
Grafika komputerowa
Grafika komputerowa
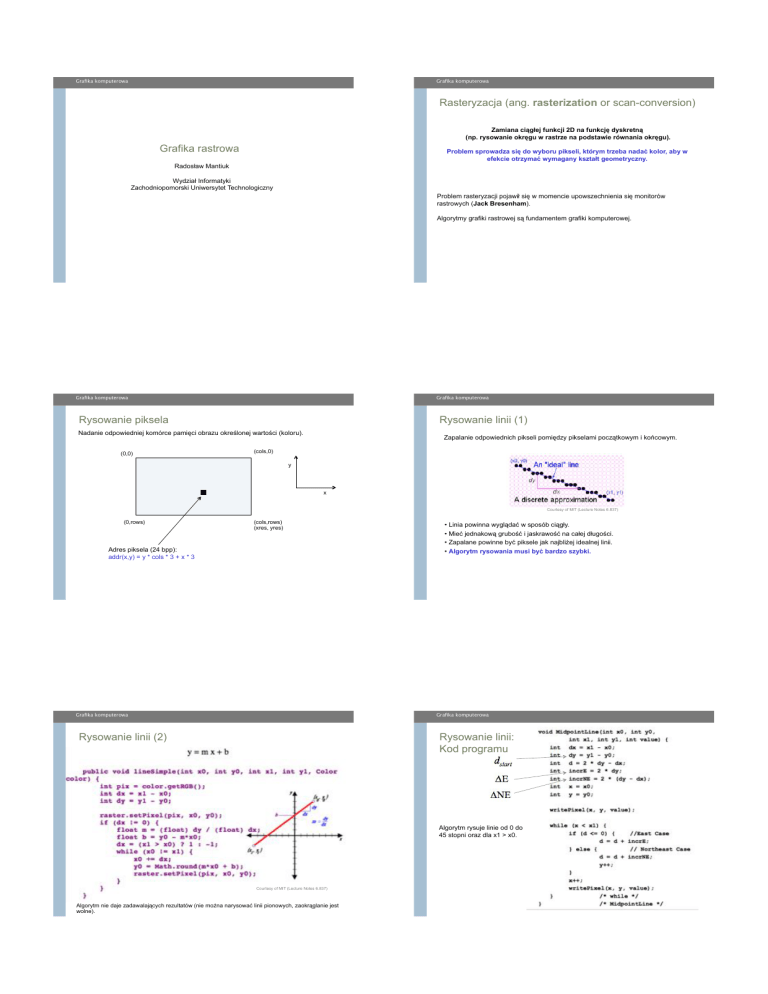
Rasteryzacja (ang. rasterization or scan-conversion)
Zamiana ci!g"ej funkcji 2D na funkcj# dyskretn!
(np. rysowanie okr#gu w rastrze na podstawie równania okr#gu).
Grafika rastrowa
Problem sprowadza si# do wyboru pikseli, którym trzeba nada$ kolor, aby w
efekcie otrzyma$ wymagany kszta"t geometryczny.
Rados!aw Mantiuk
Wydzia! Informatyki
Zachodniopomorski Uniwersytet Technologiczny
Problem rasteryzacji pojawi! si" w momencie upowszechnienia si" monitorów
rastrowych (Jack Bresenham).
Algorytmy grafiki rastrowej s# fundamentem grafiki komputerowej.
Grafika komputerowa
Grafika komputerowa
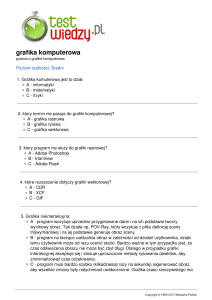
Rysowanie piksela
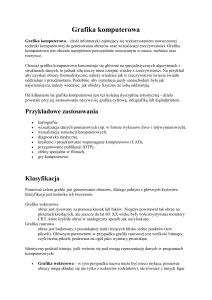
Rysowanie linii (1)
Nadanie odpowiedniej komórce pami"ci obrazu okre$lonej warto$ci (koloru).
(0,0)
Zapalanie odpowiednich pikseli pomi"dzy pikselami pocz#tkowym i ko'cowym.
(cols,0)
y
x
Courtesy of MIT (Lecture Notes 6.837)
(0,rows)
(cols,rows)
(xres, yres)
Adres piksela (24 bpp):
addr(x,y) = y * cols * 3 + x * 3
Grafika komputerowa
• Linia powinna wygl#da% w sposób ci#g!y.
