
Instytut Politechniczny
Kierunek studiów: Informatyka
Specjalność: Sieciowe Systemy Informatyczne
PRACA INŻYNIERSKA
Internetowa aplikacja do zarządzania pracami studentów.
Marcin Pankiewicz
Opiekun pracy dr inż. Bartosz Trybus
Krosno 2014
Marcin Pankiewicz
Nr albumu:
Oświadczenie
Oświadczam, świadomy odpowiedzialności karnej za poświadczenie nieprawdy, że niniejszą
pracę dyplomową wykonałem osobiście, samodzielnie i nie korzystając ze źródeł innych niż
wymienione w pracy.
….................................
(czytelny podpis)
-2-
Składamy serdeczne podziękowania dla
Pana dr inż. Bartosza Trybusa
za pomoc i cenne wskazówki udzielone
w czasie pisania niniejszej pracy.
-3-
Spis treści
1.
WSTĘP ......................................................................................................................................... 5
2.
CELE PRACY .............................................................................................................................. 6
3.
CHARAKTERYSTYKA ŚRODOWISKA PROGRAMISTYCZNEGO ..................................... 7
I.
JĘZYK PROGRAMOWANIA PHP ............................................................................... 7
II.
FRAMEWORK CODEIGNITER .................................................................................. 9
III.
STANDARDY HTML ORAZ CSS .............................................................................. 12
SPIS LITERATURY .......................................................................................................................... 20
SPIS TABEL ...................................................................................................................................... 20
SPIS RYSUNKÓW ............................................................................................................................ 21
STRESZCZENIE PRACY................................................................................................................ 23
OŚWIADCZENIE ............................................................................................................................. 23
-4-
1. WSTĘP
W dzisiejszych czasach w wielu dziedzinach życia papierowe dokumenty zastępowane są
wersjami elektronicznymi. Niewątpliwe proces ten znacznie ułatwia zarządzanie tymi dokumentami
oraz przede wszystkim rozwiązuje problem archiwizacji, który w przypadku dokumentów
papierowych jest problematyczny. Dodatkowym atutem dokumentów elektronicznych jest ich
katalogowanie i przeszukiwanie, gdyż w zaawansowanych systemach zarządzania dokumentami
mamy możliwość przeszukiwania nie tylko wśród ich nazw ale również w ich treściach.
Coraz więcej placówek publicznych w tym szkoły oraz urzędy państwowe zaczyna
korzystać z udogodnień informatyzacji i wprowadza systemy do zarządzania dokumentami, które
usprawniają ich pracę.
-5-
2. CELE PRACY
Celem niniejszej pracy jest rozwiązanie problemu przechowywania oraz przetwarzania prac
w formie dokumentów elektronicznych, składanych przez studentów. Cel zostanie zrealizowany
poprzez stworzenie aplikacji bazodanowej opartej na systemie webowym służącej do zarządzania
pracami. Technologia ta umożliwi łatwy dostęp studentom oraz nauczycielom do systemu z każdego
miejsca na świecie. Nauczyciel będzie mógł zarządzać swoimi przedmiotami, wysłanymi
dokumentami oraz tworzyć nowe kategorie sprawozdań, natomiast każdy student po zalogowaniu się
od systemu będzie mógł wysyłać prace. Projekt będzie stworzony przy pomocy bazy danych MySQL
oraz przy użyciu popularnego frameworka CodeIgniter.
-6-
3. CHARAKTERYSTYKA ŚRODOWISKA
PROGRAMISTYCZNEGO
Wykorzystywanie jedynie języka HTML do tworzenia statycznych stron internetowych, zostało
zastąpione tworzeniem dynamicznych stron z możliwością prostej edycji za pomocą systemów
zarządzania treścią strony – CMS. Większość aktualnie tworzonych stron internetowych opiera się
na trzech dominujących językach programowania, które w połączeniu umożliwiają stworzenie
niemalże każdego zaawansowanego projektu aplikacji internetowej.
Językami wykorzystywanymi do budowy stron internetowych są:
I.
