
Programowanie w ASP .NET.
Ćwiczenie praktyczne №2(2 godz.)
Cele pracy:
1.Tworzenie stron ASP.Net. Wykorzystanie formularzy oraz kontrolki serwerowe ASP.NET:
Panel, Table, ImageButton, LinkButton.
2. Projektowanie aplikacji ASP.NET wykorzystujące połączenie z bazą danych ACCESS.
Opracowanie wiązania danych z kontrolkami DataGrid, GridView. Badanie właściwości
DataGrid, GridView.
Zadania wykonywane przed przystąpieniem do realizacji p.1 :
Zapoznać się z pojęciami i podstawami wykorzystania kontrolek ASP.NET
Czym różnią się kontrolki ASP.NET od kontrolek HTML (Interfejs, Właściwości,
Browser)?
Aplikacje typu „code-behind” (oddzielenie kodu języka programowania od języka
HTML)
Bloki deklarowania kodu ASP.NET i kontrolek.
Zdarzenia i właściwości kontrolek ASP.NET.
Stosowanie kontrolek serwerowych ASP.NET: Panel, Table, ImageButton, LinkButton.
Kolejność wykonania ćwiczenia dla realizacji p.1:
1.1 .Stworzenie stron z wykorzystaniem kontrolki Panel.
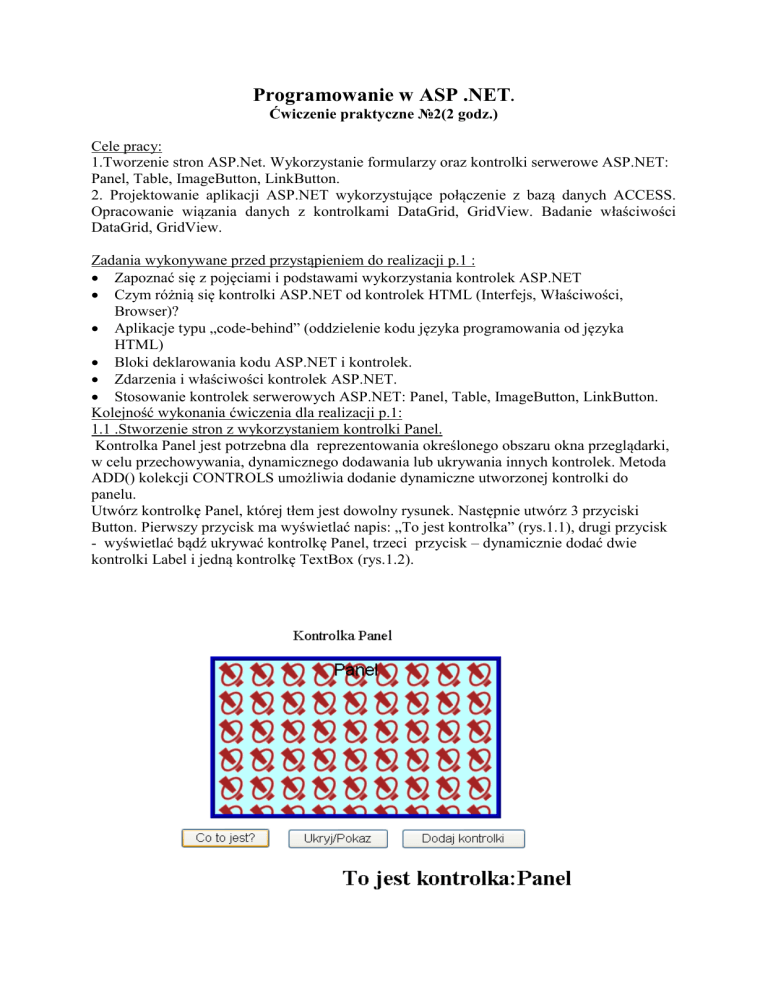
Kontrolka Panel jest potrzebna dla reprezentowania określonego obszaru okna przeglądarki,
w celu przechowywania, dynamicznego dodawania lub ukrywania innych kontrolek. Metoda
ADD() kolekcji CONTROLS umożliwia dodanie dynamiczne utworzonej kontrolki do
panelu.