• Mie% jednakow# grubo$% i jaskrawo$% na ca!ej d!ugo$ci.
• Zapalane powinne by% piksele jak najbli&ej idealnej linii.
• Algorytm rysowania musi by$ bardzo szybki.
Grafika komputerowa
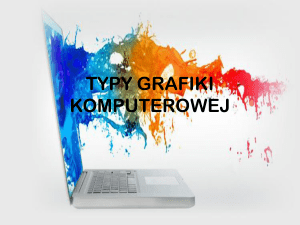
Rysowanie linii (2)
Rysowanie linii:
Kod programu
Algorytm rysuje linie od 0 do
45 stopni oraz dla x1 > x0.
Courtesy of MIT (Lecture Notes 6.837)
Algorytm nie daje zadawalaj#cych rezultatów (nie mo&na narysowa% linii pionowych, zaokr#glanie jest
wolne).
Grafika komputerowa
Grafika komputerowa
Rysowanie linii: Algorytm z punktem $rodkowym
Modyfikacja algorytmu Bresenhama.
Rysowanie linii: Równanie parametryczne prostej
Równanie prostej:
Courtesy Andries van Dam.
O wyborze piksela, który b"dzie
zapalony w kolejnym kroku decyduje
po!o&enie punktu $rodkowego M
wzgl"dem obliczonego punktu Q.
Np. je&eli Q jest pomi"dzy M i NE
wybierany jest piksel NE.
Równanie parametryczne:
y = yp + 1/2
Obliczenie F w punkcie !rodkowym okre!la czy idealna linia znajduje si" powy#ej
czy poni#ej punktu !rodkowego.
Grafika komputerowa
Grafika komputerowa
Rysowanie linii: Zmienna decyzyjna
Rysowanie linii: Warto$% poczatkowa zmiennej decyzyjnej
Istotny jest znak zmiennej decyzyjnej d:
Warto$% pocz#tkowa zmiennej decyzyjnej:
Wyeliminowanie u!amka
Grafika komputerowa
Rysowanie linii: Modyfikacja zmiennej decyzyjnej
Grafika komputerowa
Rysowanie linii: Modyfikacja zmiennej decyzyjnej
Inkrementacyjne obliczanie d dla E:
Inkrementacyjne obliczanie d dla NE:
Ró&nica pomi"dzy star# i now# warto$ci# d:
Ró&nica pomi"dzy star# i now# warto$ci# d:
Grafika komputerowa
Grafika komputerowa
Rysowanie okr"gu (1)
Rysowanie okr"gu (2)
Algorytm rysowania okr#gu z punktem %rodkowym.
Pictures courtesy of Andries van Dam.
Pictures courtesy of Andries van Dam.
Grafika komputerowa
Grafika komputerowa
Rysowanie okr"gu (3) - Algorytm z punktem $rodkowym
y
(-x,y)
Rysowanie okr"gu (4) - Algorytm z punktem $rodkowym
(x,y)
(0,R)
E
x=y
(y,-x)
(y,x)
x
SE
(-y,x)
(-y,-x)
(-x,-y)
(x,-y)
Rysowana jest 1/8 okr"gu. Pozosta!e cze$ci uzyskuje si"
poprzez symetryczne powielenie obliczonych pikseli.
Pictures courtesy Andries van Dam.
Grafika komputerowa
Grafika komputerowa
Rysowanie okr"gu (5) - Zmienna decyzyjna
Warto$% funkcji:
E
w punkcie:
Pictures courtesy Andries van Dam.
Czy warto%$ funkcji w punkie %rodkowym jest dodatnia czy ujemna?
Dla ujemnej warto$ci funkcji wybieramy E, poniewa& oznacza to, &e punkt M
jest wewn#trz okr"gu (odleg!o$% punktu M od $rodka okr"gu jest mniejsza od
promienia okr"gu).
Rysowanie okr"gu (6) - inkrementy
Obliczanie inkrementu zmiennej decyzyjnej:
Grafika komputerowa
Grafika komputerowa
Rysowanie okr"gu (7)
Rysowanie linii ze wzorem (ang. pattern lines)
Wzór od P do Q ró&ni si" od wzoru od
Q do P.
Wzory geometryczne.
Wzór na!o&ony w postaci tekstury.
Niepoprawny pod wzgl"dem
geometrycznym.
