
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
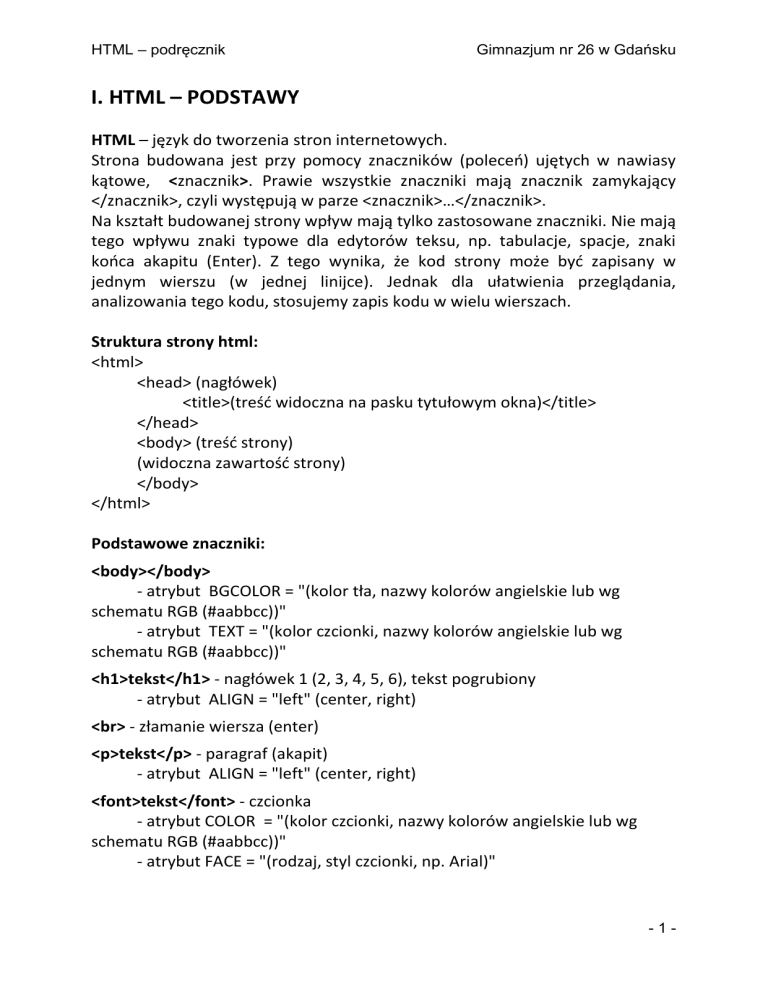
I. HTML – PODSTAWY
HTML – język do tworzenia stron internetowych.
Strona budowana jest przy pomocy znaczników (poleceń) ujętych w nawiasy
kątowe, <znacznik>. Prawie wszystkie znaczniki mają znacznik zamykający
</znacznik>, czyli występują w parze <znacznik>…</znacznik>.
Na kształt budowanej strony wpływ mają tylko zastosowane znaczniki. Nie mają
tego wpływu znaki typowe dla edytorów teksu, np. tabulacje, spacje, znaki
końca akapitu (Enter). Z tego wynika, że kod strony może być zapisany w
jednym wierszu (w jednej linijce). Jednak dla ułatwienia przeglądania,
analizowania tego kodu, stosujemy zapis kodu w wielu wierszach.
Struktura strony html:
<html>
<head> (nagłówek)
<title>(treść widoczna na pasku tytułowym okna)</title>
</head>
<body> (treść strony)
(widoczna zawartość strony)
</body>
</html>
Podstawowe znaczniki:
<body></body>
- atrybut BGCOLOR = "(kolor tła, nazwy kolorów angielskie lub wg
schematu RGB (#aabbcc))"
- atrybut TEXT = "(kolor czcionki, nazwy kolorów angielskie lub wg
schematu RGB (#aabbcc))"
<h1>tekst</h1> - nagłówek 1 (2, 3, 4, 5, 6), tekst pogrubiony
- atrybut ALIGN = "left" (center, right)
<br> - złamanie wiersza (enter)
<p>tekst</p> - paragraf (akapit)
- atrybut ALIGN = "left" (center, right)
<font>tekst</font> - czcionka
- atrybut COLOR = "(kolor czcionki, nazwy kolorów angielskie lub wg
schematu RGB (#aabbcc))"
- atrybut FACE = "(rodzaj, styl czcionki, np. Arial)"
-1-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
- atrybut SIZE = "(rozmiar czcionki w punktach lub względem czcionki
standardowej, np. +2)"
<a>tekst(obraz)</a> - zaczepienie, kotwica (link, odsyłacz)
- atrybut HREF = "(adres lokalny lub internetowy dokumentu, strony)"
Ćwiczenie 1:
Utwórz folder Pierwsza strona i w nim wykonaj zadanie.
