
Aplikacja internetowa vs Strona Internetowa.
Aplikacja internetowa, (ang.) web application – zwana również aplikacją webową, to program
komputerowy, który pracuje na serwerze i komunikuje się poprzez sieć komputerową z
komputerem użytkownika wykorzystując przeglądarkę internetową która w takim przypadku jest
interaktywnym klientem aplikacji internetowej. W pracy aplikacji internetowej musi pośredniczyć
serwer WWW. Do przygotowania samej aplikacji używa się różnych mechanizmów (np. CGI, JSP,
ASP.NET) i języków (np. PHP, Java, C#), jak również serwerów aplikacji. Mechanizm prezentacji
danych w przeglądarce określa się czasem mianem cienkiego klienta. Przykładem aplikacji
internetowej jest mechanizm edycji treści encyklopedii Wikipedia. Inne witryny WWW należące do
tej kategorii to np. serwis aukcyjny Allegro czy księgarnia internetowa Merlin.
Strona internetowa, strona WWW (ang. web page) – dokument HTML udostępniony w
Internecie przez serwer WWW. Po stronie hosta użytkownika, strona WWW jest otwierana i
wyświetlana za pomocą przeglądarki internetowej. Autorem pierwszych stron WWW jest Tim
Berners-Lee.
Czym się różnią:
Dla laika wszystko co wyświetla się w przeglądarce to strona internetowa co jest błedne.
Najprostszym kryterium podziału jest kryterium techniczne. Jeśli coś jest po prostu statycznym
HTML'em i CSS'em to mamy do czynienia ze stroną internetową. Jeśli zaś pod maską mamy
jeszcze inną technologię generującą treść strony możemy śmiało powiedzieć, że w tym wypadku
mamy do czynienia już z aplikacją internetową.
Zalety aplikacji Internetowych:
• Bezpieczeństwo - aplikacje internetowe są bezpieczne, ponieważ ich bazy danych są
składowane i zabezpieczone centralnie,
• Dostępność - w bardzo łatwy sposób można korzystać z aplikacji internetowych w
dowolnym miejscu - do ich obsługi wystarczy dostęp do urządzenia połączonego z
Internetem,
• łatwość uaktualniania - nawet gdy aplikacje internetowe są uaktualniane, nie jest
konieczna aktualizacja po stronie klienta,
• niezależność sprzętowa - aplikacje internetowe są całkowicie niezależne od systemów i
przeglądarek klientów, którzy z nich korzystają,
• łatwość rozbudowy - aplikacje internetowe mogą być bez przerwy rozbudowywane o
dodatkowe funkcje a zmiany na bieżąco będą dostępne dla klientów.
• Niski koszt – aplikacje internetowe są tanie bo pozwalają an prace na dowolnych
urządzeniach z dostępem do internetu.
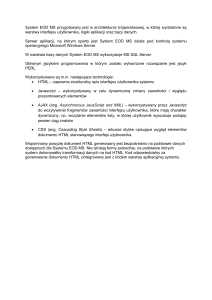
Narzędzia aplikacji internetowych.
Serwer WWW – podstawowym narzędziem jest serwer WWW zainstalowany na serwerze
Internetowym (np. IIS albo Apache) na którym jest zainstalowane jest dodatkowe oprogramowanie
(np. Serwer bazodanowy np. MySQL, MSQL) oraz interpreter wybranego języka, języków
programowania (np. PHP, JAVA, C# ) Na serwerze mogą pracować równolegle różne
oprogramowani (kilka serwerów bazodanowych i interpreterów). W aplikacjach internatowych
największe wymagania sprzętowe stawiane są właśnie serwerowi WWW a nie klientom którzy się
łączą się z wykorzystaniem przeglądarki internetowej.
Klient aplikacji internatowej – zajmuje się renderowanie wyglądu strony na podstawie kodu
HTML oraz obsługa niektórych zadań np. JavaScript, ApletJava, AJAX, Flash itp.
