
ITA-103 Aplikacje Internetowe
Piotr Bubacz
Moduł 8
Wersja 1
Kontrolki danych w ASP.NET
Spis treści
Kontrolki danych w ASP.NET ............................................................................................................... 1
Informacje o module ........................................................................................................................... 2
Przygotowanie teoretyczne................................................................................................................. 3
Przykładowy problem ................................................................................................................. 3
Podstawy teoretyczne ................................................................................................................. 3
Uwagi dla studenta ..................................................................................................................... 8
Dodatkowe źródła informacji ...................................................................................................... 8
Laboratorium podstawowe ................................................................................................................. 9
Problem 1 (czas realizacji 20 min) ............................................................................................... 9
Problem 2 (czas realizacji 15 min) ............................................................................................. 13
Problem 3 (czas realizacji 10 min) ............................................................................................. 15
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Informacje o module
Opis modułu
W tym module znajdziesz informacje dotyczące komunikacji i wyświetlania
informacji z bazy danych w aplikacjach internetowych. Nauczysz się
definiowad zapytania przy pomocy kontrolki LinqDataSource
i wyświetlad wyniki w kontrolkach GridView oraz Repeater.
Cel modułu
Celem modułu jest poznanie zasad współpracy aplikacji internetowych
z bazą danych, definiowania źródeł danych oraz wyświetlania informacji na
podstawie tej definicji.
Uzyskane kompetencje
Po zrealizowaniu modułu będziesz:
wiedział jak określad źródło danych w aplikacjach internetowych
potrafił konfigurowad kontrolki źródła danych
potrafił łączyd kontrolki źródła danych z kontrolkami prezentacji
danych
Wymagania wstępne
Przed przystąpieniem do pracy z tym modułem powinieneś:
znad
podstawy
pracy
z
w Visual Studio 2008
znad podstawy języka zapytao SQL
aplikacjami
internetowymi
Mapa zależności modułu
Zgodnie z mapą zależności przedstawioną na Rys. 1, przed przystąpieniem
do realizacji tego modułu należy zapoznad się z materiałem zawartym
w modułach „Podstawy HTML”, „Kaskadowe Arkusze Stylów – CSS” oraz
„Wprowadzenie do ASP.NET”.
MODUŁ 14
MODUŁ 13
MODUŁ 1
MODUŁ 12
MODUŁ 11
MODUŁ 2
MODUŁ 8
MODUŁ 10
MODUŁ 3
MODUŁ 4
MODUŁ 9
MODUŁ 5
MODUŁ 6
Rys. 1 Mapa zależności modułu
Strona 8-2
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Przygotowanie teoretyczne
Przykładowy problem
Każda dynamiczna aplikacja internetowa komunikuje się ze źródłem danych. Takim źródłem
najczęściej jest serwer baz danych. Istnieje potrzeba pobierania tych danych i prezentowania ich na
stronach internetowych.
Firmy tworząc strony internetowe nie chcą już mied statycznych wizytówek, ale wymagają, aby
aplikacje internetowe mogły dynamicznie tworzyd zawartośd na podstawie danych generowanych
przez systemy wewnętrzne. Coraz częściej firmy na swoich stronach oferują produkty lub/i usługi,
które klient strony może kupid. W tym celu niezbędna jest interakcja z użytkownikiem. Musi on
mied możliwośd wyszukania odpowiedniej oferty, dopasowania jej do własnych potrzeb i w koocu
bezpiecznego zakupu wybranego towaru. Aby ułatwid to zadanie musimy na naszych stronach
pobierad, wyświetlad, uaktualniad, dodawad, usuwad i sortowad rekordy pobierane z bazy.
Ważne jest, aby praca, którą włożymy w tworzenie aplikacji była jak najmniejsza. Chcemy mied
proste i łatwe narzędzia do tworzenia rozbudowanych serwisów internetowych. Chcemy móc
odpytywad źródło danych nawet nie znając języka SQL.
Podstawy teoretyczne
Aplikacje internetowe coraz częściej wymagają przechowywania i przetwarzania dużych ilości
danych. Dane te są przechowywane w bazie danych, skąd są pobierane i dokąd są zapisywane
nowe. ASP.NET dostarcza dużą kolekcję kontrolek umożliwiających pobieranie i wyświetlanie
danych w różnych formach prezentacji.
Technologię umożliwiającą dostęp do baz danych dla aplikacji napisanych na platformie .NET jest
ADO.NET. ADO.NET koncentruje się na trzech najważniejszych elementach: połączeniu do bazy,
wysłaniu zapytao do bazy i odebraniu wyników tych zapytao.
