
Łukasz Mogielnicki
Elbląg 05.04.2013
Trójwarstwowa architektura aplikacji www
w frameworku JSF.
Wzorzec projektowy niezależnie od języka programowania opisuje rozwiązanie
powtarzającego się problemu podczas tworzenia aplikacji. Przy pomocy wzorców
projektowych tworzymy abstrakcyjną strukturę, która będzie przydatna do tworzenia
projektów obiektowych nadających się do wielokrotnego użytku. Wzorzec określa również
klasy, ich role oraz komunikację i zależności między nimi. Nie jest on gotową
implementacją tylko ogólnym schematem, który możemy wielokrotnie wykorzystywać do
rozwiązywania problemów.
Jednym z precyzyjnie określonych wzorców jest MVC (Model-View-Controller).
Jego początek datowany jest na 1979 rok kiedy został zaprojektowany przez norweskiego
programistę Trygve Reenskaug pracującego nad językiem Smalltalk, początkowo nosił
nazwę Model-View-Editor.
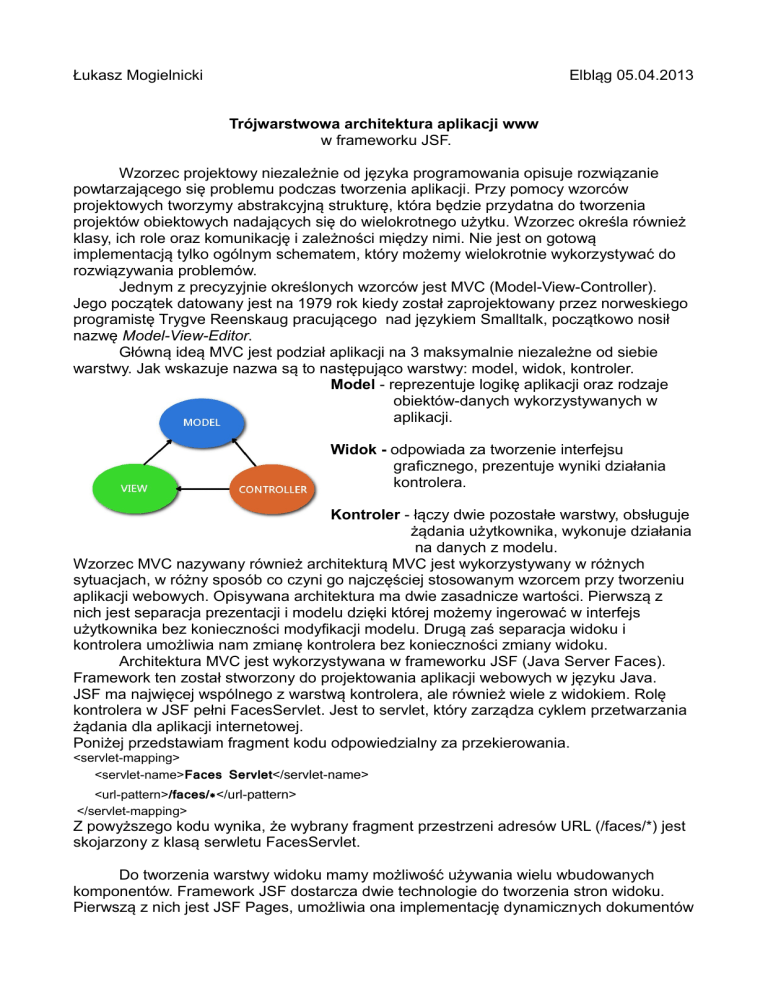
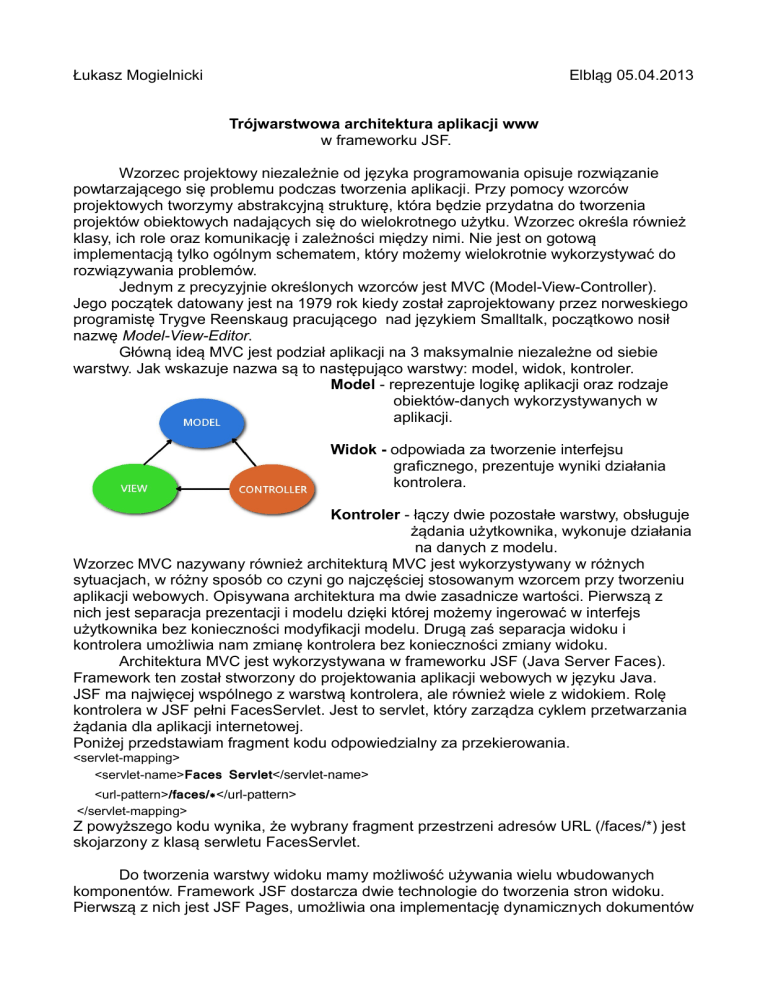
Główną ideą MVC jest podział aplikacji na 3 maksymalnie niezależne od siebie
warstwy. Jak wskazuje nazwa są to następująco warstwy: model, widok, kontroler.