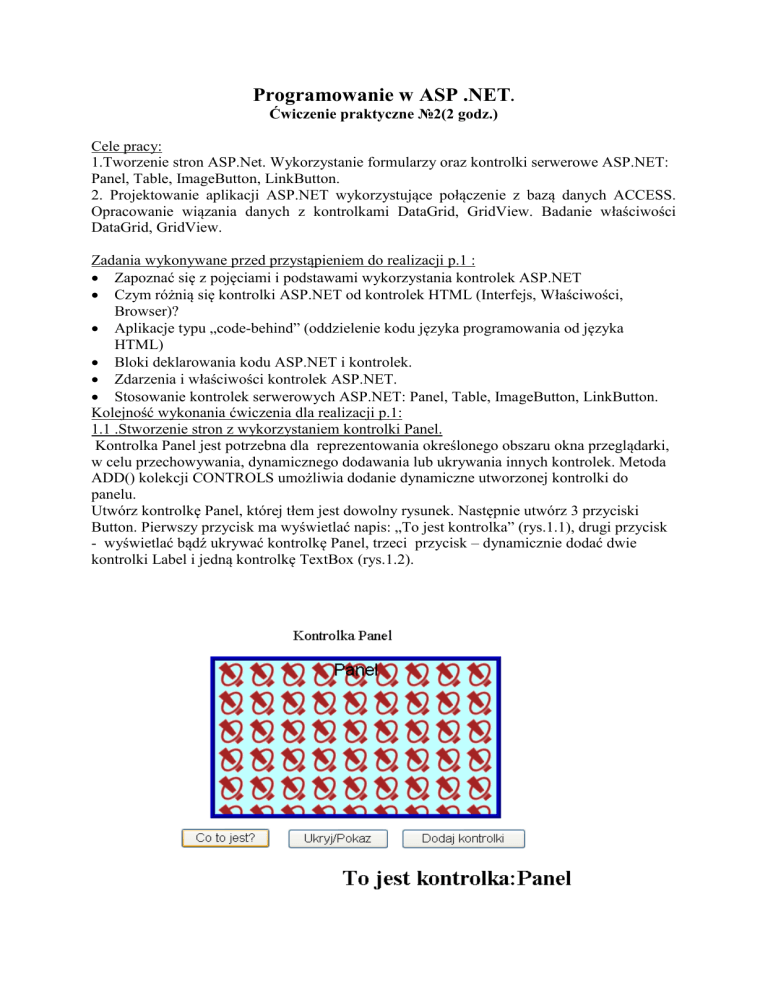
Utwórz kontrolkę Panel, której tłem jest dowolny rysunek. Następnie utwórz 3 przyciski
Button. Pierwszy przycisk ma wyświetlać napis: „To jest kontrolka” (rys.1.1), drugi przycisk
- wyświetlać bądź ukrywać kontrolkę Panel, trzeci przycisk – dynamicznie dodać dwie
kontrolki Label i jedną kontrolkę TextBox (rys.1.2).
Rys.1.1
Rys.1.2
Okno projektu w środowisku VisualStudio .NET z właściwościami kontrolki Panel jest
pokazane na rys. 1.3.
Rys1.3.
Okno projektu z właściwościami klawisza Button jest pokazane na rys. 1.4.
Rys.1.4
Fragmenty kodu pliku WebForm1.aspx.vb dla obrabiania zdarzeń są pokazane na rys.1.5.
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents Panel1 As System.Web.UI.WebControls.Panel
Protected WithEvents Button1 As System.Web.UI.WebControls.Button
Protected WithEvents Button2 As System.Web.UI.WebControls.Button
Protected WithEvents Button3 As System.Web.UI.WebControls.Button
Protected WithEvents Label2 As System.Web.UI.WebControls.Label
Protected WithEvents Label1 As System.Web.UI.WebControls.Label
Protected WithEvents LablPanel As System.Web.UI.WebControls.Label
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As _
System.EventArgs) Handles Button1.Click
Label2.Text = "<H2>To jest kontrolka:Panel</H2>"
End Sub
Private Sub Button3_Click(ByVal sender As System.Object, ByVal e As _
System.EventArgs) Handles Button3.Click
LablPanel = New Label()
LablPanel.Text = "<H3> To Jest Panel</H3>"
LablPanel.ID = "Labl_1Panel"
Panel1.Controls.Add(LablPanel)
Dim TBoxPanel As New TextBox()
TBoxPanel.Text = "Kontrolka nr 2"
TBoxPanel.ID = "TBox_1Panel"
Panel1.Controls.Add(TBoxPanel)
Dim Label2Panel As New Label()
Label2Panel.Text = "<H2>Sa: " + Panel1.Controls.Count.ToString()+ _
" Kontrolki </H2>"
Label2Panel.ID = "Lab_2Panel"
Panel1.Controls.Add(Label2Panel)
End Sub
End Class
Rys.1.5
1.2.Stworzenie stron z wykorzystaniem kontrolki Table.
