturę fizyczną kodu
źródłowego i strukturę logiczną.
3
Infrastruktura sprzętowa
System Kardionet składa się z wielu komponentów tworzących infrastrukturę sprzętową. Wśród nich
możemy wyróżnić następujące elementy:
serwer bazy danych użytkowników i pacjentów
serwer transmisji kart kardiologicznych
serwer notyfikacji telefonicznej
serwer danych obrazowych
serwer WWW
komputery klienckie
tablety klienckie
inne urządzenia klienckie (np. małe urządzenia mobilne)
Sposób rozmieszczenia powyższych komponentów jest elastyczny i zależy od możliwości sprzętowych.
Przykładowo, nie jest konieczne instalowanie centralnej bazy danych i serwera WWW na jednym komputerze –
można te części infrastruktury zainstalować na różnych komputerach połączonych siecią komputerową.
Testowana aplikacja została zainstalowana na pojedynczym serwerze, z wyjątkiem części odpowiedzialnej za
transmisję kart kardiologicznych, która została zainstalowana na oddzielnym dedykowanym komputerze.
Struktura aplikacji Kardionet
Kod źródłowy projektu podzielony jest na moduły MVN (od: Apache Maven), czyli wydzielone części
kodu z własnymi zależnościami, które mogą być niezależnie rozwijane. Wśród prawie 40 modułów MVN można
wymienić następujące:
Kardionet Parent Module – główny moduł będący kontener wszystkich modułów,
Database module – moduł zawierający warstwę dostępu do bazy danych,
wasco-ws – moduł obsługujący usługę sieciową (web services) służącą do obsługi transmisji danych
kardiologicznych,
sms-gsmmodem – moduł obsługujący modem GSM służący do wysyłania notyfikacji SMS przy przyjściu
transmisji danych kardiologicznych,
WWW Commons – moduł zawierający kody współdzielone wśród wszystkich modułów związanych
z interfejsem użytkownika,
WWW User Interface – moduł interfejsu użytkownika, który integruje wszystkie moduły GWT,
GWT Register User – moduł GWT służący do rejestracji użytkownika w systemie,
GWT Register Patient – moduł GWT służący do rejestracji pacjenta w systemie,
GWT Search Patient – moduł GWT służący do wyszukiwania pacjenta w systemie,
GWT List Case History – moduł GWT wypisujący historie chorób pacjenta,
(itp.)
Moduły których nazwa zaczyna się od GWT to części kodu napisane z wykorzystaniem technologii
i bibliotek GWT. Są one fragmentami interfejsu użytkownika stworzonymi w technologii Google Web Toolkit
[8].
Struktura logiczna
Przez sformułowanie „struktura logiczna” rozumiemy strukturę związaną ze stroną funkcjonalną
systemu, czyli przede wszystkim strukturę interfejsu użytkownika. Interfejs użytkownika został stworzony
z wykorzystaniem szeregu wzorców projektowych i bibliotek.
4
Wzorce projektowe
W ramach tworzenia systemu, wykorzystano wzorce projektowe, czyli uniwersalne rozwiązanie często
pojawiających się problemów projektowych. Dzięki temu rozwój, a później utrzymanie kodu źródłowego
projektu jest prostsze. Dodatkowo ułatwiona jest współpraca między osobami rozwijającymi system, a osoby
dołączające do grupy tworzącej system, mogą szybciej się wdrożyć w aktualny schemat tworzenia
oprogramowania.
Dwa najważniejsze wzorce projektowe wykorzystane w systemie Kardionet to: wzorzec MVC oraz
wzorzec MVP.
Wzorzec MVC
MVC (ang. Model-View-Controller) to wzorzec projektowy, którego zadaniem jest odseparowanie
danych (model) od tego jak dane powinny być prezentowane, czyli widoku (view) przy zastosowaniu logiki –
kontrolera (controller), czyli zachowania przy odpowiednich zdarzeniach (Sun Microsystems 2002).