Język PHP
Hipertekstowy język znaczników HTML + arkusz styli CSS
Język Javascript
JĘZYK PROGRAMOWANIA PHP
Język PHP jest to skryptowy język programowania stworzony do tworzenie stron oraz
aplikacji internetowych w czasie rzeczywistym. Jest on obecnie najpopularniejszą technologią
wykorzystywaną do współpracy z serwerami WWW.
W dzisiejszych czasach znajomość języka PHP to podstawa wśród osób tworzących strony
internetowe. Możliwości języka są ogromne, gdyż znajduje zastosowanie zarówno w prostym
przetwarzaniu wprowadzonych przez użytkownika danych w formularzu na stronie www, aż do
obsługi zaawansowanych projektów opartych na dużych bazach danych.
-7-
Język PHP pozwala na obsługę wielu protokołów sieciowych między innymi:
SMTP – bardzo często wykorzystywany protokół do wysyłania wiadomości elektronicznych
e-mail
POP3 oraz IMAP – protokoły do odbierania wiadomości e-mail
NNTP – popularny protokół do obsługi grup dyskusyjnych
Język również pozwala między innymi na:
tworzenie dokumentów PDF, DOC, XML, itp.
tworzenie obrazów (dzięki popularnej bibliotece GD)
tworzenie animacji flash
Popularność swoją może zawdzięczyć otwartemu kodowi (open source) oraz uniwersalności. Może
współpracować z najpopularniejszymi systemami operacyjnymi takimi jak: Windows, Linux czy też
MacOS. Współpracuje również z dużą liczbą baz danych, chociaż najczęściej używana jest baza
MySQL.
Składnia języka PHP jest oparta, między innymi na języku C.
Rysunek 1 Przykład składni języka PHP
Początek i koniec kodu PHP zawsze można łatwo rozpoznać, gdyż zaczyna i kończy się od
znaczników - <?php oraz ?>.
-8-
II.
FRAMEWORK CODEIGNITER
Framework to gotowe elementy do budowy strony bądź aplikacji internetowej przygotowane
służące do wspomagania pracy nad projektami. Często wybierane nawet przez doświadczonych
programistów przyśpieszają tworzenie nowych projektów bez potrzeby tworzenia podstaw strony,
udostępniają gotowe ramy dla projektu. Większość dostępnych frameworków udostępnia dobrze
przygotowane dokumentacje przez co praca z nimi staje się jeszcze prostsza.
Do podstawowych elementów frameworków zaliczamy:
a. Skrypt uruchamiania aplikacji
b. Skrypt zarządzający konfiguracją aplikacji
c. Skrypt zarządzający konfiguracją oraz komunikacją z bazą danych
d. Obsługa formularzy
e. System szablonów oraz wczytywania widoków
f. Obsługa błędów
g. Skrypty bezpieczeństwa oraz szyfrowania
Dodatkowo używanie frameworków wprowadza namiastkę obiektowości do języka imperatywnego
jakim jest język PHP. Większość z nich jest oparta o konstrukcje MVC tzn. Model View Controller –
Model Widok Kontroler, która nadaje pewien wzorzec tworzenia aplikacji.
Wzorzec MVC:
a. Model - używany do definiowania częstych operacji na bazach danych oraz operacji
logicznych. W folderze model to każdy plik - z końcówką „_model” lub „_m” , który zawiera
definicję klasy modelu oraz metod. Każda metoda jest definiowana przez programistę który
nadaje jej funkcje.
-9-
W projekcie modele zostały stworzone do obsługi częstych zapytań do bazy danych takich
jak:
get_all() – pobierająca wszystkie rekordy z tabeli
get_details() – pobierająca dane tylko jednego rekordu w tabeli
update() – aktualizuje rekord w tabeli
insert() – dodawanie rekordów
Parametry czy też ograniczenia do metod przekazywane są odpowiednio atrybutami.
