
Tworzenie raportów w postaci stron internetowych.
Proficy Machine Edition
Środowisko Proficy Machine Edition udostępnia szerokie możliwości w zakresie
tworzenia spersonalizowanych raportów internetowych. Tzw. Custom Web Documents są
stronami internetowymi tworzonymi z wykorzystaniem specjalnych znaczników (tagów)
języka HTML udostępnianych przez Proficy Machine Edition , których zadaniem jest
pobieranie informacji z danego projektu. Oprócz danych pobieranych z projektu utworzony
dokument może zawierać dowolne składniki tak jak normalna strona internetowa.
Kiedy uruchamiane jest środowisko Runtime, generowana jest strona internetowa, a w
miejsce użytych w niej odpowiednich znaczników wstawiane są dane z projektu. Dokument
taki może być przeglądany na bieżąco z poziomu przeglądarki internetowej podobnie jak
dokumenty utworzone wcześniej.
Tworzenie nowego raportu internetowego.
1. W edytorze HTML stwórz nowy dokument o nazwie nie innej niż: document.html lub
document.htm. Użyj specjalnych znaczników html zaimplementowanych w
środowisku Proficy Machine Edition a także zamieść wszystkie dodatkowe elementy
np. logo, zdjęcia, opisy itd.
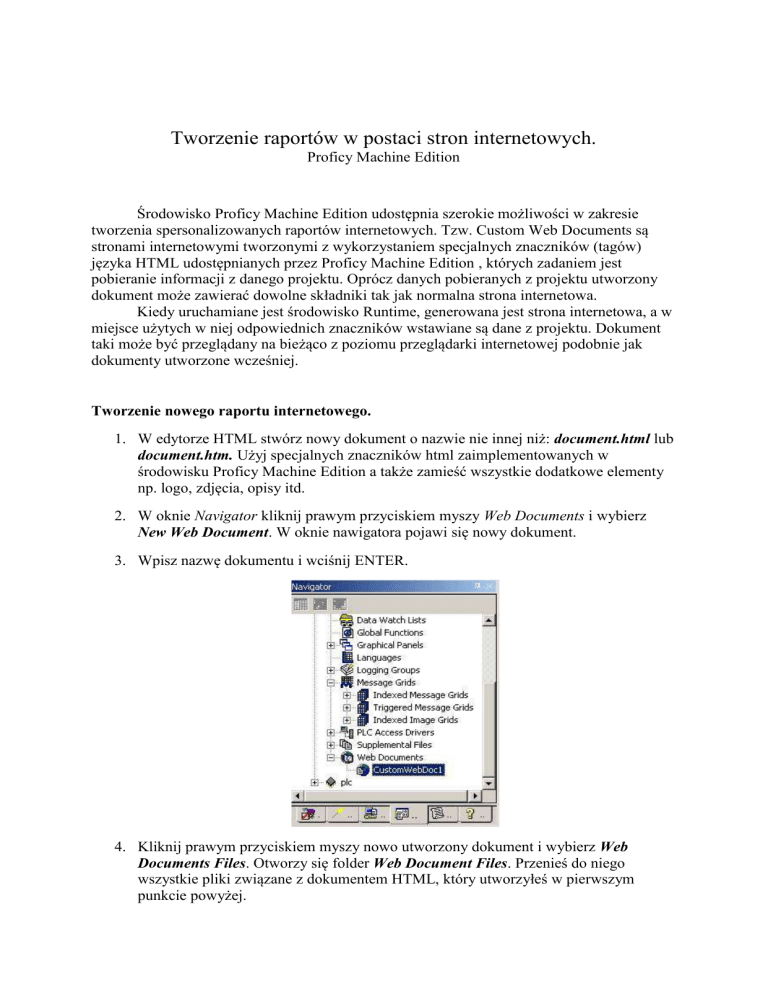
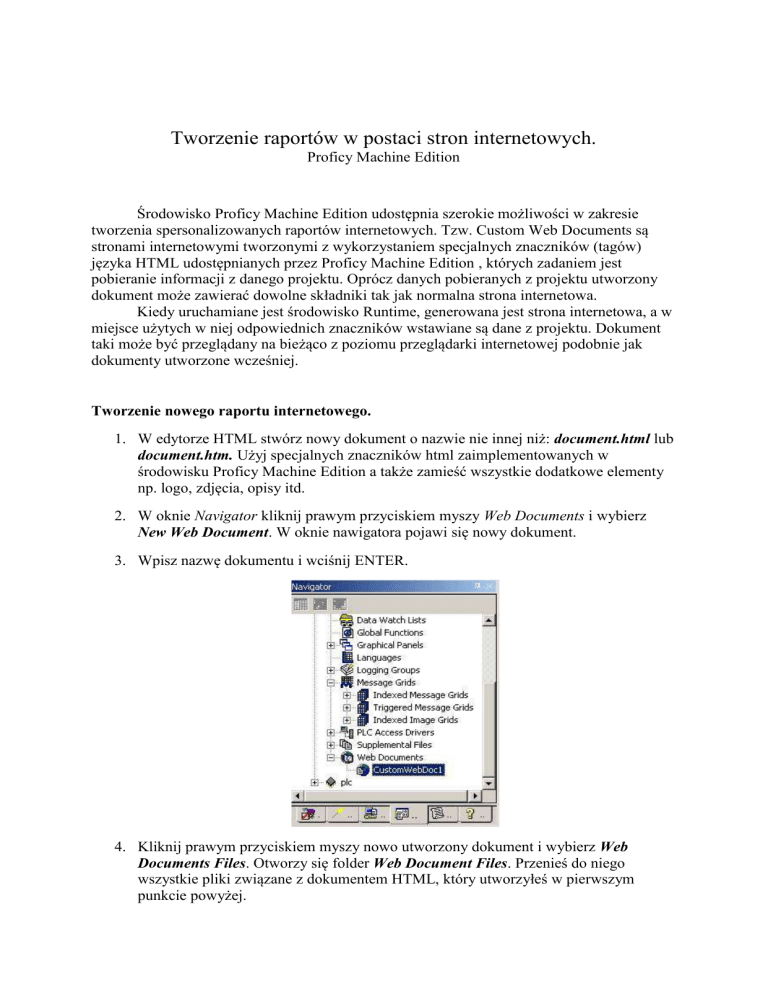
2. W oknie Navigator kliknij prawym przyciskiem myszy Web Documents i wybierz
New Web Document. W oknie nawigatora pojawi się nowy dokument.
