
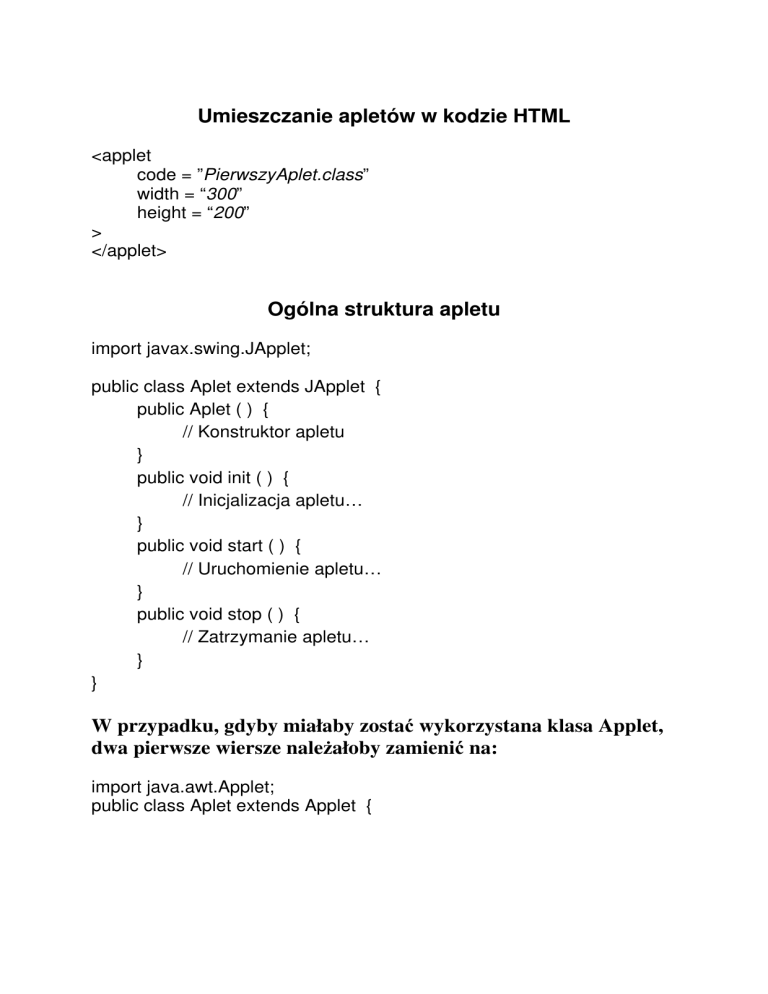
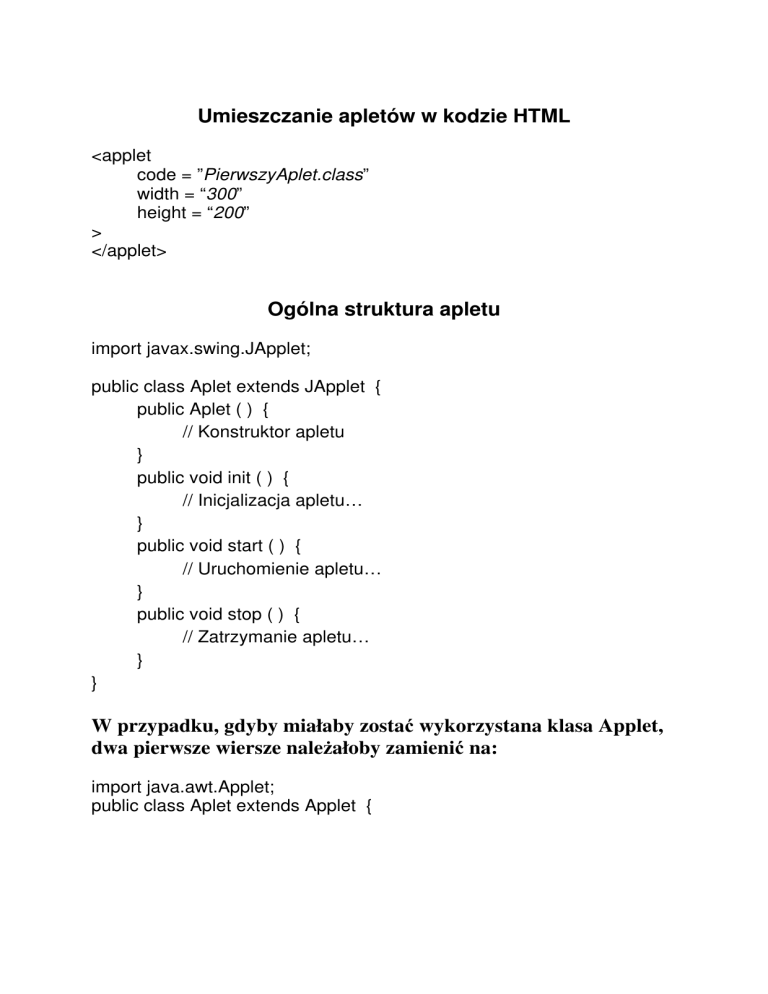
Umieszczanie apletów w kodzie HTML
<applet
code = ”PierwszyAplet.class”
width = “300”
height = “200”
>
</applet>
Ogólna struktura apletu
import javax.swing.JApplet;
public class Aplet extends JApplet {
public Aplet ( ) {
// Konstruktor apletu
}
public void init ( ) {
// Inicjalizacja apletu…
}
public void start ( ) {
// Uruchomienie apletu…
}
public void stop ( ) {
// Zatrzymanie apletu…
}
}
W przypadku, gdyby miałaby zostać wykorzystana klasa Applet,
dwa pierwsze wiersze należałoby zamienić na:
import java.awt.Applet;
public class Aplet extends Applet {
Przykład prostego apletu
import javax.swing.JApplet;
import java.awt.*;
public class PierwszyAplet extends JApplet {
public void paint (Graphics gDC) {
gDC.clearRect (0, 0, getSize( ).width, getSize( ).height);
gDC.drawString (“Pierwszy aplet”, 100, 50);
}
}
Aplet z parametrami
<applet
code = ”Aplet.class”
width = “300”
height = “100”
>
<param name=”tekst1”
<param name=”tekst2”
</applet>
value=”Ola”>
value=”Piotr”>
import javax.swing.JApplet;
public class Aplet extends JApplet {
public void init( ) {
String tek1 = getParameter(“tekst1”);
String tek2 = getParameter(“tekst2”);
System.out.println(tek1);
System.out.println(tek2);
}