Kontrolka Table służy do budowania statycznych lub dynamicznych tablic zawierających
statyczny tekst.
Utwórz kontrolkę Table. Następne dopisz do niej dynamicznie wiersz zawierający dwie
kontrolki Label. Utwórz wie kontrolki Button – pierwsza ma wyświetlać bądź ukrywać
kontrolkę Table, druga – dynamicznie dodać nowe kontrolki Label. Wygląd przeglądarki jest
pokazany na rys.1. 6
Rys.1.6
Na rys. 1.7 jest pokazany wygląd przeglądarki przy naciśnięciu klawisza „Dopisz wiersz”.
Rys.1.7
Kod klasy WebForm1 jest pokazany na rys. 1.8.
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents Tab As System.Web.UI.WebControls.Table
Protected WithEvents But1 As System.Web.UI.WebControls.Button
Protected WithEvents Label1 As System.Web.UI.WebControls.Label
Protected WithEvents But2 As System.Web.UI.WebControls.Button
#Region " Web Form Designer Generated Code "
'This call is required by the Web Form Designer.
<System.Diagnostics.DebuggerStepThrough()> Private Sub
InitializeComponent()
End Sub
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles MyBase.Init
'CODEGEN: This method call is required by the Web Form Designer
'Do not modify it using the code editor.
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles MyBase.Load
'Put user code to initialize the page here
End Sub
Private Sub But2_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles But2.Click
Dim S() As String = {"CLR", "CTS"}
Dim RW As TableRow = New TableRow()
Dim C1 As TableCell = New TableCell()
Dim Lab1 As Label = New Label()
Lab1.Text = S(0)
Lab1.ID = "L1"
C1.Controls.Add(Lab1)
RW.Cells.Add(C1)
Dim C2 As TableCell = New TableCell()
Dim Lab2 As Label = New Label()
Lab2.Text = S(1)
Lab2.ID = "L2"
C2.Controls.Add(Lab2)
RW.Cells.Add(C2)
Tab.Rows.Add(RW)
End Sub
Private Sub But1_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles But1.Click
If (Tab.Visible) Then
Tab.Visible = False
Else
Tab.Visible = True
End If
End Sub
End Class
Rys.1.8
1.3. Stworzenie stron z wykorzystaniem kontrolki ImageButton
Kontrolka ImageButton reprezentuje przycisk Button, którego tłem jest rysunek zapisany w
oddzielnym pliku. Kontrolka ImageButton ma metodę OnClick, która może być użyteczna w
praktycznych zastosowaniach. Z tą kontrolką jest związane zdarzenie
System.Web.UI.ImageClickEventArgs, które zwraca pozycję wskaźnika myszy na rysunku
kontrolki.
Utworzyć kontrolkę Labal oraz ImageButton która ma wyświetlać współrzędne kliknięcia
myszką na obrazku tła kontrolki. Utworzyć przycisk Button, który ma wyświetlać bądź
ukrywać kontrolkę imageButton. Ewentualny wygląd kontrolki w przeglądarce jest pokazany
na rys. 1.9
Rys.1.9
Kod klasy jest pokazany na rys.1.10.
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents ImgBut
Protected WithEvents But As
Protected WithEvents Label1
Protected WithEvents Lab As
As System.Web.UI.WebControls.ImageButton
System.Web.UI.WebControls.Button
As System.Web.UI.WebControls.Label
System.Web.UI.WebControls.Label
Private Sub But_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles But.Click
If (ImgBut.Visible) Then
ImgBut.Visible = False
Else
ImgBut.Visible = True
End If
End Sub
Private Sub ImgBut_Click(ByVal sender As System.Object, ByVal e As
System.Web.UI.ImageClickEventArgs) Handles ImgBut.Click
Lab.Text = "<B>Wspólrzedne klikniecia : " + _
e.X.ToString() + " x " + e.Y.ToString() + "</B>"
If ((e.X > 87) And (e.X < 118) And (e.Y > 44) And (e.Y < 67)) Then
Lab.Text += "<BR><B> Trafiles w srodek obrazka!</B></BR>"
Else
Lab.Text += "<BR><B> Nie trafiles w srodek obrazka!</B></BR>"
End If
End Sub
End Class
Rys.1.10
1.4. Stworzenie stron z wykorzystaniem kontrolki LinkButton
Kontrolka LinkButton reprezentuje łącze, którego kliknięcie myszą powoduje wywołanie
wybranej metody. Kontrolki LinkButton i ImageButton zawierają zdarzenie OnCommand,
dzięki któremu możliwe jest, na podstawie właściwości CommandName i/lub
CommandArgument, określenie wybranej przez użytkownika kontrolki i przeprowadzenie
stosownej akcji wraz z wyświetleniem odpowiedniego komunikatu. Zdarzenie OnMouseOut
= „alert(‘Dziękujemy’)” jest przykładem zdarzenia wykonywanego po stronie klienta(IE) w
języku JavaScript.