3. Wpisz nazwę dokumentu i wciśnij ENTER.
4. Kliknij prawym przyciskiem myszy nowo utworzony dokument i wybierz Web
Documents Files. Otworzy się folder Web Document Files. Przenieś do niego
wszystkie pliki związane z dokumentem HTML, który utworzyłeś w pierwszym
punkcie powyżej.
5. W oknie Navigator kliknij lewym przyciskiem myszy nowy dokument, który
utworzyłeś w poprzednich podpunktach. Następnie jeśli okno Inspector nie jest
widoczne otwórz, je wybierając z menu na górze ekranu Tools a następnie Inspector
(Shift + F7). W oknie tym powinieneś ustawić kilka właściwości:
Activate – w polu tym wybierz jedną z dostępnych opcji aby zdefiniować kiedy nowy
raport internetowy ma zostać utworzony. Dostępne są następujące opcje:
-
On Startup: generuje dokument jednokrotnie po starcie aplikacji Runtime
View.
-
Periodically: generuje dokument okresowo podczas działania aplikacji. Po
wybraniu tej opcji w okienku Inspector pojawia się dodatkowa właściwość
Frequency (Min), w której zdefiniuj co ile minut ma być generowany nowy
dokument internetowy.
-
On Shutdown: generuje dokument kiedy aplikacja Runtime View zostaje
zamknięta.
-
On Condition: generuje dokument kiedy spełniony zostaje określony warunek,
podczas działania Runtime View. Po wybraniu tej opcji pojawia się dodatkowa
właściwość Condition, w której definiuje się warunek (wyrażenie), po
spełnieniu którego dokument jest generowany.