Technologie po stronie klienta.
Wspomagają one oprogramowanie po stronie serwera i najczęściej to:
• JavaScript, JS – skryptowy język programowania, stworzony przez firmę Netscape.
Głównym autorem JavaScriptu jest Brendan Eich. Skrypty w JavaScript służą najczęściej
do zapewnienia interaktywności poprzez reagowanie na zdarzenia, sprawdzania
poprawności formularzy lub budowania elementów nawigacyjnych. Skrypty JavaScriptu
uruchamiane przez strony internetowe mają znacznie ograniczony dostęp do komputera
użytkownika. Po stronie serwera może także działać JavaScript w postaci node.js lub Ringo
Aplet Javy – aplet dostarczany w postaci kodu bajtowego Javy. Może zostać uruchomiony
w przeglądarce internetowej wykorzystując wirtualną maszynę Javy albo w samodzielnej
aplikacji AppletViewer służącej do testowania apletów Javy. Mogą być pisane zarówno w
Javie jak i innych językach kompilowanych do kodu bajtowego - na przykład Jython.
• Adobe Flash (dawniej Macromedia Flash) – technologia tworzenia animacji z
wykorzystaniem grafiki wektorowej na zasadzie klatek kluczowych. Powstałe pliki .swf,
zwane często „plikami Flash”, można odtwarzać na stronie www za pomocą przeglądarki
internetowej z zainstalowaną odpowiednią wtyczką (np. Adobe Flash Player) lub w
oddzielnym programie do tego przeznaczonym. Od wersji Flash 5 program wyposażony
został w język programowania do obsługi zdarzeń (np. kliknięcie elementu myszą) –
ActionScript. Dzięki temu we Flashu można tworzyć interaktywne animacje i programy, np.
popularne w sieci WWW gry Flash. Oprócz tego pliki Flash są wykorzystywane do
internetowych reklam, prezentacji oraz filmów (Youtube itp). Istnieją również strony
internetowe całkowicie oparte na plikach Flash.
• AJAX (ang. Asynchronous JavaScript and XML, asynchroniczny JavaScript i XML) –
technika tworzenia aplikacji internetowych wspomagajaca JavaScript, w której interakcja
użytkownika z serwerem odbywa się bez przeładowywania całego dokumentu, w sposób
asynchroniczny. Ma to umożliwiać bardziej dynamiczną interakcję z użytkownikiem niż w
tradycyjnym modelu, w którym każde żądanie nowych danych wiąże się z przesłaniem całej
strony HTML.
Na technikę tę składa się parę elementów:
◦ XMLHttpRequest - klasa umożliwiająca asynchroniczne przesyłanie danych;
◦ JavaScript - mimo użycia w nazwie, może to być de facto dowolny język skryptowy
funkcjonujący po stronie użytkownika (np. JScript czy VBScript).
◦ XML - język znaczników, poprzez który miałyby być opisane odbierane informacje.
Technologie po stronie serwera.
Powodują one że klient otrzymuje gotową stronę HTML wygenerowaną zgodnie z żądaniami
klienta. Należą do nich CGI, ISAPI, ASP.NET, JSP, PHP
• CGI (ang. Common Gateway Interface) – Zazwyczaj program serwera WWW wysyła do
przeglądarki statyczne dokumenty HTML. Za pomocą programów CGI można dynamicznie
(na żądanie klienta) generować dokumenty HTML uzupełniając je np. treścią pobieraną z
bazy danych. Jest to bardzo stary standard dostępny za darmo od 1995r Programy CGI są
często pisane w językach interpretowalnych takich jak Perl, przez co nazywa się je także
skryptami CGI.