Przegląd kontrolek źródła danych w ASP.NET 3.5
ASP.NET posiada zestaw kontrolek umożliwiających pracę z różnego rodzaju źródłem danych tj.
baza danych, plik XML czy warstwa pośrednia obiektów biznesowych. Kontrolki źródła danych łączą
się i pobierają dane ze źródła danych a następnie udostępniają te dane innym kontrolkom bez
konieczności tworzenia kodu. Kontrolki te również umożliwiają zmianę danych. Model źródła
danych w ASP.NET jest rozszerzalny więc możemy tworzyd własne kontrolki źródła danych które
pobierają dane z różnych źródeł danych lub rozszerzają funkcjonalnośd istniejących źródeł danych.
W celu wsparcia różnych scenariuszy dodawania danych platforma .NET zawiera różne kontrolki
źródła danych. Tab. 1 zawiera opis wbudowanych kontrolek.
Tab. 1 Przegląd kontrolek źródła danych
Nazwa kontrolki
Opis
LinqDataSource
Umożliwia użycie języka LINQ na stronach ASP.NET poprzez model
deklaratywny do pobrania i modyfikowania danych z obiektów danych
takich jak tabele w bazie czy kolekcje w pamięci serwera. Wspiera
automatyczne generowanie poleceo wybierania, aktualizacji, dodawania i
usuwania danych. Kontrolka wspiera sortowanie, filtrowanie i dzielenie na
strony.
EntityDataSource
Umożliwia połączenie z danymi pochodzącymi z modelu Entity Data
Model (EDM). Wspiera automatyczne generowanie poleceo wybierania,
aktualizacji, dodawania i usuwania danych. Kontrolka wspiera sortowanie,
filtrowanie i dzielenie na strony.
Strona 8-3
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
ObjectDataSource
Umożliwia połączenie z obiektami logiki biznesowej i innych klas i służy do
tworzenia aplikacji webowych które bazują na obiektach warstwy
pośredniej do zarządzania danymi. Wspiera zaawansowane sortowania i
dzielenie na strony niedostępne w innych kontrolkach źródeł danych.
SqlDataSource
Umożliwia połączenie do serwerów baz danych takich jak Microsoft SQL
Server czy Oracle. We współpracy z serwerem SQL Server wspiera
zaawansowane możliwości buforowania. Kontrolka wspiera również
sortowanie, filtrowanie i dzielenie na strony, jeśli dane są zwracane jako
obiekt DataSet.
AccessDataSource
Umożliwia współpracę z bazami danych zapisanymi w Microsoft Access.
Kontrolka wspiera sortowanie, filtrowanie i dzielenie na strony, jeśli dane
są zwracane jako obiekt DataSet.
XmlDataSource
Umożliwia pobieranie danych zapisanych w plikach XML, szczególnie dla
hierarchicznych kontrolek serwerowych ASP.NET takich jak TreeView.
Wspiera filtrowanie przy użyciu wyrażeo XPath i umożliwia stosowanie
transformacji danych przy użyciu XSLT. Umożliwia również aktualizację
danych przez zapisanie całego dokumentu XML ze zmianami.
SiteMapDataSource Używana w ASP.NET do nawigacji na stronie.
Przegląd kontrolek prezentacji danych
Kontrolki prezentacji danymi umożliwiają połączenie z dowolną kontrolką źródła danych.
Automatycznie pobierają dane, a następnie zamieniają je w znaczniki przesyłane do klienta w
przeglądarce. Kontrolki te mogą wykorzystywad możliwości udostępniane przez kontrolki źródła
danych takie jak sortowanie, dzielenie na strony, buforowanie, filtrowanie, aktualizacja, usuwanie i
dodawanie wierszy danych. Kontrolka wyświetlania danych jest podłączona do kontrolki źródła
danych za pomocą właściwości DataSourceID.
Lista kontrolek:
Kontrolki listy – wyświetlają dane w różnych formatach, kontrolki listy to: BulletedList,
CheckBoxList, DropDownList, ListBox i RadioButtonList.
AdRotator – wyświetla ogłoszenia na stronie – dane o lokalizacji mogą byd umieszczone w
źródle danych.
DataList – wyświetla dane w tabeli, każdy element jest wyświetlany zgodnie z szablonem
zdefiniowanym przez nas.
DetailsView – wyświetla jeden rekord w układzie tabelarycznym i umożliwia edycję,
usuwanie i dodawanie rekordów.
FormView – kontrolka podobna do kontrolki DetailsView, ale umożliwia definiowanie
wyglądu dla każdego rekordu. Kontrolka FormView jest podobna do kontrolki DataList, ale
dla pojedynczego rekordu.
GridView – wyświetla dane w tabeli i umożliwia edycję, zmianę, usuwanie, sortowanie,
dzielenie na strony bez konieczności pisania kodu.
ListView – wyświetla dane zgodnie z definicją umieszczoną w szablonie. Umożliwia
automatyczne sortowanie, edycję, dodawanie i usuwanie rekordów. Możliwe jest również
dzielenie na strony przy pomocy połączonej kontrolki DataPager.