}
Przykład obsługi grafiki
import javax.swing.JApplet;
import java.awt.*;
public class Aplet extends JApplet {
Image img;
public void init( ) {
img = getImage(getDocumentBase( ), “image.jpg”);
}
public void paint(Graphics gDC) {
gDC.clearRect(0, 0, getSize( ).width, getSize( ).height);
gDC.drawImage (img, 20, 20, this);
}
}
Obsługa myszy
import javax.swing.JApplet;
import java.awt.*;
import java.awt.event.*;
public class Aplet extends JApplet implements MouseListener {
String tekst = "";
public void init( ) {
addMouseListener(this);
}
public void paint (Graphics gDC) {
gDC.setColor(Color.WHITE);
gDC.clearRect(0, 0, getSize( ).width, getSize( ).height);
gDC.setColor(Color.BLACK);
gDC.drawString(tekst, 20, 20);
}
public void mouseClicked(MouseEvent evt) {
int button = evt.getButton( );
switch(button) {
case MouseEvent.BUTTON1 : tekst = “Przycisk 1,
“;break;
case MouseEvent.BUTTON2 : tekst = “Przycisk 2,
“;break;
case MouseEvent.BUTTON3 : tekst = “Przycisk 3,
“;break;
default : tekst = "";
}
tekst += “współrzędne: x = “ + evt.getX( ) + “, “;
tekst += “y = “ + evt.getY( );
repaint( );
}
public void mouseEntered(MouseEvent evt) { }
public void mouseExited(MouseEvent evt) { }
public void mousePressed(MouseEvent evt) { }
public void mouseReleased(MouseEvent evt) { }
}