Beata Sanakiewicz
Spis treści
Program
MS FrontPage
Pierwsze spotkanie
Ustawienia witryny
Drzewo witryny
Motywy na stronie WWW
Nawigacja witryny
Podsumowanie
Program MS FrontPage
MS
Front Page jest przyjaznym
programem, który pozwala szybko
utworzyć stronę internetową.
Program pozwala zautomatyzować
tworzenie stron, pozwalając nam się
skupić nad merytoryczną treścią witryny.
Okno programu jest podobne do okien
innych aplikacji pracujących w systemie
Windows.
Pierwsze spotkanie
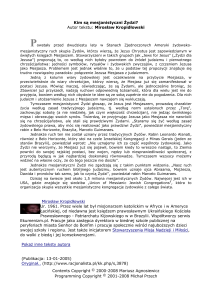
Po uruchomieniu programu,
wybieramy Plik/Nowy. Po prawej
stronie ekranu pojawi się okno
zadań (rys.).
Wybieramy Jednostronicowa sieć
Web. Pojawi się wówczas okno z
szablonami, z którego wybieramy
szablon Jednostronicowa sieć Web.
W polu Określ lokalizację nowej
sieci Web wskazujemy nazwę
folderu, w którym będzie
umieszczona witryna.
Po zatwierdzeniu program utworzy
stronę główną indeks.htm
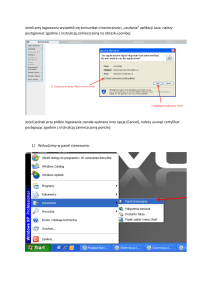
Ustawienia witryny
Aby przeglądarka internetowa prawidłowo odczytywała
polskie znaki, należy je zapisać w odpowiednim
systemie.
W tym celu z menu Narzędzia wybieramy Ustawienia
sieci Web. W nowym oknie otwieramy zakładkę Język,
a w polu Domyślne kodowanie strony z listy rozwijalnej
wybieramy Europa Środkowa (ISO-8859-2).
Drzewo witryny
Drzewo witryny przypomina drzewo
genealogiczne, w którym na miejscu
protoplasty rodu znajduje się strona główna.
Warto poznać zasady tworzenia drzewa,
ponieważ w późniejszym etapie budowy
witryny program FrontPage wykona za nas
system nawigacyjny.
W celu utworzenia witryny korzystamy
z okna po lewej stronie ekranu (rys.)
lub z menu Widok wybieramy polecenie
Nawigacja.
Drzewo witryny
W celu utworzenia nowej podstrony, ustawiamy kursor
na ikonie strony głównej (rys.) i z menu kontekstowego
myszy wybieramy polecenie Nowy/Strona.
Podobnie postępujemy z utworzonymi podstronami,
a w rezultacie otrzymamy drzewo witryny.
Drzewo witryny
Nowo utworzone strony posiadają nazwy Nowa strona
… . Ponieważ będą one wyświetlane w przeglądarce
internetowej, koniecznie trzeba zmienić nazwę.
W tym celu klikamy prawym przyciskiem myszy w ikonę
strony i wybieramy polecenie Zmień nazwę.
Podobnie postępujemy z każdą ze stron.
Motywy na stronie WWW
Przyszedł czas na nadanie witrynie ciekawej
szaty graficznej.
My jednak nadal widzimy przed sobą drzewo
witryny. Zaczynamy od strony głównej, więc
dwukrotnie klikamy w jej ikonę. Pojawia się
strona główna.
Program FrontPage oferuje nam gotowe
szablony graficzne, czyli tzw. motywy.
Wybierając szablon, uzyskujemy gotowe tło,
elementy nawigacyjne (np. przyciski), atrybuty
czcionki.
Motywy na stronie WWW
Dostęp do gotowych szablonów uzyskujemy poprzez
menu Format/Motywy.
Wybieramy motyw, który nam najbardziej odpowiada,
podejmujemy decyzję, czy będzie przypisany do
wszystkich stron, czy do wybranej. Zatwierdzamy wybór
przyciskiem OK.
Motywy na stronie WWW
Po wybraniu motywu pojawia się
ciekawe tło. Następnym etapem
będzie wstawienie nagłówka
strony (transparentu).
Z menu Wstaw wybieramy
Transparent strony, w nowym
oknie program proponuje nam
tekst nagłówka, zgodną z nazwą
nadaną stronie. Zaznaczamy
opcję obraz.
Po zatwierdzeniu przyciskiem OK,
pojawi się ozdobny transparent.
Motywy na stronie WWW
Szablon pozwala nam w bardzo prosty sposób
sformatować tekst poprzez zaznaczenie i wybranie stylu
z listy.
W załączonym przykładzie poszczególne wyrazy
to kolejno: Nagłówek 1, Nagłówek 2, Nagłówek 3, Lista
punktowana i Lista numerowana.
Nawigacja witryny
W programie FrontPage nie jest konieczne łączenie
stron poprzez tradycyjne wstawianie hiperłączy. Program
posiada narzędzia, dzięki którym szybko zbudujemy
system nawigacyjny.
Rozpocznijmy od strony głównej. Chcemy utworzyć
łącza do stron: Galeria, Ciekawe miejsca i Schroniska.
Nawigacja witryny
Wybieramy polecenie nawigacja z menu Wstaw. Pojawi
się okno Wstawianie składnika sieci Web. Wybieramy
typ składnika Paski łączy, a następnie Pasek oparty na
strukturze nawigacyjnej.
Nawigacja witryny
Klikając Dalej przechodzimy do okna, w którym
wybieramy styl paska nawigacyjnego.
Następnym etap to wybór orientacji paska
(pionowa lub pozioma).
Klikamy przycisk Zakończ.
Nawigacja witryny
Po zakończeniu
poprzedniej operacji
pojawia się okno
Właściwości paska łączy.
Założyliśmy, że
pracujemy nad stroną
główną i chcemy uzyskać
łącze do stron
podrzędnych. Wybieramy
wiec opcję Poziom
podrzędny.
Nawigacja witryny
Tak się przedstawia wynik pracy. Zamiast
odsyłaczy tekstowych, uzyskaliśmy efektowne
odsyłacze graficzne.
Nawigacja witryny
Strona „Ciekawe miejsca” powinna posiadać odsyłacze,
zarówno do strony głównej, jaki stron podrzędnych.
W tym celu zaznaczamy także pole wyboru Strona
główna.
Nawigacja witryny
Otrzymaliśmy odsyłacze do stron pozostających
w stosunku podrzędnym, jak i do strony głównej.
Nawigacja witryny
Strona Jaskinia Mroźna i Schronisko Murowaniec nie
prowadzą już do żadnych stron.
W przypadku strony najniższego poziomu w hierarchii
wykorzystujemy odsyłacze Strona główna i strona
nadrzędna.
Nawigacja witryny
Efektem będą dwa przyciski: do strony głównej
oraz do strony nadrzędnej.
Podsumowanie
Zrozumienie
zagadnień związanych ze
strukturą i nawigacją witryny jest kluczem
do sprawnego tworzenia stron WWW.
Prawidłowa struktura odgrywa istotną rolą
w systemie nawigacyjnym, dlatego zanim
przystąpisz do pracy w edytorze,
dokładnie przemyśl strukturę witryny i
narysuj ją na kartce.