Utwórz plik index.html:
- ustaw kolor tła na żółty i kolor czcionki na zielony
- nadaj stronie tytuł, np. Strona Misia
- wpisz nagłówek strony Witaj Internauto :-)
- na środku strony wpisz tekst ąćęłńóśźżĄĆĘŁŃÓŚŹŻ
- u dołu strony wstaw odsyłacz o nazwie strona1 wywołujący plik strona1.html
- utwórz plik strona1.html zawierający odsyłacz o nazwie strona główna
wywołujący plik index.html
Ćwiczenie 2 (do samodzielnego wykonania):
Utwórz folder odsyłacze i w nim wykonaj zadanie.
Utwórz plik biologia.html, który zawierać będzie nagłówek Oddziaływania
miedzy populacjami oraz odsyłacze do definicji. Np. odsyłacz Mutualizm
otwierać ma plik mutualizm.html zawierający nagłówek Mutualizm oraz
definicję mutualizmu. Użyj znacznika font oraz jego atrybutów face, size, color
dla pierwszego słowa definicji.
W pliku mutualizm.html poniżej definicji umieść odsyłacz Powrót otwierający
plik biologia.html. Taki sam odsyłacz umieść w innych plikach z definicjami.
Mutualizm (symbioza) to rodzaj oddziaływania nieantagonistycznego populacji
dwóch gatunków, które przynosi korzyść każdej z nich. Nie mogą one żyć
oddzielnie.
Protokooperacja to, podobnie jak mutualizm, oddziaływanie oparte na
obustronnych korzyściach. Nie musi być ono nieodzowne i może występować
okresowo. Protokooperacja jest to rodzaj symbiozy przygodnej,
nieprzymusowej.
Komensalizm to oddziaływanie, które przynosi korzyść populacji jednego
gatunku, a nie wywiera wpływu na populację drugiego.
-2-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
II. WSTAWIANIE GRAFIKI
1.
2.
3.
4.
Zmień nazwę pliku strona_wzor.html na index.html.
Otwórz ten plik w przeglądarce Internet Explorer.
Wyświetl źródło strony i zmień tytuł strony na Historia UE.
W Notatniku otwórz plik historia.txt; skopiuj jego zawartość (bez tytułu
„Historia”) i wklej do źródła strony między znacznikami body.
5. Zapisz plik index.html i odśwież zawartość okna przeglądarki, zaobserwuj
wygląd znaków typowo polskich i innych, np. cudzysłowów.
6. W źródle strony zmień kodowanie znaków z charset=iso-8859-2 na
charset=windows-1250.
7. Obejmij fragment tekstu od jego początku do słów „państw zachodnich”
znacznikami akapitu <p></p>; zaobserwuj zmiany w wyglądzie tekstu w
oknie przeglądarki.
8. Sprawdź działanie parametru align dla powyższego akapitu. Może on
przyjmować wartości: left, center i right, np. <p align=”right”>.
9. Wstaw znacznik końca wiersza <br> po słowach „Gospodarczej i
Rozwoju”; zaobserwuj zmiany w wyglądzie tekstu w oknie przeglądarki.
10.Wstaw zdjęcie z pliku Obrady parlamentu.gif za pierwszym akapitem.
Użyj znacznika <img>.
<img src="Obrady parlamentu.gif">
11.Otocz obraz tekstem uzupełniając znacznik <img> parametrem align,
który może przyjmować wartości: top, middle, bottom, left i right.
<img src="Obrady parlamentu.gif" align="left">
12.Odsuń tekst od obrazu używając parametrów hspace i vspace.
<img src="Obrady parlamentu.gif" align="left" hspace="20"
vspace="10">
13.Otocz obraz ramką grubości 5 pikseli i ustal jej kolor na zielony.
<img src="Obrady parlamentu.gif" align="left" hspace="20"
vspace="10" style="border: 5px solid green;">
14.Wstaw tekst alternatywny „sala parlamentu”.
<img src="Obrady parlamentu.gif" align="left" hspace="20"
vspace="10" style="border: 5px solid green;" alt="sala parlamentu">
15.Utwórz łącze do nowego okna z powiększonym obrazem; zastosuj
parametry width i height dla pomniejszenia obrazu w dokumencie
głównym.