Model - reprezentuje logikę aplikacji oraz rodzaje
obiektów-danych wykorzystywanych w
aplikacji.
Widok - odpowiada za tworzenie interfejsu
graficznego, prezentuje wyniki działania
kontrolera.
Kontroler - łączy dwie pozostałe warstwy, obsługuje
żądania użytkownika, wykonuje działania
na danych z modelu.
Wzorzec MVC nazywany również architekturą MVC jest wykorzystywany w różnych
sytuacjach, w różny sposób co czyni go najczęściej stosowanym wzorcem przy tworzeniu
aplikacji webowych. Opisywana architektura ma dwie zasadnicze wartości. Pierwszą z
nich jest separacja prezentacji i modelu dzięki której możemy ingerować w interfejs
użytkownika bez konieczności modyfikacji modelu. Drugą zaś separacja widoku i
kontrolera umożliwia nam zmianę kontrolera bez konieczności zmiany widoku.
Architektura MVC jest wykorzystywana w frameworku JSF (Java Server Faces).
Framework ten został stworzony do projektowania aplikacji webowych w języku Java.
JSF ma najwięcej wspólnego z warstwą kontrolera, ale również wiele z widokiem. Rolę
kontrolera w JSF pełni FacesServlet. Jest to servlet, który zarządza cyklem przetwarzania
żądania dla aplikacji internetowej.
Poniżej przedstawiam fragment kodu odpowiedzialny za przekierowania.
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
Z powyższego kodu wynika, że wybrany fragment przestrzeni adresów URL (/faces/*) jest
skojarzony z klasą serwletu FacesServlet.
Do tworzenia warstwy widoku mamy możliwość używania wielu wbudowanych
komponentów. Framework JSF dostarcza dwie technologie do tworzenia stron widoku.
Pierwszą z nich jest JSF Pages, umożliwia ona implementację dynamicznych dokumentów
www,czyli takich stron www, które umożliwiają komunikację użytkownika z serwerem,
natomiast drugą jest technologia facelets oferująca gotowe układy strony nazywane
szablonami. Obie technologie tworzą strony w formacie xhtml.
Najmniej wspierana przez JSF spośród 3 opisanych warstw jest warstwa modelu. W
warstwie modelu wykorzystujemy klasy Javy oraz JavaBeans.
Poniżej przedstawię krótki przykład aplikacji.
Na początek fragment kodu strony widoku "logowanie.xhtml", wykonanej przy
użyciu JSF Page.
Możemy zauważyć standardowe znaczniki kodu html poprzedzone literką h, która jest
identyfikatorem grupy komponentów html, w frameworku JSF. Główną częścią
powyższego kodu jest formularz z 3 elementami. Dwa pierwsze, czyli <h:inputText> oraz
<h:inputSecret>, służą do wprowadzenia danych, w tym przypadku będzie to login i hasło,
ich wartość przesyłana jest do pól klasy modelu po naciśnięciu przycisku
<h:commandbutton>. Po naciśnięciu przycisku następuje również wywołanie metody
check. Występujące w kodzie słowo "ziarno" oznacza, że odwołujemy się do klasy modelu
właśnie o takiej nazwie.
Teraz przedstawię część kodu klasy "ziarno.java" wykonanej przy pomocy
JavaBean. To właśnie do niej zostały przesłane nasze dane z formularza znajdującego się
na stronie "logowanie.xhtml".
Powyższy fragment kodu przedstawia metodę check, która zostanie wywołana po
naciśnięciu przycisku z naszej strony widoku "logowanie.xhtml". Pierwsze 3 linijki służą do
nawiązania połączenia z bazą danych, nad czym nie będziemy się zagłębiać. W kolejnej
linijce kodu następuje pobranie do kolekcji, wszystkich rekordów z tabeli "Dane",
znajdującej się w naszej bazie danych. Następnie przy użyciu pętli przeglądamy
utworzoną kolekcję i porównujemy, czy znajdują się w niej dane przesłane z formularza.
Jeżeli znajdują się, zostanie zwrócona strona widoku "witaj.xhtml", w przeciwnym
przypadku strona "index.html".
Podsumowując, framework Java Server Faces posiada trójwarstwową architekturę
aplikacji opartą na idei wzorca projektowego MVC.