Repeater – wyświetla dane w postaci listy. Każdy rekord jest wyświetlany przy użyciu
szablonu.
TreeView – wyświetla dane w postaci drzewa hierarchicznego z rozwijanymi węzłami.
Menu – wyświetla dane w postaci hierarchicznego, dynamicznego menu, który może
zawierad podmenu.
Strona 8-4
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Połączenie do bazy danych
Zanim rozpocznie się wysyłanie zapytao do bazy należy się z nią połączyd. W wielu przypadkach
wiąże się to z koniecznością uwierzytelnienia (np. przy pomocy nazwy użytkownika i hasła).
Informacje o połączeniu są wysyłane jako ciąg znaków zawierających różne parametry konfiguracji
połączenia w postaci tzw. łaocucha połączenia (ang. connection string).
W celu uzyskania dostępu do źródła danych potrzebny jest dostawca danych (ang. provider) – jest
to biblioteka, umożliwiająca komunikację ze źródłem danych w trybie binarnym.
W ASP.NET standardowo możliwe jest korzystanie z następujących dostawców:
ODBC .NET Data Provider (System.Data.ODBC)
OLE DB .NET Data Provider (System.Data.OleDb)
Oracle .NET Data Provider (System.Data.OracleClient)
Microsoft SQL Server .NET Data Provider (System.Data.SqlClient)
Połączenie i tworzenie zapytań przy pomocy kontrolki SqlDataSource
W celu utworzenia połączenia do bazy danych można skorzystad z kontrolki SqlDataSource. Po
dodaniu kontrolki do formularza należy określid następujące atrybuty:
ConnectionString – łaocuch połączenia.
ProviderName – nazwa dostawcy danych.
SelectCommand – polecenie SQL zawierające treśd zapytania do bazy danych lub nazwa
procedury składowanej do wykonania.
Przykład:
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="Data Source=.\SQLEXPRESS;
AttachDbFilename=|DataDirectory|\CDDB.mdf;Integrated Security=True;
User Instance=True" ProviderName="System.Data.SqlClient"
SelectCommand="SELECT * FROM [Kategorie]">
</asp:SqlDataSource>
Łaocuch połączenia najlepiej jest umieścid w pliku konfiguracyjnym aplikacji. W tym celu należy
dodad w bloku <configuration> w pliku konfiguracyjnym Web.config następujący blok:
<connectionStrings>
<add name="PolaczenieDoBazy" connectionString="Data Source=.\SQLEXPRESS;
AttachDbFilename=|DataDirectory|\CDDB.mdf;Integrated Security=True;
User Instance=True" providerName="System.Data.SqlClient" />
</connectionStrings>
Teraz należy w kontrolce SqlDataSource zainicjalizowad właściwośd ConnectionString jak w
przykładzie:
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:PolaczenieDoBazy %>"
SelectCommand="SELECT * FROM [Kategorie]">
</asp:SqlDataSource>
Treśd zapytania do bazy można skonfigurowad bezpośrednio w kontrolce SqlDataSource. W
poprzednim rozdziale przedstawiono sposób deklaracji zapytania SELECT za pomocą atrybutu
SelectCommand. Atrybuty kontrolki umożliwiają dodatkowo deklarację treści polecenia INSERT –
za pomocą atrybutu InsertCommand, UPDATE – za pomocą atrybutu UpdateCommand oraz
DELETE – za pomocą atrybutu DeleteCommand. Kontrolka umożliwia wysłanie tych komend przy
pomocy metod Select, Insert, Update oraz Delete. Możliwe jest zdefiniowanie wszystkich
czterech poleceo w jednej kontrolce:
Strona 8-5
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:PolaczenieDoBazy %>"
SelectCommand="SELECT * FROM [Kategorie]"
DeleteCommand="DELETE FROM [Kategorie] WHERE [KatID] = @KatID"
InsertCommand="INSERT INTO [Kategorie] ([Nazwa]) VALUES (@Nazwa)"
UpdateCommand="UPDATE [Kategorie] SET [Nazwa] = @Nazwa WHERE [KatID] =
@KatID">
<DeleteParameters>
<asp:Parameter Name="KatID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="Nazwa" Type="String" />
<asp:Parameter Name="KatID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="Nazwa" Type="String" />
</InsertParameters>
</asp:SqlDataSource>
Połączenie do bazy i tworzenie zapytań przy pomocy kontrolki LinqDataSource
Największą zaletą kontrolki LinqDataSource jest możliwośd definiowania zapytao poprzez model
deklaratywny. Kontrolka może pobierad dane z bazy danych lub z kolekcji danych umieszczonych w
pamięci serwera, takich jak tablice. W postaci deklaracji można zapisad wszystkie warunki do
pobrania, filtrowania, sortowania i grupowania danych. Dodatkowo w przypadku pobierania
danych z bazy danych kontrolka umożliwia zmianę, dodawanie i usuwanie rekordów. Kontrolka
wykonuje to bez konieczności tworzenia zapytao SQL, aby wykonad te zadania.