Rysunek 2 metoda pobierająca szczegóły rekordu z bazy danych z modelu system_model
b. View – używany do wyświetlania widoków, które zazwyczaj pobierają informacje z modeli i
kontrolerów. Założeniem widoków jest dążenie do jak najmniejszej ilości kodów skryptowych
PHP, a skupieniu się tylko na stylizacji wyników przy użyciu HTML i CSS z dodatkiem
javascript. Widoki wywoływane są za pomocą kontrolerów.
- 10 -
Rysunek 3 metoda Edycji profilu w kontrolerze User_controller
c. Controller – odpowiada za przyjmowanie danych wejściowych wprowadzanych przez
użytkownika i reagując na jego akcje wywołuje odpowiednie modele, widoki czy też funkcje
wspomagające (helper).
Każdą publiczną metodę kontrolera można wywołać za pomocą adresu URL, na przykład:
Metodę Edycji profilu w kontrolerze User uruchamia się wywołując adres:
/user/edit_profile
Metodę Wylogowanie się z systemu znajdującą się w kontrolerze User uruchamiamy
wywołując adres: /user/logout
Każdy link składa się z segmentów oddzielonych ukośnikami, każdy ukośnik informuje o
nowym segmencie. Pierwszy segment odpowiada za nazwę kontrolera, który ma zostać
wywołany, a drugi za wywołanie odpowiedniej metody. Każdy następny segment odpowiada
za parametry przekazywane do metody kontrolera, jeśli zostały zdeklarowane jako atrybut w
metodzie natomiast jeśli nie zostały przewidziane to zostają zignorowane przez system.
- 11 -
Rysunek 4 Fragment kontrolera Course - odpowiedzialnego za obsługę kierunków studiów
III.
STANDARDY HTML ORAZ CSS
HTML jest to język hipertekstowego znakowania (z ang. Hypertext Markup Language), któremu
organizacja World Wide Web Consorcium (skrót W3C) nakreśliło specyfikację jak tworzyć
dokumenty prezentowane w Internecie. Język HTML powstał w latach 90-tych, stworzony przez
Tima Bernersa-Lee.
HTML umożliwia publikowanie w Internecie dokumentów zawierających:
Tabele
Teksty
Nagłówki
Listy
Zdjęcia
Formularze
Filmy wideo
Oraz różne aplikacje
- 12 -
Język HTML jest podstawowym językiem stosowanym do tworzenia wszystkich stron internetowych.
Znacznik
<!--...-->
<!DOCTYPE>
<a>
<article>
<aside>
<b>
<body>
<br>
<button>
<center>
<div>
<dl>
<dt>
<fieldset>
<figure>
<footer>
<form>
<h1> to <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<label>
<legend>
<li>
<meta>
<nav>
<noscript>
<ol>
<p>
<pre>
<s>
<script>
<section>
<select>
<small>
<span>
<strong>
<style>
<sup>
<table>
Opis
Komentarz
Typ dokumentu
Link
Artykuł (od HTML5)
Dodatkowa treść do strony (od HTML5)
Pogrubiona czcionka
Ciało dokumentu
Następna linia
Przycisk
Wyśrodkowanie (od HTML5 - nieobsługiwane)
Blok/sekcja
Lista opisowa
Definicja do listy opisowej
Grupa pól formularza
Obiekt np. img (od HTML5)
Stopka dokumentu (od HTML5)
Formularz
Nagłówki od h1 do h6 (hierarchicznie)
Nagłówek dokumentu
Blok nagłówkowy (od HTML5)
Linia oddzielająca
Definicja ram dokumentu
Kursywa
Ramka „pływająca”
Obrazek
Pole formularza
Opis do pola formularza
Opis do zbioru pól <fieldset>
Element listy
Metadane do dokumentu HTML
Blok nawigacji (od HTML5)
Alternatywny kod jeśli brak javascript
Lista uporządkowana
Akapit
Treść formatowana
Przekreślenie
Skrypt np. kod javascript
Blok sekcji (od HTML5)
Lista rozwijana
Mały tekst
Sekcja w dokumencie
Ważny tekst (pogrubiony)
Definicja stylu dokumentu CSS
Indeks górny
Tabela
- 13 -
<tbody>
<td>
<textarea>
<tfoot>
<th>
<thead>
<title>
<tr>
<u>
<ul>
Ciało tabeli
Komórka tabeli
Pole tekstowe
Stopka tabeli
Komórka nagłówka tabeli
Nagłówek tabeli
Tytuł strony
Wiersz tabeli
Podkreślenie tekstu
Lista nieuporządkowana
Tabela 1 Najczęściej używane znaczniki języka HTML
Aktualnie projektowane strony WWW przyciągają uwagę gości oraz umożliwiają łatwe
znajdywanie poszukiwanych informacji. Język HTML to przełomowy język, który wyparł proste
przesyłanie krótkich informacji tekstowych (z lat siedemdziesiątych), na rzecz tworzenia
rozbudowanych dokumentów internetowych. Dzięki temu można przesyłać duże dane w postaci
plików, zawierać transakcje handlowe czy też prowadzić rozmowy video oraz wiele innych
udogodnień.