Wygląd IE po naciśnięciu klawisza ImageButton jest pokazany na rys. 1.11
Rys.1.11
Kod klasy WebForm1 jest pokazany na rys. 1.12
ublic Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents LinkBut1 As System.Web.UI.WebControls.LinkButton
Protected WithEvents LinkBut2 As System.Web.UI.WebControls.LinkButton
Protected WithEvents ImgBut As System.Web.UI.WebControls.ImageButton
Protected WithEvents Lab2 As System.Web.UI.WebControls.Label
Protected WithEvents Lab As System.Web.UI.WebControls.Label
Sub Wybierz(ByVal sender As System.Object,
CommandEventArgs)
Select Case e.CommandName
Case "Where"
Lab.Text = "<H3> Prosze czekac.
roku...</H3>"
Case "Select"
Lab.Text = "<H3> Prosze czekac.
Autorów...</H3>"
Case Else
Lab.Text = "<H3> Prosze czekac.
End Select
End Sub
ByVal e As
Wyszykiwanie danych z 2004
Wyszykiwanie
Usuwanie danych!...</H3>"
End Class
Rys. 1.12
2. Projektowanie aplikacji ASP.NET wykorzystujące połączenie z bazą danych
ACCESS. Opracowanie wiązania danych z kontrolkami DataGrid, GridView. Badanie
właściwości DataGrid, GridView.
Zadania wykonywane przed przystąpieniem do realizacji p.2:
Zapoznać się z następnymi podstawami połączenia z bazą danych w środowisku .NET:
Przeznaczenia obiektu DataSet.
Przeznaczenia obiektu OleDbConnection.
Przeznaczenia obiektu OleDbDataAdapter.
Wiązanie danych z kontrolkami ASP.NET.
Właściwości kontrolki DataGrid
Właściwości kontrolki GridView
Główne etapy uzyskiwania dostępu do danych w ASP.NET: 1-Ustanowienie połączenia z
BD, 2- Otwarcie połączenia z BD, 3-Zapisywanie odpowiednich danych w obiekcie
DataSet, 4- Skonfigurowanie obiektu DataView, aby wyświetlać dane, 5-Powiązanie
serwerowego obiektu sterującego z obiektem DataView.
Kolejność wykonania ćwiczenia w p.2:
2.1 Stwórz aplikacje poszukującą dani w bazie danych w środowisku ACCESS i
odwzorowującej te dani na stronie internetowej. Aplikacja musi zawierać bazę danych,
kontrolkę DataGrid, Label, Button.
Rys.2.1
Projekt wykorzysta bazę w środowisku ACCESS. Baza zawiera jedną
„EmployeeBirthdays” z nazwami i formatami kolumn wyznaczonymi na rys.2.2.
tabele
Rys.2.2.
Przykład uzupełnienia pól tabeli „EmployeeBirthdays” jest pokazany na rys. 2.3.
Rys.2.3.
Uwaga! Kontrolka DataGrid nie ma odpowiedniej ikony graficznej w Toolbox VS2005.
Dla wpisania kontrolki DataGrid do panelu DESIGN trzeba przełączyć się do panelu
SOURCE oraz wpisać w sposób ręczny następujące znaczniki:
<asp:DataGrid runat=server ID = dgBirthdays>
</asp:DataGrid>
W tym przypadku kontrolka DataGrid zostaje utworzona i jest widoczna na panelu DESIGN .
Wszystkie inne parametry DataGrid można wpisywać z utworzonej kontrolki w panelu
DESIGN.
W
listingu
jest
pokazany
kod
strony
INDEX.ASPX.
2.2 Stwórz podobną stronę za dopomogą kontrolki GridView oraz kontrolki źródła
danych AccessDataSource. Właściwość DataSourceID kontrolki GridView musi
odwołać się do kontrolki AccessDataSource. Kontrolka AccessDataSource
zawiera swój kreator do wyznaczenia bazy danych i formowania polecenia SQL.
Ten sposób tworzenia aplikacji Internetowej nie potrzebuje od programisty
wpisania żadnej linii kodu.