W przypadku korzystania z bazy danych należy najpierw przygotowad opis struktury danych przy
pomocy DBML (ang. DataBase Markup Language). Visual Studio wspiera tworzenie tego opisu przy
pomocy szablonu LINQ to SQL Classes. Następnie możemy określid następujące właściwości
kontrolki:
ContextTypeName – umożliwia określenie nazwy klasy zawierającej opis struktury bazy
danych.
TableName – nazwa tabeli lub widoku, który będzie źródłem danych.
Where – określenie warunku.
Select – umożliwia wybranie określonych kolumn.
Przykład kontrolki:
<asp:LinqDataSource ID="KategorieLinqDataSource" runat="server"
ContextTypeName="AdventureWorksDataContext"
TableName="ProductCategories" Where="ParentProductCategoryID=null" >
</asp:LinqDataSource>
Przykłady kontrolek
Kontrolka GridView
Kontrolka GridView umożliwia wyświetlanie, sortowanie, wybór, stronicowanie i edycję danych.
Kontrolka GridView wyświetla dane w układzie tabelarycznym. Każdy rekord jest prezentowany
jako wiersz tabeli. Kontrolka umożliwia określenia atrybutu DataSourceID zawierającego
identyfikator źródła danych zdefiniowanego w projekcie np. kontrolki SqlDataSource.
Sortowanie
Zezwolenie na sortowanie za pomocą przypisania do atrybutu AllowSorting wartości
true,zmienia etykiety nagłówka w odnośniki, po wybraniu których rekordy są sortowane rosnąco
lub malejąco.
Strona 8-6
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
<asp:GridView ID="GridView1" runat="server" AllowSorting="true"
DataSourceID="SqlDataSource1">
</asp:GridView>
Stronicowanie
Jeśli w tabeli znajduje się wiele rekordów, to wyświetlenie ich wszystkich na stronie może
spowodowad pewne problemy, np. nieprawidłową prezentację elementów strony, dlatego warto
rozważyd podzielenie wyników na strony. Stronicowanie ustala się z pomocą dwóch atrybutów:
AllowPaging="true" – włączenie stronicowania.
PageSize – określenie (za pomocą liczby dziesiętnej) ilości rekordów na stronę.
Przykład:
<asp:GridView ID="GridView1" runat="server" AllowSorting="true"
DataSourceID="SqlDataSource1" AllowPaging="true" PageSize="3">
</asp:GridView>
Edycja danych
Kontrolka GridView umożliwia również edycję danych bez konieczności pisania kodu programu.
Przypisanie
wartości
true
do
atrybutów
AutoGenerateEditButton
oraz
AutoGenerateDeleteButton tworzy odnośniki Edit oraz Delete, umożliwiające edycję lub
usunięcie danego rekordu:
<asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true">
</asp:GridView>
Formatowanie kontrolki GridView
Kontrolka GridView zawiera wiele właściwości umożliwiających określenie jej wyglądu oraz
właściwośd CssClass, umożliwiającą kontrolowanie jej wyglądu przy pomocy klas CSS.
Kontrolka Repeater
Kontrolka Repeater umożliwia w pełni konfigurowalne wyświetlanie danych. Sposób prezentacji
danych w tej kontrolce jest całkowicie zależny od programisty i umożliwia wyświetlanie danych w
dowolnym układzie i formacie zależnym od zdefiniowanego szablonu.
Kontrolka Repeater udostępnia następujące typy szablonów:
ItemTemplate – definiuje wygląd każdego rekordu lub jeśli zostanie zdefiniowany szablon
AlternatingItemTemplate – wygląd rekordów nieparzystych.
AlternatingItemTemplate – definiuje wygląd rekordów parzystych.
FooterTemplate – definiuje wygląd stopki kontrolki.
HeaderTemplate – definiuje wygląd nagłówku kontrolki.
SeparatorTemplate – definiuje wygląd separatora kolejnych rekordów.
W celu wyświetlenia rekordów należy stworzyd szablon wyświetlania. Poniższy przykład wyświetla
odnośniki do strony Szczegoly.aspx wraz z przekazaniem parametrów prodID oraz KatID. Na
ekranie przeglądarki zostanie wyświetlony odnośnik zawierający nazwę produktu oraz informacja o
jego cenie. Najbardziej podstawowym z szablonów jest ItemTemplate. Kolejnośd deklaracji
szablonów nie ma znaczenia. Przykład:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<ItemTemplate>
<a href="Szczegoly.aspx?prodID=<%# Eval("ProdID") %>&KatID=
<%# Eval("KatID") %>"><%# Eval("Nazwa") %></a><br />
<span style="padding-left: 20px">w super cenie
<span style="color:Red"><%# Eval("Cena","{0:c}") %></span></span><br/>
Strona 8-7
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
</ItemTemplate>
<SeparatorTemplate>
===============<hr />
</SeparatorTemplate>
<FooterTemplate>
Pamiętaj TA promocja jest TYLKO dzisiaj
</FooterTemplate>
</asp:Repeater>
Szablony kontrolki Repeater
Podsumowanie
W tym rozdziale przedstawione zostały kontrolki źródła i prezentacji danych. Porównano
połączenie i tworzenie zapytao do bazy danych przy pomocy kontrolki SqlDataSource i
LinqDataSource. Przedstawiono kontrolkę GridView oraz Repeater.