Znaczniki (tagi)
Znaczniki to podstawowy element języka HTML. I może charakteryzować się dwoma cechami:
atrybutem oraz zawartością. Atrybuty i zawartości muszą spełniać określone wymagania określone
w specyfikacji W3C dla danej wersji języka, dla poprawnej walidacji pod kątem standardów.
Znaczniki rozpoczynają się od znacznika otwierającego, a kończą znacznikiem zamykającym.
- 14 -
Rysunek 5 Kod HTML - fragment kodu formularza
Atrybuty komponentu zawarte są w znaczniku otwierającym po nazwie znacznika, natomiast
zawartość znacznika powinna znajdować się pomiędzy znacznikiem otwierającym, a zamykającym.
Niektóre elementy nie zawierają lub nie wymagają zawartości ani znacznika zamykającego.
<br/>
<hr/>
<img/>
<input/>
<script/>
lub
<script>wartość</script>
<meta/>
Lub
<meta></meta>
Tabela 2 Znaczniki nieposiadające lub niewymagające zawartości
Znaczniki dzielą się na różne typy:
a) Strukturalne - są to znaczniki opisujące logiczną strukturę tekstu, np. <h1>Tytuł strony</h1>
nadaje znaczenie wyrazowi „Tytuł strony” oraz traktuje go jako nagłówek pierwszego stopnia.
Przeglądarka wyświetli go w sposób wyróżniony (standardowo jako większy i pogrubiony
napis). Znaczniki strukturalne nie definiują stylu wyświetlania lecz większość przeglądarek
posiada własne wbudowane style, które używa jeśli programista nie zdefiniował inaczej.
- 15 -
b) Prezentacyjne – to znaczniki opisujące wygląd danych elementów, np. <b>PWSZ
w Krośnie</b> powoduje, że napis „PWSZ w Krośnie” zostaje wyświetlony pogrubioną
czcionką. W języku HTML istnieją równoważne znaczniki, mające podobną formę, ale
różniące się semantycznie. Np. <b>pogrubiony tekst</b> oznacza to samo co
<strong>pogrubiony tekst</strong>. Aktualnie w specyfikacji HTML 4 znaczniki
prezentacyjne oznaczone są jako przestarzałe na rzecz arkuszy stylów CSS.
c) Hipertekstowe – znaczniki odnośniki do innych dokumentów, a nawet innych części tego
samego dokumentu. Linki zapisywane są w postaci <a>Inna strona</a>, używając
znacznika anchor (po polsku Kotwica). Znacznik ten wymaga atrybutu „href” z poprawnym
adresem URL jako wartość atrybutu.
Rysunek 6 Fragment kodu HTML z wyśrodkowanym odnośnikiem oraz nagłówkiem
Rysunek 7 Wynik wyświetlenia kodu HTML z wyśrodkowanym nagłówkiem oraz odnośnikiem
Atrybuty
Standardowo atrybuty składają się z pary nazwy oraz wartości, rozdzielonych znakiem równości „=”.