<a href="Obrady parlamentu.gif" target="_blank"><img src="Obrady
parlamentu.gif" align="left" hspace="20" vspace="10" style="border:
5px solid green;" alt="sala parlamentu" width="150" height="75"></a>
-3-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
III. TABELE
Znaczniki do tworzenia tabel:
<TABLE> </TABLE> - tabela
<TR> </TR> - wiersz
<TD> </TD> - komórka
<TH> </TH> - nagłówek tabeli (czcionka pogrubiona i wyśrodkowana)
Argumenty powyższych znaczników:
BORDER (px) – grubość obramowania tabeli
WIDTH (px lub % szerokości ekranu) – szerokość tabeli, komórki
ALIGN (left, center, right) – wyrównanie poziome zawartości komórki
VALIGN (top, middle, bottom) – wyrównanie pionowe zawartości komórki
BGCOLOR – kolor tła tabeli, komórki
BACKGROUND – rysunek jako tło tabeli, komórki
BORDERCOLOR – kolor obramowania tabeli, komórki
CELLSPACING (px) – odległość między komórkami
CELLPADDING (px) – odległość zawartości komórki od jej obramowania
Scalanie komórek:
ROWSPAN=x – łączenie pionowe x komórek
COLSPAN=x – łączenie poziome x komórek
Opis (tytuł) tabeli:
<CAPTION>tekst</CAPTION>
ALIGN (top, bottom, left, right) – miejsce umieszczenia tytułu tabeli
-4-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
Ćwiczenie – tabela „Układ planetarny”
1. Otwórz plik tabela.html i wyświetl jego źródło.
2. Nadaj stronie tytuł: Układ planetarny – tabela.
3. Utwórz tabelę złożoną z 4 wierszy i 5 kolumn.
<table>
<tr><td></td>…</tr>
…
</table>
4. Nadaj tabeli szerokość 70% szerokości ekranu, tło w kolorze błękitnym
(#87CEFA), obramowanie o grubości 3 pikseli.
<table width="70%" bgcolor="#87CEFA" border="3">
5. Scal po dwie komórki w kolumnach 1, 4 i 5, scal dwie komórki w wierszu
1 (usuń zbędne, „nadmiarowe” komórki – w wierszu 1 komórkę 3, w
wierszu 2 komórki 1, 4 i 5).
<tr><td rowspan=”2”></td><td colspan=”2”></td><td
rowspan=”2”></td><td rowspan=”2”></td></tr>
<tr><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td></tr>
6. Wpisz dane do komórek tabeli.
<tr><td rowspan=”2”></td><td colspan=”2”>Odległość od
Słońca</td><td rowspan=”2”>Rok planetarny</td><td
rowspan=”2”>Dzień planetarny</td></tr>
7. Zmień kolor pierwszej komórki w pierwszym wierszu na biały.
<td rowspan=”2” bgcolor="#ffffff"></td>
8. Zastosuj znacznik TH w celu pogrubienia czcionki w odpowiednich
komórkach.
<tr><td rowspan=2 bgcolor="#ffffff"></td><th colspan=”2”>Odległość
od Słońca</th><th rowspan=”2”>Rok planetarny</th><th
rowspan=”2”>Dzień planetarny</th></tr>
-5-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
9. Zastosuj właściwe wyrównanie tekstu w odpowiednich komórkach.
<tr><th>Merkury</th><td align=right>57 900 000</td><td
align=center>0,38</td><td align=right>88 dni</td><td align=right>59
dni</td></tr>
10.Wstaw tytuł tabeli (nagłówek H2, czcionka Arial).
<caption><h2><font face=Arial>Układ
planetarny</font></h2></caption>
11.Ustal kolor obramowania tabeli na czerwony.
<table width="70%" bgcolor="#87CEFA" border="3"
bordercolor="red">
12.Wypróbuj różne wartości parametrów CELLSPACING i CELLPADDING w
definicji tabeli <table> oraz parametrów BGCOLOR i BORDERCOLOR w
definicjach wierszy (tr) i komórek (td); skorzystaj z pliku kolory.html.
-6-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
IV. LISTY
Lista nieuporządkowana
Znaczniki:
<UL><UL> (unordered list)
<LI></LI> (list item)
Atrybut
TYPE = [disc][circle][square]
Przykład
<UL TYPE=”circle”><b>Pory roku:</b>
<LI>wiosna
<LI>lato
<LI>jesień
<LI>zima
</UL>
Listy mogą być zagnieżdżane.