Uwagi dla studenta
Jesteś przygotowany do realizacji laboratorium jeśli:
wiesz jakie kontrolki służą do pobierania, a jakie do wyświetlania danych
potrafisz wybrad odpowiednią kontrolkę prezentacji danych w zależności od potrzeb
wiesz jak dodad i skonfigurowad kontrolkę LinqDataSource, GridView oraz Repeater
Pamiętaj o zapoznaniu się z uwagami i poradami zawartymi w tym module. Upewnij się, że
rozumiesz omawiane w nich zagadnienia. Jeśli masz trudności ze zrozumieniem tematu zawartego
w uwagach, przeczytaj ponownie informacje z tego rozdziału i zajrzyj do notatek z wykładów.
Dodatkowe źródła informacji
1. Piotr Gaszewski, ASP.NET 2.0 –
http://codeguru.pl/article-454.aspx
Metody
dostępu
do
danych
-
wprowadzenie,
W artykule autor przedstawił podstawy metod dostępu do danych. Prezentuje
kontroki SqlDataSource, GridView i DetailsView w akcji. Pokazuje również
wstęp do tworzenia biznesowej warstwy pośredniej.
2. Jacek Matulewski, Sławomir Orłowski, Technologie ASP.NET i ADO.NET w Visual Web Developer,
Helion, 2007
Książka zawiera opis technik i narzędzi do tworzenia witryn internetowych za
pomocą ASP.NET i ADO.NET. Dzięki niej nauczysz się korzystad z tych technologii w
środowisku Visual Web Developer oraz używad podstawowych języków do
programowania stron ASP.NET. Dowiesz się, jak wygodnie zarządzad bazami danych
w aplikacjach sieciowych i jak sprawnie umieścid gotową witrynę na serwerze.
3. Data Access Tutorials, http://www.asp.net/learn/data-access
Na stronie znajdziesz serię tutoriali, które przedstawią techniki implementacji
metod dostępu do danych w ASP.NET. Tutoriale zawierają kod źródłowy w Visual
C#.
Strona 8-8
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Laboratorium podstawowe
Problem 1 (czas realizacji 20 min)
Po przygotowaniu szablonu aplikacji Twój klient z uśmiechem na twarzy wręczył Tobie płytę
i powiedział „To jest nasza baza, proszę zobacz ją i przygotuj stronę internetową do działania”.
Co to znaczy działania? Okazało się, że baza jest dostępna w języku angielskim. Klient chce wejśd na
polski rynek i aktualnie przygotowuje lokalizację produktów i informacji o nich. W celu
przyśpieszenia prac nad stroną masz już teraz wykorzystad tą bazę, bo później nowa baza będzie
miała taką samą strukturę.
Twoim pierwszym zadaniem będzie wyświetlenie produktów z wybranej przez użytkownika strony
kategorii. Produkty są umieszczone w tabeli Product, a kategorie w tabeli ProductCategory.
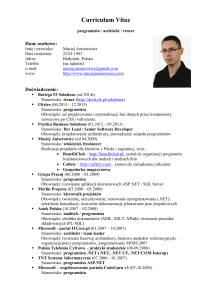
Diagram z tymi tabelami przedstawia Rys. 2.
Rys. 2 Diagram z tabelami Product i ProductCategory
Najbardziej zwróciła Twoją uwagę relacja na tabeli ProductCategory. Oznacza ona, że istnieje
grupa kategorii nadrzędnych, których pole ParentProductCategoryID ma wartośd null. Na
stronie musisz zatem wyświetlid dwie kontrolki z kategoriami: nadrzędną i – po dokonaniu wyboru
kategorii – podrzędną.
Zadanie
Tok postępowania
1. Otwórz
aplikacje
internetową z
poprzedniego
modułu
2. Dodaj źródło
danych
Kliknij prawym przyciskiem myszy katalog App_Data i wybierz Add
existing item.
Odnajdź plik AdventureWorksLT_Data.mdf i kliknij Add.
3. Sprawdź
źródło danych
Dwukrotnie kliknij dodany plik.
W oknie Server Explorer sprawdź zawartośd bazy danych.
Kliknij dwukrotnie tabelę Customer.