Atrybuty należy umieścić w znaczniku otwierającym, po jego nazwie, a każdy następny atrybut
powinien zostać oddzielony znakiem spacji. Dodatkowo atrybuty mogą być zapisywane w dowolnej
kolejności. Wartość atrybutu należy zapisać po znaku równości w pojedynczych lub podwójnych
- 16 -
cudzysłowach. Przy niektórych wartościach cudzysłowy mogą być pominięte, lecz nie jest to
zalecane. Istnieją atrybuty nieposiadające wartości takie jak: required lub readonly (lecz dodatkowo
mogą być stosowane na przemian z np. required=”required” lub required=”true”).
Id
Class
Style
Title
Value
Tabela 3 Często używane atrybuty znaczników HTML
Większa część znaczników posiada standardowe atrybuty: id, class, style title, a także lang oraz dir
(związane z językiem: lang – język, dir – kierunek pisania).
Każdemu znacznikowi można nadać unikalny identyfikatora za pomocą atrybutu „id”. Atrybut ten
może zostać wykorzystany przez arkusze stylów CSS do zdefiniowania wyglądu danego elementu
lub też przez skrypty, np. javascript do tworzenie pewnych akcji z danym znacznikiem. Według
specyfikacji W3C na danej stronie może znajdować się tylko jeden znacznik o danym atrybucie id.
Podobnym znacznikiem do „id” jest znacznik „class” określający klasę (grupę) elementów o
podobnych cechach. Został on sklasyfikowany jako atrybut do celów prezentacyjnych. Elementy
posiadające taką samą klasę mogą np. otrzymać podobny styl.
Atrybut style służy do nadania konkretnemu znacznikowi stylu prosto w kodzie HTML. Jest on
określany jako atrybut „wymuszający”, gdyż posiada najwyższy priorytet stylu nawet względem
arkuszów stylów CSS. Ogólne standardy określają iż elementy powinno się stylizować za pomocą
arkuszu stylów oraz atrybutów „class” oraz „id”.
- 17 -
W celu dodania do elementu informacji tekstowej używa się atrybutu „title”. W większości
przypadków wartość wyświetlana jest w postaci podpowiedzi, pojawiającej się po najechaniu myszą
na dany element. Atrybut „title” tak samo jak „alt” wykorzystywany jest do programów czytających
strony dla osób niedowidzących lub niewidzących.
Deklaracja typu
Każdy dokument HTML powinien zaczynać się od definicji typu dokumentu (DTD), która
jest wymagana do celów poprawnej walidacji utworzonej strony. DTD do którego odwołuje się
DOCTYPE, zawiera: zasady wykorzystywania znaczników zgodnie z specyfikacją HTML oraz
gramatykę. Większość przeglądarek WWW korzysta z sekcji DOCTYPE, a także innych informacji
(np. meta), warunkując tryb renderowania strony internetowej.
Wersja HTML
Kod DOCTYPE
HTML 4.0 <!DOCTYPE html PUBLIC „-//W3C//DTD HTML 4.01//EN”
http://www.w3.org/TR/html4/strict.dtd>
HTML 5 <!DOCTYPE html>
Tabela 4 Przykłady definicji typu dokumentu DTD
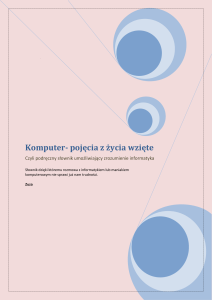
Do przeglądania stron WWW oczywiście niezbędne są przeglądarki Internetowe, które
przetwarzają
przesłany dokument
HTML i
wyświetlają
najpopularniejszych przeglądarek www należą:
Mozilla Firefox
Chrome
Internet Explorer
Opera
Safari
- 18 -
w
odpowiedniej
formie.
Do
40.00%
35.00%
30.00%
25.00%
20.00%
15.00%
10.00%
5.00%
0.00%
11.2013
12.2013
1.2014
2.2014
Chrome 32.x
0.00%
0.00%
12.08%
26.89%
Firefox 26.x
0.26%
11.01%
34.54%
25.74%
MSIE 11.x
0.53%
4.57%
5.23%
5.38%
Opera 12.x
4.06%
3.87%
3.79%
3.59%
Chrome 32.x
Firefox 26.x
MSIE 11.x
Opera 12.x
Tabela 5 - ranking najpopularniejszych przeglądarek (źródło: ranking.pl)
Konkurencyjne przeglądarki różnią się nie tylko wyglądem lecz również działaniem.