• ISAPI (Internet Server API) - Filtry ISAPI umożliwia zarządzanie listą plików dll, które
zmieniają lub rozszerzają funkcje dostępne w usługach IIS. Na przykład filtr ISAPI może
określać, które pliki są mapowane na adres URL, modyfikować odpowiedź wysyłaną przez
serwer lub wykonywać inne akcje modyfikujące zachowanie serwera. Technologia bardzo
szybka w porównaniu z CGI ale działająca tylko na serwerach Microsoftu.
• biór technologii opartych na frameworku zaprojektowanym przez firmę Microsoft.
Przeznaczony jest do budowy różnorodnych aplikacji internetowych, a także aplikacji typu
XML Web Services.
• ASP.NET są to skrypty uruchamiane przy użyciu serwera, który umożliwia wygenerowanie
treści HTML(CSS), WML lub XML – rozpoznawanych oraz interpretowanych przez
przeglądarki internetowe. ASP.NET jest wspierany przez separujący warstwę logiki od
warstwy prezentacji, wątkowo-kierowany model programistyczny, co poprawia wydajność
działania aplikacji. Logika stron ASP.NET oraz XML Web Services jest tworzona w
językach Microsoft Visual Basic .NET, Microsoft Visual C# .NET lub w każdym innym
języku wspierającym technologię Microsoft .NET Framework.
• JSP (ang. JavaServer Pages) to technologia umożliwiająca tworzenie dynamicznych
dokumentów WWW w formatach HTML, XHTML, DHTML oraz XML z wykorzystaniem
•
języka Java, wplecionego w kod HTML danej strony podobnie jak w PHP. Strona JSP w
procesie translacji jest zamieniana na serwlet (z reguły mała aplikacja napisana w Javie
uruchamiana po stronie serwera w kontenerze serwletów). Każde wywołanie strony JSP z
poziomu klienta (przeglądarki) wykonywane jest przez skompilowany serwlet. Jeśli użyta
zostanie prekompilacja (kompilacja wstępna) to już podczas uruchamiania aplikacji
wszystkie strony JSP zostaną przetłumaczone na serwlety.
• PHP obiektowy język programowania zaprojektowany do generowania stron internetowych
i budowania aplikacji webowych w czasie rzeczywistym. PHP jest najczęściej stosowany do
tworzenia skryptów po stronie serwera WWW, ale może być on również używany do
przetwarzania danych z poziomu wiersza poleceń, a nawet do pisania programów
pracujących w trybie graficznym (np. za pomocą biblioteki GTK+, używając rozszerzenia
PHP-GTK). Implementacja PHP wraz z serwerem WWW Apache oraz serwerem baz
danych MySQL określana jest jako platforma AMP (w środowisku Linux – LAMP, w
Windows – WAMP). Ponadto PHP można uruchomić na serwerze IIS (Windows) oraz w
chmurze Windows Azure.
Struktura Aplikacji Internetowej.
Zgodnie z architekturą aplikacji internetowej. Podzielamy interfejs użytkownika, aplikacje, oraz
bazę danych. Takie rozwiązanie pozwala na współbieżny dostęp do danych i aplikacji.
Podstawowa Architektura Aplikacji Internetowej
•
•
•
Interfejs użytkownika(warstwa klienta) - komputer (lub inne urządzenie obsługujące
protokół TCP/IP) wyposażone w przeglądarkę WWW.
Aplikacja(warstwa aplikacji) serwer WWW odpowiedzialny za odbieranie żądań od
klienta, łączenie się z serwerem baz danych, generowanie stron WWW na podstawie danych
pobranych z bazy oraz zwracanie wyniku do klienta.
Baza danych (warstwa danych) SZBD przechowuje dane używane przez system,
obsługuje bazę z danymi tworzonymi, usuwanymi, modyfikowanymi i wyszukiwanymi
przez użytkowników.