Przykład
<UL>Pierwszy poziom
<LI>p1
<LI>p2
<UL>Drugi poziom
<LI>p21
<LI>p22
</UL> (koniec listy drugiego poziomu)
<LI>p3
</UL> (koniec listy pierwszego poziomu)
Lista uporządkowana
Znaczniki:
<OL><OL> (ordered list)
<LI></LI> (list item)
Atrybut TYPE
<OL TYPE=A> numerowanie według
wielkich liter
<OL TYPE=a> numerowanie według
małych liter
<OL TYPE=I> numerowanie według
wielkich liczebników rzymskich
<OL TYPE=i> numerowanie według małych
liczebników rzymskich
<OL TYPE=1> numerowanie według
liczebników arabskich
Przykład
<OL TYPE=”A”><b>Pory roku:</b>
<LI>wiosna
<LI>lato
<LI>jesień
<LI>zima
</OL>
Listy mogą być zagnieżdżane.
Przykład
<OL TYPE=”I”>Pierwszy poziom
<LI>p1
<LI>p2
<OL TYPE=”1”>Drugi poziom
<LI>p21
<LI>p22
</OL> (koniec listy drugiego poziomu)
<LI>p3
</OL> (koniec listy pierwszego poziomu)
Lista definicji
Znaczniki:
<DL> (definition list)
<DT> (definiowane wyrażenie)
<DD> (definicja wyrażenia)
Przykład
<DL><b>Pory roku:</b>
<DT>wiosna
<DD>ciepło
<DT>lato
<DD>gorąco
<DT>jesień
<DD>chłodno
<DT>zima
<DD>zimno
</DL>
-7-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
V. RAMKI
Uruchom plik index.html w folderze Ramki poziome. Przyjrzyj się
układowi strony i wyświetl jej źródło (Strona Pokaż źródło).
<frameset rows="90,*">
<frame src="naglowek.html" name="RAMKA1" scrolling="no" noresize>
<frameset rows="70,*%">
<frame src="linki.html" name="RAMKA2" scrolling="no">
<frame src="strona1.html" name="RAMKA3">
</frameset>
</frameset>
Pierwszy znacznik frameset tworzy dwa wiersze (dwie ramki), pierwszy o
wysokości 90 pikseli, wysokość drugiego stanowi pozostała część ekranu.
Pierwsza ramka ma nazwę RAMKA1 (name="RAMKA1"), a jej zawartość
stanowi plik nagłówek.html (src="naglowek.html"). Parametr scrolling decyduje
o wyświetlaniu pasków przewijania, parametr noresize blokuje możliwość
zmiany rozmiaru ramki przez przeciągnięcie myszą.
Druga ramka dzielona jest kolejnym znacznikiem frameset na dalsze dwa
wiersze (dwie ramki), pierwszy o wysokości 70 pikseli, wysokość drugiego
stanowi pozostała część ekranu.
Parametrami tych dwóch ramek są:
- ich nazwy, RAMKA2 i RAMKA3,
- ich zawartość, odpowiednio pliki linki.html i strona1.html.
Dodatkowym i koniecznym parametrem znacznika <a> jest parametr
TARGET wskazujący poprzez nazwę ramki miejsce docelowe linkowanego
dokumentu, np.
<a href="strona1.html" target="RAMKA3"><font face="arial" size="5"
color="navy">przejście do strony pierwszej</a>
Można nie wyświetlać krawędzi ramek stosując parametry znacznika
frameset: frameborder=”0” i framespacing=”0”.
=================================================================
Uruchom plik index.html w folderze Ramki pionowe. Przyjrzyj się
układowi strony i wyświetl jej źródło (Strona Pokaż źródło).
-8-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
<frameset rows="90,*">
<frame src="naglowek.html" name="RAMKA1" scrolling="no" noresize>
<frameset cols="170,*">
<frame src="linki.html" name="RAMKA2" scrolling="no">
<frame src="strona1.html" name="RAMKA3">
</frameset>
</frameset>
Pierwszy znacznik frameset tworzy dwa wiersze (dwie ramki), tak samo
jak w w/w przykładzie.
Druga ramka dzielona jest kolejnym znacznikiem frameset na dwie
kolumny (dwie ramki), pierwszy o szerokości 170 pikseli, szerokość drugiej
stanowi pozostała część ekranu.
Parametry tych dwóch ramek (ich nazwy i zawartości) są takie same jak w
w/w przykładzie.
Odsyłacze do stron tym razem mają postać graficznych przycisków.
-9-
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
RAMKI - ćwiczenie
Zaprojektuj poniższy układ ramek na stronie index.html.