Otwórz Visual Studio 2008.
Z menu wybierz File -> Open Web Site.
Zlokalizuj folder z aplikacją z poprzedniego modułu.
Kliknij OK.
Jakie informacje możemy zobaczyd? Jak sprawdzid zawartośd tabeli?
Strona 8-9
Piotr Bubacz
ITA-103 Aplikacje Internetowe
4. Dodaj
konwerter danych
dla języka LINQ
Moduł 8
Kontrolki danych w ASP.NET
Wybierz Website -> Add New Item.
Z okna Templates wybierz LINQ to SQL Classes, w oknie Name wpisz
AdventureWorks.dbml.
W oknie z pytaniem o dodanie specjalnego pliku do katalogu App_Code
(Rys. 3) wciśnij Yes.
Rys. 3 Pytanie o przeniesienie pliku do katalogu App_Code
Do nowo otwartego pliku po lewej jego stronie – do obszaru The Object
Relational Designer z okna Server Explorer przenieś następujące tabele:
—
—
—
—
—
—
—
—
—
—
Address
Customer
CustomerAddress
Product
ProductCategory
ProduktDescription
ProduktModel
ProduktModelProduktDescription
SalesOrderDetail
SalesOrderHeader
Zauważ, że oprócz tabel pojawiły się również relacje między nimi.
Zapisz plik.
5. Wyświetl
główne kategorie
produktów
Do strony Produkty.aspx dodaj kontrolkę LinqDataSource i w oknie
Properities:
—
—
—
—
—
w polu ID wpisz KategorieLinqDataSource
w polu ContextTypeName wpisz AdventureWorksDataContext
w polu TableName wpisz ProductCategories
w polu Where wpisz ParentProductCategoryID=null
w polu Select wpisz new (ProductCategoryID, Name)
Dodaj kontrolkę ListBox i zmieo jej właściwośd ID na KategorieListBox.
Kliknij Smart Tag i wybierz Choose Data Source.
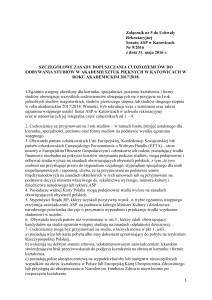
W oknie Data Source Configuration Wizard (Rys. 4):
— z
listy
rozwijanej
Select
a
data
Source
wybierz
KategorieLinqDataSource
— wciśnij link Refresh Schema
— z listy rozwijanej Select a data field to display In the ListBox wybierz
Name
— z listy rozwijanej Select a data field for the value of the ListBox
wybierz ProductCategoryID
Strona 8-10
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Rys. 4 Okno Data Source Configuration Wizard
Po kliknięciu OK ponownie kliknij Smart Tag, a następnie zaznacz opcję
Enable AutoPostBack.
6. Wyświetl listę
podkategorii
Do strony dodaj kontrolkę LinqDataSource i zmieo jej właściwośd ID na
PodkategorieLinqDataSource.
Kliknij SmartTag i wybierz Configure Data Source.
W
oknie
Choose
a
Content
Object
wybierz
AdventureWorksDataContext i kliknij Next.
W oknie Configure Data Selection z listy Tables wybierz
ProductCategories, w obszarze Select zaznacz ProductCategoryID oraz
Name.
Kliknij przycisk Where.
W oknie Configure Where Expression (Rys. 5):
—
—
—
—
—
—
z listy rozwijanej Column wybierz ParentProductCategoryID
z listy rozwijanej Operator wybierz ==
z listy rozwijanej Source wybierz Control
z listy rozwijanej Control ID wybierz KategorieListBox
w polu Default value wpisz -1
kliknij przycisk Add
Rys. 5 Konfiguracja w oknie Configure Where Expression
Strona 8-11
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Dodaj kontrolkę ListBox i określ jej właściwośd ID na
PodkategorieListBox. Kliknij Smart Tag i wybierz Choose Data Source.
W oknie Data Source Configuration Wizard wybierz:
— z
listy
rozwijanej
Select
a
data
Source
wybierz
PodkategorieLinqDataSource
— z listy rozwijanej Select a data field to display In the ListBox wybierz
Name
— z listy rozwijanej Select a data field for the value of the ListBox
wybierz ProductCategoryID
Po kliknięciu OK ponownie kliknij Smart Tag, a następnie zaznacz opcję
Enable AutoPostBack.
7. Dodaj
kontrolkę danych
do wyświetlania
produktów
w wybranej
kategorii
Do strony dodaj kontrolkę LinqDataSource zmieo właściwośd ID na
ProduktyLinqDataSource.
Kliknij Smart Tag i wybierz Configure Data Source.
W
oknie
Choose
a
Content
Object
wybierz
AdventureWorksDataContext i kliknij Next.
W oknie Configure Data Selection z listy Tables wybierz Products. W
obszarze Select wybierz ProductID, Name, ProductNumber, Color,
ListPrice.