Podstawowymi zaletami stosowania wzorca MVC są:
możliwość stosowania jednego modelu danych w wielu widokach,
możliwość stosowania wielu instancji jednego modelu danych w jednym widoku,
łatwość implementacji, testowania i utrzymywania modelu danych,
łatwiejszy sposób dodawania nowych typów klientów.
Wzorzec MVP
MVP (ang. Model-View-Presenter) jest pochodną wzorca projektowego MVC. Podobnie jak w MVC,
model są to dane do wyświetlania, a view jest to widok, czyli interfejs użytkownika. Prezenter (ang. Presenter)
jest pośrednikiem miedzy modelem a widokiem. Jeśli zdarzenie miało miejsce w widoku, delegujemy je do
prezentera, który wykonuje odpowiednie operacje na modelu, po czym uaktualnia widok. W tym modelu
widok nie ma bezpośredniego dostępu do danych. W przeciwieństwie do MVC widok nie tylko wyświetla
interfejs użytkownika, ale także reaguje na zdarzenia interfejsu użytkownika (w MVC to było zadaniem
kontrolera).
Zaletą stosowania wzorca projektowego MVP, oprócz zalet wynikających ze wzorca MVC, jest
możliwość zmiany technologii wyświetlania danych (widoku) małym nakładem pracy.
W celu zastosowania wzorca MVP w module GWT, podzielono główną klasę implementującą
EntryPoint na cztery części. Pierwsza część to tzw. MvpWidget, czyli klasa złożona z komponentów
wyświetlanych na stronie, czyli widżetów. Druga część to tzw. MvpView. Jest to interfejs zawierający nazwy
wszystkich metod, które musi zaimplementować klasa MvpWidget. Metody te służą do pobierania i ustawiania
wartości w widżetach oraz do dodawania obsługi zdarzeń. Następna część to klasa MvpPresenter, która
wyświetla MvpWidget oraz, korzystając z metod zadeklarowanych w MvpView, dodaje zachowanie do
komponentów wyświetlanych na stronie oraz przekazuje dane do wyświetlenia w komponentach. Ostatnią
część stanowi klasa implementująca EntryPoint, której zadaniem jest stworzenie obiektów klas MvpWidget
i MvpPresenter oraz pokazanie komponentów wchodzących w skład MvpWidget na stronie. Klasa
implementująca EntryPoint jest główną klasą w GWT, od której następuje generowanie interfejsu użytkownika.
Interfejs użytkownika
Interfejs użytkownika jest stworzony głównie w GWT, czyli kod jest wysyłany do użytkownika w trakcie
wchodzenia na stronę z przeglądarki internetowej. Powoduje to konieczność przesyłania dość dużej liczby
danych podczas ładowania strony z nowym modułem, jednak dalsza praca jest bardzo efektywna. W trakcie
prac nad projektem Kardionet udało się przeprowadzić optymalizację przesyłanego kodu co pozwoliło na
zmniejszenie opóźnień. Kod HTML generowany przez GWT i wysyłany użytkownikowi jest skomplikowany
5
i trudny do odczytania co dodatkowo podnosi bezpieczeństwo systemu utrudniając podsłuchiwanie połączeń
sieciowych.
Podstawowe funkcjonalności systemu Kardionet
Interfejs systemu Kardionet zapewnia funkcjonalności istotne z punktu widzenia użytkownika. Poniżej
opisujemy podstawowe z nich.
Rejestracja
Rejestracja służy zakładaniu kont dla użytkowników. Nowy użytkownik serwisu, w momencie
rejestracji, podaje swoje dane takie jak: imię, nazwisko, numer telefonu, adres e-mail, ośrodek medyczny
i oddział, na którym pracuje oraz, jeśli jest lekarzem, numer ewidencji lekarskiej. Po zarejestrowaniu się nowy
użytkownik nie może się zalogować do czasu, aż administrator przydzielony do oddziału, ośrodka medycznego
lub całego systemu nie zweryfikuje autentyczności podanych danych i użytkownika. Jeśli użytkownik wybrał
w trakcie rejestracji, że należy do kilku oddziałów, wystarczy by administrator autoryzował jego osobę
przynajmniej w jednym oddziale.