Rollover Period – Kiedy pojawiają się nowe dane, które mają zostać uwzględnione w
raporcie internetowym, są one zwykle dopisywane do istniejącej instancji raportu
internetowego. Za pomocą właściwości Rollover Period możesz ustalić jak często
stare dane zostają usunięte i nowy bieżący raport internetowy jest tworzony.
Dostępne są następujące opcje tej właściwości: Manual, Minute, Hour, Day, Month.
Po wybraniu opcji Manual zdarzenie Rollover wystąpi gdy zostanie wywołane przez
funkcję RollOverDocument w odpowiednim skrypcie.
Copies To Keep – w polu tym określ liczbę kolejnych wygenerowanych stron
internetowych (instancji), które mają być przechowywane. Po przekroczeniu tej
liczby, nadpisana zostanie najstarsza występująca instancja strony internetowej.
UWAGA: Zauważ, że częste uaktualnienia strony internetowej mogą mieć wpływ na
redukcję wydajności systemu działającego na panelu.
6. W oknie Navigator kliknij prawym przyciskiem myszy symbol podsystemu (Target) i
wybierz Properties (właściwości). Właściwości wybranego podsystemu pojawią się w
oknie Navigator.
7. W oknie Inspector ustaw właściwość Publish na True. Jeżeli oprócz podglądu chcesz
również umożliwić sterowanie procesem poprzez stronę internetową ustaw również
właściwość Enable Web HMI Cotrol na True.
8. Następnym razem kiedy uruchomisz swój projekt, Twój dokument internetowy
zostanie zawarty i udostępniony dla użytkowników poprzez internet.
Edycja raportu internetowego
1. Kliknij prawym przyciskiem myszy dokument, który chcesz edytować i wybierz Web
Documents Files.
Otworzy się folder ze wszystkimi plikami powiązanymi z danym dokumentem
internetowym.
2. Możesz edytować, dodawać lub kasować pliki zawarte w tym folderze.
3. W oknie Inspector edytuj właściwości wybranego dokumenty internetowego.
4. Przy następnym uruchomieniu projektu zmiany zostaną uwzględnione.
Uruchamianie utworzonego raportu internetowego
1. Za pomocą przeglądarki internetowej np. Microsoft Internet Explorer połącz się z
komputerem, na którym uruchomiony jest projekt w trybie Runtime. W tym celu
wpisz w pasku adresu przeglądarki adres IP danego komputera lub jeśli przeglądarka i
program Runtime uruchomione są na tym samym komputerze w pasku adresu
przeglądarki możesz zamiast adresu IP wpisać wyraz localhost.
2. Kliknij Custom Web Documents.
3. Instancje spersonalizowanych raportów internetowych zgrupowane są wg tytułu oraz
daty.
4. Kliknij dokument, który chcesz obejrzeć.
Używanie znaczników HTML Proficy Machine Edition
Oprogramowanie Machine Edition udostępnia szereg znaczników HTML, które
umożliwiają wstawianie bieżących wartości, obrazów paneli, nazw zmiennych do
spersonalizowanych raportów – dokumentów internetowych. Używaj poniższych znaczników
kiedy tworzysz swoje dokumenty html. Kiedy dokument zostanie wygenerowany przez
Machine Edition odpowiednie znaczniki zostaną zamienione na wartości pobrane ze
środowiska Runtime.
TCPValue
<TCPValue variable="nazwa_zmiennej">
<TCPValue variable=" nazwa_zmiennej " field="nazwa_pola">
<TCPValue variable="nazwa_zmiennej " decimals="liczba_dziesiętnych">
Znacznik HTML zostanie zastąpiony wartością zmiennej. Jeśli nazwa pola jest również
zadeklarowana, wówczas wartość pola zmiennej zostanie wstawiona w miejsce znacznika
HTML. Jeśli podana jest liczba dziesiętnych, wówczas liczba miejsc dziesiętnych używanych
do wyświetlania wartości rzeczywistych zostanie ustawiona.
TCPName
<TCPName value="nazwa_zmiennej">
Znacznik zostanie zastąpiony nazwą zmiennej.