Utwórz 4 pliki o nazwach stronax.html, których zawartość – napis:
„To jest ramka x” wyświetlana będzie w utworzonych ramkach.
nazwa ramki: pierwsza
nazwa ramki: druga
nazwa dokumentu:
nazwa dokumentu: strona2.html
strona1.html
To jest ramka 2
To jest ramka 1
nazwa ramki: trzecia
nazwa dokumentu: strona3.html
To jest ramka 3
nazwa ramki: czwsrta
nazwa dokumentu: strona4.html
To jest ramka 4
- 10 -
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
VI. RAMKI LOKALNE
Uruchom plik nowa_ramka1.html w folderze przykład. Przyjrzyj się układowi
strony, sprawdź działanie odsyłaczy i wyświetl źródło strony (Strona Pokaż źródło).
<iframe width="400" height="271" marginwidth="0" marginheight="0" scrolling="no"
name="fotografie" frameborder="0" src="obraz1.jpg"></iframe>
<br><br>
<a href="obraz1.jpg" target="fotografie"><img src="przycisk1.gif" border="0"
width="90"></a>
<a href="obraz2.jpg" target="fotografie"><img src="przycisk2.gif" border="0"
width="90"></a>
<a href="obraz3.jpg" target="fotografie"><img src="przycisk3.gif" border="0"
width="90"></a>
Znacznik iframe tworzy ramkę z podanymi parametrami (rozmiar, marginesy,
itp.). Istotne parametry to, oprócz rozmiarów, nazwa ramki – name i jej pierwotna
zawartość src.
Możliwe są jeszcze inne parametry ramki, np. jej odsunięcie od sąsiadujących z nią
elementów o podaną liczbę pikseli, w pionie lub/i w poziomie (VSPACE=x, HSPACE=y).
Pod ramką znajdują się obrazki będące jednocześnie odsyłaczami do obrazów
w ramce. Odsyłacze zawierają nazwy obrazków i nazwę ramki. Zwróć uwagę, że
nazwy obrazków są różne w różnych odsyłaczach, natomiast nazwa ramki pozostaje
stała.
Kliknięcie któregoś z trzech przycisków znajdujących się pod ramką powoduje
wczytanie do ramki treści dokumentu określonego parametrem href.
Zadanie
W folderze samochody znajdują się 4 obrazki z samochodami. Utwórz w tym
folderze plik pojazdy.html, który tworzyć będzie ramkę lokalną wyświetlającą te
obrazki. Sterowanie wyświetlaniem obrazków odbywać się ma poprzez tekstowe
odsyłacze umieszczone pod ramką.
- 11 -
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
- 12 -
HTML – podręcznik
Gimnazjum nr 26 w Gdańsku
VII. MAPA ODSYŁACZY
Wiesz już, że odsyłacz może być tekstem lub obrazkiem. Odsyłacz może też być
zdefiniowany na fragmencie obrazka.
Aby utworzyć mapę odsyłaczy należy:
wstawić obraz i uczynić go polem dla mapy odsyłaczy
Czynimy powyższe poleceniem:
<img src=”nazwa obrazu” usemap=”#nazwa mapy”>
zdefiniować obszary mapy i uczynić je odsyłaczami
Do tego celu stosujemy dwa znaczniki: <map> i <area>
<map name=”nazwa mapy”> (zwróć uwagę na brak znaku #)
<area shape=”kształt definiowanej figury” coords=”liczby będące
współrzędnymi punktów charakterystycznych definiowanej figury”
href=”wywoływany adres”>
<area …> (kolejna figura mapy)
</map>
Parametr shape może przyjąć jedną z trzech wartości: rect (prostokąt), circle
(koło) i polygon (wielokąt). Ilość i znaczenie liczb w parametrze coords są
następujące:
shape=”rect” coords=”x1, y1, x2, y2”
x1 i y1 to współrzędne lewego górnego wierzchołka definiowanego
prostokąta,
x2 i y2 to współrzędne prawego dolnego wierzchołka definiowanego
prostokąta.
shape=”circle” coords=”x, y, r”
x i y to współrzędne środka definiowanego koła, a r to jego promień.
shape=”polygon” coords=”x1, y1, x2, y2, x3, y3, …”
xn i yn to współrzędne kolejnych wierzchołków definiowanego
wielokąta.
Zadanie
1.
2.
3.
4.
Otwórz w przeglądarce Internet Explorer oraz w Notatniku plik mapa.html.
Zmień tytuł strony na Mapa odsyłaczy.
Wstaw obraz figura.gif i nadaj tworzonej mapie dowolną nazwę.
Zdefiniuj mapę o nazwie, którą nadałeś/aś w pkt 3.
a. określ kształt trzech kolejnych części figury parametrem shape, podaj
współrzędne punktów charakterystycznych figur w parametrze coords,
określ wywoływaną stronę parametrem href (powinna być wywoływana
strona z nazwą definiowanej figury).
- 13 -