
Model OSI i TCP/IP, HTML, WWW
Szeroko pojęta możliwość wymiany
informacji pomiędzy użytkownikami
Współdzielenie zasobów sprzętowych i
programowych
Współdzielenie dużych mocy obliczeniowych.
Sieć komputerowa - budowa warstwowa:
Warstwy oprogramowania (layers);
Zasady komunikacji między nimi (protocols)
Dwa modele warstwowe sieci komputerowych:
Model odniesienia łączenia systemów otwartych ISO/OSI RM
(International Standards Organization/Open Systems Interconnection
Reference Model)
Model DARPA (Agencji ds. Zaawansowanych Projektów
Badawczych Departamentu Obrony USA, Defence Advanced
Research Projects Agency)
Korzyści ze stosowania modelu OSI:
■ Mniejsza złożoność
■ Ustandaryzowanie interfejsów -
Projektowanie modułowe
■ Zapewnienie współdziałania technologii
■ Przyspieszony rozwój
■ Uproszczenie procesu nauczania
Pomiędzy sąsiednimi
warstwami
• rzeczywista komunikacja
• enkapsulacja
Pomiędzy warstwy na
równym poziomie
(równorzędna)
• komunikacja logiczna
• protokół danej warstwy
Wymiana przez warstwy
informacji nazywanych
jednostkami danych
protokołu PDU
(ang. protocol data unit)
7. Warstwa aplikacji (application layer)
Odpowiedzialna za zarządzanie komunikacją między dwiema
aplikacjami.
Jest warstwą programów użytkowych, wykorzystujących
technologie sieci.
6. Warstwa prezentacji (presentation layer)
–
–
–
Wykonuje ogólne operacje na strukturze danych
podlegających wymianie.
Jest odpowiedzialna za szyfrowanie lub kompresje;
Konwersja formatów danych i kodów znakowych między
różnymi systemami operacyjnymi obsługującymi sesję.
5. Warstwa sesji (session layer)
Tworzy struktury służące zarządzaniu komunikacją:
np. ustanawianiem, zarządzaniem oraz przerywaniem sesji
(połączenia).
4. Warstwa transportowa (transport layer)
–
–
Warstwa transportowa zapewnia niezawodny i przezroczysty
transfer danych między punktami końcowymi (komputerami).
Warstwa transportowa zapewnia wykrycie błędów i kontrolę
transmisji.
3. Warstwa sieciowa (network layer)
Odpowiada za transmisję bloków
informacji zwanych pakietami poprzez
sieć połączonych urządzeń.
Umożliwia uniezależnienie warstw
wyższych od zastosowanych technologii
transmisji danych, rodzaju technologii
komutacji, topologii sieci.
Określa, którą drogą przesyłane będą
poszczególne jednostki danych (routing).
2. Warstwa łącza danych (data link layer)
Zapewnia niezawodny transfer poprzez łącza fizyczne.
Ustala początek i koniec bloków danych (dokonując - jeśli to
konieczne - synchronizacji).
Wykrywa błędy i w miarę możliwości dokonuje ich korekty, czyli
zapewnia kontrolę transmisji poprzez łącze fizyczne.
1. Warstwa fizyczna (physical layer)
–
Zapewnia transmisję ciągu bitów poprzez medium fizyczne
(elektryczne, optyczne, mechaniczne, itp.).
–
Ustala zasady przyłączenia urządzenia do medium
transmisyjnego sieci.
–
Określa rodzaj złącza mechanicznego i parametry
elektryczne sygnałów.
Najczęściej stosowane protokoły warstwy aplikacji to:
protokół FTP (ang. File Transfer Protocol)
protokół HTTP (ang. Hypertext Transfer Protocol)
protokół SMTP (ang. Simple Mail Transfer Protocol)
protokół DNS (ang. Domain Name System)
protokół TFTP (ang. Trivial File Transfer Protocol)
Najczęściej stosowane protokoły warstwy transportowej to:
protokół TCP (ang. Transport Control Protocol)
protokół UDP (ang. User Datagram Protocol)
Główny protokół warstwy internetowej to :
protokół IP (ang. Internet Protocol)
1.