Dostęp do systemu zabezpieczony jest hasłem, które musi być przynajmniej sześcioliterowe, musi
zawierać małe i duże litery oraz cyfry lub znaki specjalne. Dzięki temu, znajomość loginu użytkownika systemu
nie pozwala na łatwe złamanie jego hasła metodą siłową (ang. brute force).
Uprawnienia
W systemie Kardionet, którego zadaniem jest przechowywanie elektronicznej historii choroby
pacjentów, ważne jest, aby nikt niepowołany nie miał dostępu do danych dla niego niedostępnych. Nie chodzi
jedynie o dostęp do czytania danych, ale także dostęp do funkcjonalności umożliwiającej ich dodawanie
i modyfikację. Pierwszym zabezpieczeniem, mającym na celu powstrzymanie nieautoryzowanej osoby przed
dostępem do danych dla niej nieprzeznaczonych, jest system rejestracji użytkownika i jego logowania.
Logowanie
Aby użytkownik mógł się zalogować do systemu, jego konto musi zostać autoryzowane przynajmniej
w jednym oddziale, do którego dany użytkownik się zapisał. Ponadto wymagane jest podanie poprawnego
loginu i hasła w panelu logowania. W celu przeciwdziałanie próbie łamania hasła metodą siłową dokonuje się
spowolnieniu sprawdzania poprawności podanego hasła w części odpowiedzialnej za bazę danych poprzez
wielokrotne wywołanie funkcji haszującej SHA-1. Dodatkowo wszystkie hasła w czasie haszowania są solone,
czyli dwa takie same hasła, będą zapisane w inny sposób w bazie danych.
Po zalogowaniu się do systemu, użytkownik widzi tylko te elementy menu, z których może skorzystać.
Na przykład administrator widzi odnośniki do przeglądania listy użytkowników oddziału, ale nie ma możliwości
ani rejestracji nowego pacjenta, ani wyszukiwania pacjenta znajdującego się w ośrodku medycznym.
Wyświetlanie strony
Każda strona, jaką może obejrzeć użytkownik, zawiera parametr canView, którego zadaniem jest
przekazanie do głównego szablonu strony, czy użytkownik ma wystarczające uprawnienia do wyświetlenia tej
strony. Nie polega to na prostym sprawdzeniu, czy użytkownik jest zalogowany czy nie, gdyż takie podejście nie
spełnia dostatecznie wymogów bezpieczeństwa.
6
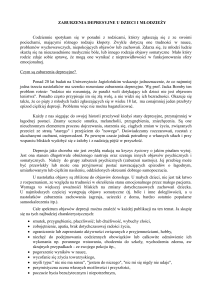
Rysunek 1 Schemat przedstawiający sprawdzanie, czy użytkownik ma uprawnienia do wyświetlania strony z listą użytkowników na
oddziale. [źródło: opracowanie własne]
Przykładowo, jeśli użytkownik wpisze w przeglądarce internetowej adres, za którym kryje się moduł
wyświetlający wszystkich użytkowników systemu, następuje sprawdzenie, czy użytkownik jest zalogowany i czy
posiada dostateczne uprawnienia (w tym przypadku sprawdzane jest, czy użytkownik ma uprawnienia kontroli
systemu, autoryzacji użytkownika lub autoryzacji administratora na poziomie systemu). W przypadku strony
logowania się do serwisu i rejestracji sprawdzane jest tylko, czy użytkownik nie jest zalogowany.
Oprócz takiego prostego sprawdzania uprawnień związanych z wyświetlaniem interfejsu użytkownika,
jest stworzony mechanizm, który pozwala, aby przy każdym asynchronicznym zapytaniu, sprawdzać, czy
7
użytkownik wysyłający żądanie jest zalogowany i czy posiada odpowiednie uprawnienia – jeśli tak, żądanie jest
przetwarzane, a jeśli nie, to jest wyświetlany stosowny komunikat użytkownikowi.