Uwaga! Wyznaczenie kolumn w kontrolce GridView przebiega w sposób podobny do
kontrolki DataGrid ale z wyznaczonymi rozbieżnościami.
Z początku, w kontrolce GridView, ustal AutoGenerateColumns = False.
Dodaj do listy odwzorowanych kolumn dwie kolumny: typu Bound Field oraz
HyperLinkField.
W kolumnie BoundField ustal właściwość DataField=EmailAddress.
W
kolumnie
HyperLinkField
:DataNavigateFields=EmailAddress,
DataNavigateURLFormatString=mailto:{0}, DataTextField=FullName.
Kolumna HyperlinkField kontrolki GriedView w odróżnieniu od DataGried
będzie prawidłowo odwzorowywać format mailto:{0} tylko wtedy, kiedy
będzie przetworzona do formatu TemplateField. Dlatego wybierz stworzoną
kolumnę HyperLinkField oraz naciśnij link:
Convert this field into a
TemplateField.
2.3 Stwórz aplikacje odwzorowującą dani z bazy danych za dopomogą kontrolki
„DataGrid”. Napisz kod, który włączy i ustawi paginację wyświetlanych wierszy
tabeli w kontrolce DataGrid. Rozmiar przewijanej strony ma wynosić dwa wierszy
tabeli w kontrolce DataGrid. Rozmiar przewijanej strony ma wynosić dwa wierszy
tabeli. Aplikacja musi wykorzystać bazę danych w środowisku ACCESS,
kontrolki Label, Button . Obiekty OleDbDataConnection, OleDbDataAdapter,
OleDbDataSet muszą być stworzone za dopomogą wizardów VisualStudio.
Na rys.2.4 jest pokazany ewentualny wygląd aplikacji przy uruchomieniu w przeglądarce.
Rys.2.4
Na rys. 2.5. jest pokazany wygląd aplikacji po kliknięjciu następnej strony.
Rys.2.5
Na rys.2.6 jest pokazane okno projektu „Design” oraz właściwości kontrolki „DataGrid”.
Rys.2.6
Na rys. 2.7 jest pokazana zakładka „Paging” właściwości DataGrid.
Rys.2.7
Na rys. 2.8. jest pokazana zakładka Columns, gdzie są wyznaczone kolumny
odwzorowane w DataGrid. Format odwzorowania danych jest wyznaczony na zakładce
Format.
Rys. 2.8
W listingu są pokazane fragmenty kodu które zostali wpisane do pliku z klasą tego projektu.
Listing.
‘ część kodu do wyznaczenia obiektów DataSet, DataAdapter i in. , podobna do p.1
...
Private Sub Button1_Click(ByVal sender As
System.EventArgs) Handles Button1.Click
Me.OleDbDataAdapter1.Fill(DataSet11)
DataBind()
End Sub
System.Object,
ByVal
Private Sub DataGrid1_PageIndexChanged(ByVal source As Object, _
ByVal e As System.Web.UI.WebControls.DataGridPageChangedEventArgs) _
Handles DataGrid1.PageIndexChanged
DataGrid1.CurrentPageIndex = e.NewPageIndex
Me.OleDbDataAdapter1.Fill(DataSet11)
e
As
DataGrid1.DataBind()
Label1.Text = "<H3>Zostala wybrana strona(CurrentPage) i= " + _
(e.NewPageIndex + 1).ToString + "</H3>"
Label2.Text = "<H3>Ilosc stron(PageCount)= " + _
DataGrid1.PageCount.ToString + "</H3>"
Label3.Text = "<H3> PageSize = " + _
DataGrid1.PageSize.ToString + _
" rekordów</H3>"
End Sub
2.4. Zrealizuj zadania w p.2.3 stosowne kontrolki GridView.
Literatura.
1. Chris Payne. ASP.NET dla każdego, Helion, 2002
2. Paweł Chłosta. ASP.NET i kolekcje C#, MIKOM, 2004-10-01
3. Scott Worley. ASP.NET Vademecum profesjonalisty, Helion, 2003
4. Jose Mojica. C# I ASP.NET, Helion, 2004
5. Bill Evjen, Scott Hanselman, Devin Rader. ASP.NET 3.5 z wykorzystaniem C# I VB.
Helion 2010
6. Jesse Liberty, Dan Hurwitz. ASP.NET . Programowanie, Helion, 2007.
7. Jesse Liberty. C#. Programowanie, Helion, 2006.
8. Kevin Hoffman. Visual C# 2005, Helion, 2007.