Aktualnie programiści polecają przeglądarki Mozilla Firefox oraz Chrome, gdyż obie bardzo
popularne nie odbiegają od standardów rozpoznawania mechanizmów HTML oraz CSS. Gorzej
wypadają w tej konkurencji Safari oraz przede wszystkim Internet Explorer, mimo poprawy w
najnowszych wersjach większość użytkowników nadal korzysta z ich poprzednich wersji. Strony
tworzone w języku HTML w wersji piątej (HTML5) nie są wspierane przez starsze wersje Internet
Explorer-a, tak samo jak najnowsze style CSS3 nie zostają prawidłowo rozpoznawane przez co strony
mogą nawet w ogóle nie przypominać zamierzonego efektu w danej przeglądarce.
- 19 -
SPIS LITERATURY
1. Marcin Lis, Praktyczny kurs PHP5 – opanuj techniki tworzenia dynamicznych witry WWW,
Helion Gliwice 2006
2. Oficjalna dokumentacja framework CodeIgniter: http://ellislab.com/codeigniter/user-guide/
SPIS TABEL
Tabela 1 Najczęściej używane znaczniki języka HTML ................................................................. 14
Tabela 2 Znaczniki nieposiadające lub niewymagające zawartości ................................................. 15
Tabela 3 Często używane atrybuty znaczników HTML ................................................................... 17
- 20 -
Tabela 4 Przykłady definicji typu dokumentu DTD ......................................................................... 18
Tabela 5 - ranking najpopularniejszych przeglądarek (źródło: ranking.pl) ..................................... 19
SPIS RYSUNKÓW
Rysunek 1 Przykład składni języka PHP ............................................................................................ 8
Rysunek 2 metoda pobierająca szczegóły rekordu z bazy danych z modelu system_model ............ 10
Rysunek 3 metoda Edycji profilu w kontrolerze User_controller ..................................................... 11
- 21 -
Rysunek 4 Fragment kontrolera Course - odpowiedzialnego za obsługę kierunków studiów .......... 12
Rysunek 5 Kod HTML - fragment kodu formularza ........................................................................ 15
Rysunek 6 Fragment kodu HTML z wyśrodkowanym odnośnikiem oraz nagłówkiem................... 16
Rysunek 7 Wynik wyświetlenia kodu HTML z wyśrodkowanym nagłówkiem oraz odnośnikiem .. 16
- 22 -
STRESZCZENIE PRACY
Podczas pracy nad tworzeniem urządzenia pomiaru temperatury, użyto i wykorzystano wiele
przydatnych i rozbudowanych funkcji mikrokontrolera HC908QB8 oraz czujników temperatury
firmy Dallas DS18B20 . Oprócz elementów elektronicznych została wykorzystana platforma
programistyczna
CodeWarrior
wspomagająca
tworzenie
aplikacji
i
programowanie
mikrokontrolerów w języku niskopoziomowym Assembler.
Opisano w szczegółowy sposób funkcje i działanie poszczególnych części elektronicznych
urządzenia oraz poszczególne funkcje programu głównego.
Dodatkowo zawarto instrukcję prawidłowej obsługi i wykrywania możliwych problemów urządzenia
pomiarowego. Głównym problemem projektu był pomiar temperatury w rozproszonych punktach
pomiaru.
OŚWIADCZENIE
1. Prawo do korzystania z zawartych w pracy wyników oraz prawo nieodpłatnego
- 23 -
rozporządzania tymi wynikami ma Państwowa Wyższa Szkoła Zawodowa w KROŚNIE.
2. Dyplomantowi służy prawo do uznania go za współtwórcę na zasadach określonych w
prawie autorskim
Data:
Własnoręczny podpis:
- 24 -