TCPPanelToBitmap
<TCPPanelToBitmap panel="nazwa_panelu">
<TCPPanelToBitmap panel="nazwa_panelu" height="wysokość" width="szerokość">
Znacznik TCPPanelToBitmap zostanie zastąpiony odpowiednim znacznikiem HTML
powodującym wyświetlenie na stronie pliku graficznego w formacie BMP zawierającego
bieżący widok panelu o danej nazwie.
Parametry wysokość i szerokość są opcjonalne.
UWAGA: Elementy typu Alarm i Chart nie będą widoczne.
TCPPanelToJPEG
<TCPPanelToJPEG panel=" nazwa_panelu ">
<TCPPanelToJPEG panel=" nazwa_panelu " height="wysokość" width="szerokość">
Znacznik TCPPanelToJPEG zostanie zastąpiony odpowiednim znacznikiem HTML
powodującym wyświetlenie na stronie pliku graficznego w formacie JPEG zawierającego
bieżący widok panelu o danej nazwie.
Parametry wysokość i szerokość są opcjonalne.
UWAGA: Elementy typu Alarm i Chart nie będą widoczne.
View Runtime nie współpracuje z plikami JPEG na systemach wyświetlających kolory w 16sto bitowej lub mniejszej przestrzeni barw.
TCPRecord
<TCPRecord></TCPRecord>
W chwili gdy spersonalizowany raport internetowy jest wygenerowany po raz pierwszy lub
jeśli po raz pierwszy wymuszone jest jego generowanie za pomocą funkcji
RollOverDocument, lub po upłynięciu ustalonego w edytorze przedziału czasu, znacznik ten
zostanie zastąpiony wartościami znaczników w nim zawartych.
UWAGA: Znacznik ten nie może zawierać innych znaczników TCPRecord.
W następnych instancjach spersonalizowanego raportu internetowego oryginalne wartości
pozostaną, natomiast nowe zostaną do nich dołączone.
Spersonalizowane Szablony HTML
Spersonalizowane raporty internetowe mogą zostać przekształcone w wielokrotnie
wykorzystywane szablony jeżeli w znacznikach HTML zostaną użyte tzw. dzikie karty (wild
cards). Następnie zmieniając właściwości Substitution Strings w oknie Inspectora można
zmieniać zawartość dokumentu.
Wstawianie zmiennych
W miejsce nazwy zmiennej wpisz „$V1”, np.:
<TCPValue variable="$V1">
W oknie Inspector edytuj właściwość Variable Substitution String aby zadeklarować nazwę
zmiennej, która zastąpi ciąg $V1 we wszystkich miejscach jego wystąpienia, np.:
$V1 = wlaczenie_pompy
Kiedy dokument internetowy zostanie wygenerowany, wartość zmiennej „wlaczenie_pompy”
będzie wstawiona w każde miejsce, gdzie dany znacznik HTML będzie występował.
Zmiany nie zostaną uwzględnione do czasu ponownego uruchomienia projektu w View
Runtime.
UWAGA: Aby wprowadzić więcej zmiennych, które będą wstawiane kolejne deklaracje
oddzielaj średnikami, np.:
$V1=wlaczenie_pompy;$V2=wylaczenie_pompy;$V3=poziom_wody;$V4...
Wstawianie paneli
W miejsce nazwy panelu wpisz, „$P1”, np.:
<TCPPanelToBitmap panel="$P1">
W oknie Inspector edytuj właściwość Variable Substitution String aby zadeklarować nazwę
panelu, który zastąpi ciąg $P1 we wszystkich miejscach jego wystąpienia, np.:
$P1 = Dom
Kiedy dokument internetowy zostanie wygenerowany, obraz bitmapowy „Domu” zostanie
utworzony i wstawiony w każde miejsce, gdzie dany znacznik HTML będzie występował.
Zmiany nie zostaną uwzględnione do czasu ponownego uruchomienia projektu w View
Runtime.
UWAGA: Również w przypadku paneli kolejne deklaracje oddzielane są oddzielane
średnikami.