Pictures courtesy Andries van Dam.
Grafika komputerowa
Grafika komputerowa
Trójk#t
Rasteryzacja trójk#ta - Ang. Edge walking
Kszta!t geometryczny najpowszechniej wykorzystywany w
grafice komputerowej:
• bardzo prosta reprezentacja (3 wierzcho!ki i 3 brzegi),
• trójk#t zawsze jest wypuk!y (ang. convex),
• wierzcho!ki trójk#ta zawsze le&# na jednej p!aszczy(nie,
• za pomoc# siatki trójk#tów mo&na aproksymowa% dowolny
kszta!t 3D.
Brzegowa (ang. edge walking)
1. Posortowanie wierzcho!ków w kierunkach x i y, wybranie kierunku wype!niania (np. z
lewej do prawej i z góry na dó!).
2. Obliczenie pikseli brzegowych dla ka&dej poziomej linii (ang. spans).
3. Wype!nianie liniami poziomymi od punktu p0 do p2.
• Bardzo szybki algorytm.
• Wymaga zaokr#glania warto$ci zmiennoprzecinkowych w
czasie liczenia spans.
Pictures courtesy of MIT (lecture 6.837)
Pictures courtesy of MIT (lecture 6.837)
Grafika komputerowa
Grafika komputerowa
Kopiowanie obszarów rastra (ang. Bit Blitting)
Przezroczysto$% - Ang. Alpha blending
Kopiowanie warto$ci kolorów pikseli pomi"dzy obszarem (ród!owym i docelowym.
Wykorzystanie warto$ci Alpha koloru piksela (RGBA) do uzyskania przezroczysto$ci.
== 0 -> piksel przezroczysty (ang. transparent)
== 1 -> piksel nieprzezroczysty (ang. opaque)
Wa&na jest kolejno$% kopiowania
pikseli (unikamy b!"dów
wynikaj#cych z pokrywania si"
obszarów (ród!owego i
docelowego).
C = " # C piksela + (1$ " ) # Ctla
W bitmapie lub sprit e zapisana informacja RGBA.
W czasie kopiowania mo&na wykorzystywa% funkcje logiczne !#cz#c kopiowany obszar
z t!em w celu uzyskania okre$lonych efektów wizualnych (np. XOR kursora myszy).
Pictures courtesy of MIT (lecture 6.837)
!
Pictures courtesy of MIT (lecture 6.837)
Grafika komputerowa
Grafika komputerowa
Literatura
1.
2.
Rasteryzacja trójk#ta - Problemy
Materia!y edukacyjne organizacji ACM SIGGRAPH, http://www.siggraph.org/
education/materials/HyperGraph
Lecture notes on Graphics. Lecture 6.837 , Computer Graphics Group,
Massachusetts Institute of Technology, http://groups.csail.mit.edu/graphics/classes/
6.837/F01/notes.html.
Liczba trójk#tów w modelach jest bardzo du&a. W
rezultacie na jeden piksel obrazu mo&e przypada%
wiele trójk#tów. Rasteryzacja trójk#ta jest w takim
przypadku bardzo nieefektywna.
Dlatego zaczyna si" stosowa% inne techniki
renderingu oparte na punktach (ang. point-cloud
rendering)(http://graphics.stanford.edu/software/qsplat/).
Model zbudowany z 100 mln trójk#tów.
Pictures courtesy of MIT (lecture 6.837)
Grafika komputerowa
Grafika komputerowa
Sprites
Rasteryzacja trójk#ta - Ang. Edge equations
Raster umieszczany w ró&nych miejscach obrazu rastrowego (nazywanego ang.
playground).
• Mo&liwa jest animacja tego rastra (umieszczanie go w ró&nych miejscach).
• Srite nie zamazuje pierwotnego obrazu.
Wykorzystuj#ca równania brzegów trójk#ta
1. Obliczenie równa' brzegów trójk#ta na podstawie po!o&enia jego wierzcho!ków.
2. Wyznaczenie figury otaczaj#cej (ang. bounding box).
3. Skanowanie pikseli wewn#trz figury otaczaj#cej.
4. Zapalanie pikseli, dla kórych wszystkie warto$ci obliczone z równa' brzegów s#
ujemne.
Wykorzystanie przezroczysto$ci.
Animowany sprite
Pictures courtesy of MIT (lecture 6.837)
Pictures courtesy of MIT (lecture 6.837)