Rysunek 2 Komunikat o zablokowanym dostępie ze względu na brak odpowiednich uprawnień. [źródło: opracowanie własne]
Role użytkowników
System ról w systemie Kardionet jest rozbudowany i elastyczny. W prosty sposób można dodać nową
rolę do systemu, chociaż wymaga to dodania wpisu bezpośrednio do bazy danych oraz restartu aplikacji. Mimo
tej niedogodności sposób dodawania ról jest prosty, gdyż nie wymaga żadnej ingerencji w kod aplikacji.
Aktualnie zdefiniowane są następujące role użytkowników:
superadmin – administrator, który ma prawo kontrolować działanie systemu; może tworzyć nowe
ośrodki medyczne w systemie oraz nowe oddziały w ośrodku medycznym; może również autoryzować
użytkownika i edytować jego dane oraz nadawać i odbierać role,
admin – administrator, który ma prawo do autoryzacji użytkownika i modyfikacji jego danych oraz
nadawania i odbierania ról,
lekarz, pielęgniarka, stażysta – mają prawo do wprowadzania i modyfikacji danych o pacjencie,
student, gość – nie mają prawa do wprowadzania ani edycji danych o pacjencie,
dyżurny – użytkownik z taką rolą może zaznaczyć, że aktualnie znajduje się na dyżurze (pełni funkcję
lekarza dyżurnego), dzięki czemu ma większe możliwości w korzystaniu z systemu,
konsultant – użytkownik z taką rolą może konsultować wyniki pacjentów przesłane przez lekarzy;
aktualnie ten typ użytkownika nie jest wykorzystywany,
Dodatkowo każda rola posiada swój zasięg działania. Istnieją trzy zakresy przypisania roli:
System – rola jest nadana na cały system; w tym przypadku, niezależnie od tego do jakiego ośrodka czy
oddziału medycznego użytkownik będzie aktualnie przypisany, będzie miał dane uprawnienie,
Ośrodek – rola jest nadana na cały szpital; w tym przypadku rola będzie przydzielona użytkownikowi
tylko wtedy, gdy aktualnym ośrodkiem medycznym użytkownika jest ośrodek, w którym rola została
nadana,
8
Oddział – rola jest nadana tylko na oddział; rola będzie przypisana do użytkownika jedynie wówczas,
gdy aktualnym oddziałem użytkownika jest oddział, dla którego rola została nadana użytkownikowi.
Autoryzacja użytkowników
W trakcie instalacji systemu tworzone jest konto głównego administratora z rolą superadmin o zakresie
System. Ten użytkownik już użytkownikiem autoryzowanym, którego zadaniem jest autoryzacja innych
użytkowników i nadawanie im odpowiednich uprawnień. Ze względu na architekturę systemu konto głównego
administratora jest przypisane do jednego z oddziałów ośrodka medycznego, w którym pracuje.
Każdy inny użytkownik, w trakcie rejestracji wybiera oddziały w ośrodkach medycznych, w których
pracuje. Następnie administrator, po sprawdzeniu poprawności danych, autoryzuje użytkownika w oddziale.
Administratorem, który może autoryzować użytkownika w oddziale, jest:
administrator tego oddziału lub
administrator ośrodka medycznego, w którym znajduje się dany oddział lub
administrator systemu
Każdy administrator, który może autoryzować użytkownika, może także unieważnić jego autoryzację,
niezależnie od tego, który administrator autoryzował użytkownika.
Jeśli użytkownik jest autoryzowany, to, po wprowadzeniu swojego loginu i hasła, może się zalogować
do systemu. Jeśli użytkownik jest autoryzowany w więcej niż jednym oddziale, to może zmienić aktualnie
wybrany oddział medyczny, w którym aktualnie się znajduje.
Jeśli użytkownik rozpoczął pracę w nowym oddziale medycznym, to może złożyć prośbę o autoryzację
go na danym oddziale przez dodanie oddziału do listy swoich oddziałów medycznych. W przypadku
zakończenia współpracy z oddziałem, administrator powinien anulować autoryzację takiemu użytkownikowi.
Funkcjonowanie serwisu
Osoba wchodząca na stronę systemu Kardionet ma prawo do wykonania dwóch opisanych wcześniej
czynności: zalogowania się oraz rejestracji.