Kliknij przycisk Where.
W oknie Configure Where Expression:
—
—
—
—
—
—
8. Sformatuj
wyświetlanie
produktów
z listy rozwijanej Column wybierz ProductCategoryID
z listy rozwijanej Operator wybierz ==
z listy rozwijanej Source wybierz Control
z listy rozwijanej ControlID wybierz PodkategorieListBox
w oknie Default value wpisz -1
kliknij przycisk Add
Z okna Toolbox, sekcja Data do strony dodaj kontrolkę GridView.
Kliknij Smart Tag i z listy rozwijanej Choose Data Source wybierz
ProduktyLinqDataSource.Kliknij Smart Tag kontrolki GridView, a
następnie wybierz opcje Edit Columns.
Za pomocą przycisku
usuo wszystkie pola za wyjątkiem
ProductNumber, Color i ListPrice.
Z list Available fields wybierz HyperLinkField i wciśnij Add.
W obszarze HyperLinkField properities:
—
—
—
—
w polu HeaderText wpisz Nazwa produktu
w polu DataNavigateUrlFields wpisz ProductID
w polu DataNavigateUrlFormatString wpisz ~/Szczegoly.aspx?id={0}
w polu DataTextField wpisz Name
Przy pomocy przycisku
ustal pole na pierwszej pozycji.
Dla pola ProductNumber określ właściwośd HeaderText="Numer
katalogowy".
Dla pola Color określ właściwośd HeaderText="Kolor".
Dla pola ListPrice określ właściwośd HeaderText="Cena" oraz
DataFormatString="{0:c}".
9. Włącz
stronicowanie
Dla kontrolki GridView określ właściwości:
Strona 8-12
Piotr Bubacz
ITA-103 Aplikacje Internetowe
wyświetlanych
wyników
Moduł 8
Kontrolki danych w ASP.NET
— AllowPaging: true
— PageSize: 5
10. Zapisz i
przetestuj dodaną
funkcjonalnośd
Zapisz zmiany w projekcie i przetestuj możliwośd wyświetlania
produktów na stronie Produkty.aspx.
Zmieo właściwośd PageSize kontrolki GridView tak, aby była jak
najlepiej wyświetlana na stronie.
11. Napraw błąd
wyświetlania
kontrolki
GridView
W przeglądarce wybierz główną kategorię, następnie wybierz kategorię
podrzędną. Tera wybierz ponownie inną kategorię główną.
Co się stało z kontrolką GridView? Dlaczego nadal jest wyświetlana?
Wybierz kontrolkę GridView i w oknie Properties
EnableViewState z listy rozwijanej wybierz False.
Zapisz zmiany i ponownie przetestuj kontrolkę GridView.
w
polu
Dlaczego tym razem kontrolka działa poprawnie?
Problem 2 (czas realizacji 15 min)
Twoim kolejnym zdaniem jest umożliwienie wyszukiwania określonego produktu. Wyniki
wyszukiwania mają zostad wyświetlone wraz z kontrolką do wyszukiwania. Przygotuj elementy
umożliwiające wyszukiwanie.
Zadanie
Tok postępowania
1. Dodaj
kontrolkę
użytkownika do
wyszukiwania
Wybierz Website->New Folder i nazwij go Kontrolki.
Kliknij prawym przyciskiem myszy dodany katalog i wybierz Add New
Item. W oknie Add New Item:
— W obszarze Template wybierz Web User Control
— w polu Name wpisz Szukaj.ascx
— z listy Language wybierz Visual C#
Na otwartej stronie wpisz Podaj nazwę produktu:, a następnie Dodaj
kontrolkę TextBox i zmieo jej właściwośd ID na nazwaTextBox.
Dodaj kolejno kontrolkę RequiredFieldValidator i w oknie Properties:
—
—
—
—
w polu ID wpisz NazwaRequiredFieldValidator
w polu ControlToValidate wpisz nazwaTextBox
w polu ErrorMessage wpisz Podaj fragment nazwy produktu
w polu Text wpisz *
Dodaj kontrolkę Button o właściwościach ID="szukajButton" oraz
Text="Szukaj". W widoku Design kliknij dwukrotnie kontrolkę Button.
Do metody obsługi przycisku dodaj następujący kod:
string url = String.Format("~/WynikiWyszukiwania.aspx?Nazwa={0}",
NazwaProduktuTextBox.Text);
Response.Redirect(url);
2. Do strony
Szukaj.aspx dodaj
kontrolkę Szukaj
W widoku Design do strony Szukaj.aspx z okna Solution Explorer
przeciągnij kontrolkę Szukaj.ascx.
3. Dodaj stronę
wyświetlającą
wyniki
wyszukiwania
Do aplikacji dodaj stronę WynikiWyszukiwania.aspx opartą na szablonie
strony SzablonStrony.master.