2.
Niezależność od techniki sieciowej:
Protokoły TCP/IP definiują jednostkę transmitowanych danych –
datagram oraz określają sposoby przesyłania datagramów w
różnych sieciach (niezależność od zastosowanych technologii w
sieciach rozległych);
Jednolitość połączenia:
Komunikujące się jednostki mają jednoznacznie je
identyfikujący adres. Każdy datagram zawiera adres
nadawcy i odbiorcy. Jednostki pośredniczące w
przekazywaniu datagramów na podstawie adresu celu
wyznaczają trasy;
3.
4.
Potwierdzenie na końcach:
Potwierdzenie pomiędzy nadawcą i odbiorcą zamiast
potwierdzeń między maszynami pośredniczącymi w
transporcie danych;
Standardy protokołów programów
użytkowych:
W obrębie protokołów TCP/IP jest miejsce dla
standardów wielu popularnych programów
użytkowych: SMTP, FTP, TELNET, SNMP.
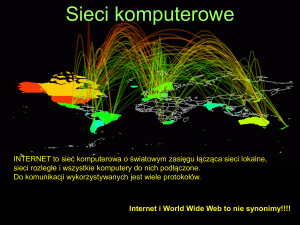
Przeglądarka:
Program interakcyjny umożliwiający użytkownikowi przeglądanie
informacji dostępnych przez serwery WWW (World Wide Web)
HTML (Hypertext Markup Language):
Język opisu struktury dokumentów hipertekstowych.
Identyfikacja strony:
Aby umożliwić jednoznaczne wskazanie żądanej strony wprowadzono
jednolity adres zasobu: URL (Uniform Resource Locator), którego ogólna
postać wygląda następująco:
protokół://nazwa_komputera:port/nazwa_dokumentu
Protokół HTTP (Hyper Text Transfer Protocol):
Do pobrania strony z serwera WWW przeglądarka używa
tego protokołu. Przeglądarka żąda przesłania strony, a
serwer to żądanie spełnia. Protokół HTTP określa dokładnie
format żądań i odpowiedzi.
Złożoność serwerów – niska.
Złożoność przeglądarek
– wysoka:
Moduł sterujący;
Klient HTTP, oraz inne opcjonalne;
Interpreter HTML;
Dokumenty statyczne: Serwer WWW dostarcza przeglądarce
gotowy dokument HTML z serwera, bez żadnych
programów uruchamianych lokalnie;
Dokumenty dynamiczne: Serwer WWW uruchamia
dodatkowy program, który tworzy dokument przy każdym
zleceniu dostarczenia strony przez przeglądarkę;
Dokumenty aktywne: Serwer WWW dostarcza przeglądarce
odpowiedni program, który uruchamiany jest lokalnie i
odpowiada za wyświetlanie informacji i interakcje z
użytkownikiem.
Zalety:
▪
▪
▪
▪
prostota;
pewność;
szybkość obsługi:
łatwość tworzenia (HTML – opis struktury strony bez znajomość języków
programowania);
▪ obsługa przez przeglądarkę natychmiastowa i pewna;
▪ może być bez problemu przechowywana w cache przeglądarki.
Wady:
▪ brak elastyczności;
▪ mało atrakcyjna forma;
▪ nieaktualne informacje;
Zalety:
▪ „większa” aktualność informacji
▪ dla przeglądarki są to takie same dokumenty jak
statyczne;
Wady:
▪ większy koszt (osobowy i sprzętowy)
▪ dłuższy czas oczekiwania na odpowiedź;
▪ po wysłaniu informacji do przeglądarki zaczynają się one
dezaktualizować;
Zalety:
▪ możliwość ciągłej aktualizacji informacji na stronie;
▪ możliwość tworzenia skomplikowanych, atrakcyjnych
stron;
Wady:
▪ jeszcze wyższe koszty (osobowe i sprzętowe)
▪ wymagania dotyczące przeglądarki i systemu
komputerowego klienta;
▪ zagrożenie bezpieczeństwa;