Rysunek 3 Okno zmiany aktualnie wybranego ośrodka medycznego. [źródło: opracowanie własne]
9
Każdy użytkownik po zalogowaniu się do systemu, w zależności od posiadanych uprawnień, zobaczy
okno systemu przedstawione na rysunku 3 zawierające podstawowe informacje:
swoje imię i nazwisko,
ośrodek i oddział medyczny, do którego został zalogowany wraz z odnośnikiem umożliwiającym
zmianę aktualnie wybranego ośrodka medycznego,
przycisk służący do wylogowania,
odnośnik do zmiany danych profilu,
odnośnik do rejestracji nowego pacjenta,
odnośnik do wyszukania pacjenta w aktualnym ośrodku medycznym,
odnośnik do poinformowaniu systemu, że jest aktualnie lekarzem dyżurnym,
odnośniki pozwalające na zarządzanie systemem Kardionet.
Każdy odnośnik kieruje do strony, na której następuje ładowanie modułu GWT odpowiedzialnego za
obsługę danej części systemu. Każdy moduł jest niezależny, chociaż niektóre moduły mogą wymagać danych
ustawionych w innych modułach. Dla przykładu: przy próbie wyświetlenia listy historii chorób pacjenta, moduł
odpowiedzialny za tę akcję może zobaczyć, że pacjent nie jest wybrany i przekieruje użytkownika do strony
z wyszukiwaniem pacjenta. Po wyszukaniu i wybraniu pacjenta z listy, użytkownik kierowany jest na stronę
z listą historii chorób.
Jeśli użytkownik będzie próbował zobaczyć treść dla niego niedozwoloną to, zamiast niej, zobaczy
komunikat o niewystarczających uprawnieniach. Podobnie, jeśli użytkownik będzie próbował wykonać
niedozwoloną dla niego akcję, ze względu na brak odpowiednich uprawnień, to zostanie poinformowany o tym
fakcie za pomocą komunikatu mówiącego o niewystarczających uprawnieniach.
System notyfikacji o transmisji danych kardiologicznych
Jedną z głównych funkcjonalności, oprócz przechowywania i przetwarzania historii chorób pacjentów,
jest system transmisji danych kardiologicznych. Służy on do komunikacji zespołu ratunkowego w karetkach
z lekarzem dyżurnym w szpitalu. Przy jego pomocy przesyłane są dane o stanie przewożonego pacjenta.
W dalszych planach, system ten będzie pozwalał na ciągłe przesyłanie wykresu EKG. Lekarz dyżurny, już w
czasie przewożenia pacjenta może zapoznać się z jego stanem i przygotować się odpowiednio do przyjęcia
pacjenta w celu jak najszybszego ratowania jego zdrowia i życia.
W celu szybkiego i automatycznego poinformowania lekarza dyżurnego o dostępnych nowych danych
kardiologicznych powstał system notyfikacji o transmisji danych kardiologicznych. Polega on na tym, że
bezpośrednio po zachowaniu danych pacjenta w centralnej bazie danych systemu Kardionet, następuje
wysłanie wiadomości SMS na zdefiniowane telefony komórkowe lekarza dyżurnego. Dzięki tej informacji lekarz
dyżurny może odczytać przesłane dane dotyczące pacjenta i jego stanu dzięki czemu szybko można podjąć
decyzję o dalszym postępowaniu. W przypadku podjęcia decyzji o hospitalizacji pacjenta automatycznie
tworzona jest historia choroby pacjenta. Szczegółowy schemat przepływu informacji w czasie przesyłania karty
kardiologicznej przedstawiony jest na rysunku 4.
10
Rysunek 4 Schemat działania notyfikacji w czasie przesyłania karty kardiologicznej. [źródło: opracowanie własne]
System składowania danych obrazowych
Jedną z istotnych funkcjonalności systemu Kardionet jest integracja systemów gromadzenia
i udostępniania danych obrazowych z tradycyjną historią choroby. W tym celu utworzono dedykowaną bazę
danych do składowania obrazów medycznych i danych je opisujących (metadane). Rozwój technologii
informatycznych pozwolił na zastosowanie do tego celu standardowego silnika bazodanowego dostępnego na
otwartej licencji. System Kardionet został dodatkowo zintegrowany z istniejącymi serwerami i bazami danych
gromadzącymi dane obrazowe w systemach szpitalnych w oparciu o systemy PACS.