Na stronie wpisz Wyniki wyszukiwania:.
Strona 8-13
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
W nowej linii dodaj kontrolkę GridView i w oknie Properties:
— w polu ID wpisz WynikiWyszukiwaniaGridView
— w polu AutoGenerateColumns z listy rozwijanej wybierz False
— w polu DataKeyNames wpisz ProductID
W widoku Source dodaj w ciele kontrolki GridView (pomiędzy znaczniki
<asp:GridView…> a </asp:GridView>):
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString="~/Szczegoly.aspx?id={0}"
HeaderText="Nazwa produktu" DataTextField="Name"
Text="Nazwa produktu" />
<asp:BoundField DataField="ProductNumber"
HeaderText="Numer katalogowy" SortExpression="ProductNumber" />
<asp:BoundField DataField="Color" HeaderText="Kolor"
SortExpression="Color" />
<asp:BoundField DataField="ListPrice" DataFormatString="{0:c}"
HeaderText="Cena" SortExpression="ListPrice" />
</Columns>
Poniżej kontrolki GridView w widoku Source wpisz <br />Szukaj:<br />.
W widoku Design do ostatniego wiersza na stronie dodaj kontrolkę
użytkownika Szukaj.ascx.
4. Dodaj kod
umożliwiający
wyszukiwanie
W pliku WynikiSzukania.aspx.cs do metody Page_Load dodaj
następujący kod:
5. Zapisz i
przetestuj dodaną
funkcjonalnośd
Zapisz zmiany w projekcie i przetestuj możliwośd wyszukiwania
produktów.
string nazwa = Request.QueryString["Nazwa"];
if (nazwa!=null)
{
AdventureWorksDataContext db = new AdventureWorksDataContext();
var produkty = from p in db.Products
where p.Name.Contains(nazwa)
select p;
WynikiWyszukiwaniaGridView.DataSource = produkty;
WynikiWyszukiwaniaGridView.DataBind();
}
Strona 8-14
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Problem 3 (czas realizacji 10 min)
Twój klient wymyślił, że na stronie głównej ma byd wyświetlana lista kategorii nadrzędnych, po
kliknięciu których użytkownik strony będzie przekierowywany na stronę wyświetlania produktów z
wybraną nadrzędną kategorią.
Zadanie
Tok postępowania
1. Dodaj
kontrolkę
użytkownika
wyświetlającą
główne kategorie
Do katalogu Kontrolki dodaj nową kontrolkę użytkownika o nazwie
Kategorie.ascx.
Następnie dodaj kontrolkę LinqDataSource. W kontrolce zmieo
właściwośd ID na KategorieLinqDataSource i w oknie Properties:
—
—
—
—
w polu ContextTypeName wpisz AdventureWorksDataContext
w polu Select wpisz new (ProductCategoryID, Name)
w polu TableName wpisz ProductCategories
w polu Where wpisz ParentProductCategoryID=null
Dodaj kontrolkę Repeater i w oknie Properties:
— w polu ID wpisz KategorieRepeater
— w
polu
DataSourceID
z
KategorieLinqDataSource".
listy
rozwijanej
wybierz
W widoku Source w kontrolce Repeater dodaj:
<HeaderTemplate>
<strong>Wybierz kategorię produktu</strong> <br />
</HeaderTemplate>
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" runat="Server"
NavigateUrl='<%# "~/Produkty.aspx?KatID=" +
Eval("ProductCategoryID") %>' Text='<%# Eval("Name") %>'>
</asp:HyperLink> <br />
</ItemTemplate>
Zapisz zmiany.
2. Dodaj
kontrolkę do
szablonu strony
Otwórz szablon strony SzablonStrony.master
W widoku Design przenieś kontrolkę do obszaru roboczego położonego
po lewej stronie o ID="PierwszyObszarBoczny".
Zapisz zmiany.
3. Zapisz i
przetestuj dodaną
funkcjonalnośd
Zapisz zmiany w projekcie i sprawdź, czy po kliknięciu na kategorie
wyświetlanie są odpowiednie podkategorie na stronie przeglądania
produktów.
Dlaczego nie są?
4. Dodaj
możliwośd
wyświetlania
podkategorii na
podstawie
parametru
wywołania strony
Otwórz plik Produkty.aspx.cs. Do metody Page_Load dodaj:
5. Zapisz i
przetestuj dodaną
funkcjonalnośd
Zapisz zmiany w projekcie i sprawdź, czy po kliknięciu na kategorie
wyświetlanie są odpowiednie podkategorie na stronie przeglądania
produktów.
string katID= Request.QueryString["katID"];
if (katID != null)
{
KategorieListBox.SelectedValue = katID;
}
Strona 8-15
Piotr Bubacz
ITA-103 Aplikacje Internetowe
Moduł 8
Kontrolki danych w ASP.NET
Strona 8-16