Programowalne warstwy aplikacji internetowych
Aplikacje internetowe budujemy najczęściej tak żeby poszczególne funkcje systemu rozdzielić
pomiędzy rożne komponenty podstawowe dwa modele:
Architektura czterowarstwowa
Architektura 4-warstwowa (4-tier architecture) zakłada, że komponenty aplikacji WWW dzielą
się na dwie grupy: komponenty logiki prezentacji i komponenty logiki biznesowej. Komponenty
logiki prezentacji odpowiadają za przyjmowanie żądań od klientów HTTP, wywoływanie funkcji
komponentów logiki biznesowej, generowanie dokumentów dynamicznych i wypełnianie ich
danymi
przekazywanymi przez komponenty logiki biznesowej. Komponenty logiki biznesowej
odpowiadają wyłącznie za realizację procesów biznesowych i komunikację z bazą danych.
Architektura ta nazywana jest 4-warstwową, ponieważ definiuje 4 warstwy aplikacji WWW:
klienta, logiki prezentacji,logiki biznesowej, danych
Architektura Model – Viewer - Controller (MVC)
• Architektura MVC zakłada podział komponentów systemu aplikacyjnego na trzy kategorie:
– Model (komponenty modelu): komponenty reprezentujące dane, na których operują aplikacje;
komponenty modelu oferują także metody dostępu do danych
– View (komponenty prezentacji): komponenty reprezentujące wizualizację (prezentację) danych
dla użytkownika; komponenty prezentacji pobierają dane od komponentów modelu, a następnie
wyświetlają je na ekranie użytkownika
– Controller (komponenty sterujące): komponenty przechwytujące żądania użytkowników i
odwzorowujące je w wywołania metod komponentów modelu; następnie komponenty sterujące
przekazują sterowanie do komponentów prezentacji
Wzorzec projektowy (ang. design pattern) – w inżynierii oprogramowania, uniwersalne,
sprawdzone w praktyce rozwiązanie często pojawiających się, powtarzalnych problemów
projektowych. Pokazuje powiązania i zależności pomiędzy klasami oraz obiektami i ułatwia
tworzenie, modyfikację oraz pielęgnację kodu źródłowego. Jest opisem rozwiązania, a nie jego
implementacją. Wzorce projektowe stosowane są w projektach wykorzystujących programowanie
obiektowe.
Dokumentacja wzorca projektowego powinna zawierać:
• Nazwa wzorca oraz klasyfikacja: opisowa oraz unikalna nazwa, umożliwiająca
identyfikację oraz odwoływanie się do wzorca; klasyfikacja według jednego ze schematów.
• Przeznaczenie: opis celu, który stoi za wzorcem oraz powody, jakimi należy się kierować
podczas jego wyboru.
•
•
•
•
•
•
•
•
•
•
•
Inne nazwy: jeżeli istnieją inne, dobrze znane nazwy wzorca, należy je podać.
Motywacja: scenariusz zawierający problem powiązany z kontekstem, w którym wzorzec
może być stosowany.
Stosowalność: sytuacje, w których wzorzec może być użyteczny.
Struktura: graficzna reprezentacja wzorca, zwykle jako diagram klas lub diagram interakcji.
Uczestnicy: lista klas i obiektów stosowanych w tym wzorcu oraz ich zobowiązania.
Współpraca: opis wzajemnej interakcji klas i obiektów wykorzystywanych we wzorcu.
Konsekwencje: wykaz wyników, efektów ubocznych oraz kompromisów jakie występują
podczas użycia wzorca.
Implementacja: wskazówki dotyczące implementacji wzorca; zwrócenie uwagi na
specyficzne kwestie.
Przykładowy kod: przykład zastosowania wzorca z wykorzystaniem jednego z języków
programowania.
Przykłady zastosowania: znane przykłady zastosowania wzorca w rzeczywistych
programach.
Pokrewne wzorce: odniesienie wzorca do innych, z którymi wiąże się przez wspólne
stosowanie lub można go z nimi zamienić oraz przedstawienie różnic w stosunku do
podobnych wzorców.