System Kardionet udostępnia administratorom narzędzia pozwalające na skonfigurowanie źródeł
danych funkcjonujących w standardzie DICOM Server dzięki czemu pozyskanie danych z dostępnych źródeł
danych jest proste. W trakcie przeglądania historii choroby konkretnego pacjenta system Kardionet odpytuje
zarejestrowane systemy składowania danych obrazowych i w przypadku dostępności wyników badań są one
pobierane i składowane w bazie danych Kardionet. Przy kolejnym żądaniu wyświetlenia historii choroby
pojawia się informacja o dostępności danych obrazowych i są one prezentowane, jednocześnie serwery DICOM
są przeszukiwane w poszukiwaniu nowych danych obrazowych.
Podsumowanie
Opisany system informatyczny Kardionet powstał w wyniku ścisłej współpracy lekarzy z Samodzielnego
Publicznego Centralnego Szpitala Klinicznego w Warszawie z informatykami z Interdyscyplinarnego Centrum
Modelowania Matematycznego i Komputerowego Uniwersytetu Warszawskiego. Dzięki takiej współpracy
udało się stworzyć system informatyczny nowoczesny ze względu na zastosowane technologie i rozwiązani
a jednocześnie dobrze spełniający wymagania użytkowników. Kolejnym wyróżnikiem systemu informatycznego
Kardionet jest wykorzystanie rozwiązań w całości opartych o otwarte oprogramowanie i ogólnie dostępne
programy czy biblioteki co pozwoliło znacząco obniżyć koszt wytworzenia i utrzymania systemu.
11
System informatyczny Kardionet umożliwia integrację różnorodnych systemów informatycznych
wykorzystywanych w szpitalu, takich jak systemy składowania danych obrazowych, pozwala na gromadzenie
danych o pacjencie już na etapie jego kontaktu z ratunkowym zespołem wyjazdowym czy personelem Izby
Przyjęć. System umożliwia przeprowadzanie konsultacji i szybkie podejmowanie decyzji co jest niezwykle
istotne w przypadku pacjentów kardiologicznych. System Kardionet współpracuje z urządzeniami mobilnymi
takimi jak tablety czy smartfony, co umożliwi szeroki, szybki i wygodny dostęp do elektronicznej historii
choroby, pozwala również na automatyczne powiadamianie użytkowników o zdarzeniach rejestrowanych
przez system.
System Kardionet jest aktualnie testowany i przygotowywany do wdrożenia w Centralnym Szpitalu
Klinicznym w Warszawie i jednostkach współpracujących w zakresie leczenia ostrych zespołów wieńcowych.
Bibliografia
1. Sun Microsystems. 2002. Java BluePrints: Model-View-Controller. Java BluePrints. [Online] 2002.
http://java.sun.com/blueprints/patterns/MVC-detailed.html. [Dostęp: 17 2 2011.]
2. Java EE (Java Platform, Enterprise Edition) - http://www.oracle.com/technetwork/java/javaee/
[dostęp: 2011-03-07]
3. Apache Tomcat - http://tomcat.apache.org/ [dostęp: 2011-03-07]
4. JavaServer Pages - http://www.oracle.com/technetwork/java/javaee/jsp/ [dostęp: 2011-03-07]
5. JavaServer Faces - http://javaserverfaces.java.net/ [dostęp: 2011-03-07]
6. Facelets - http://facelets.java.net/ [dostęp: 2011-03-07]
7. Apache MyFaces Trinidad - http://myfaces.apache.org/trinidad/ [dostęp: 2011-03-07]
8. Google Web Toolkit (wersja 1.7) - http://code.google.com/intl/pl/webtoolkit/doc/1.6/overview.html
[dostęp: 2011-03-07]
12